1ページまるごと使うユニークな六角形のメニューが面白い

PR
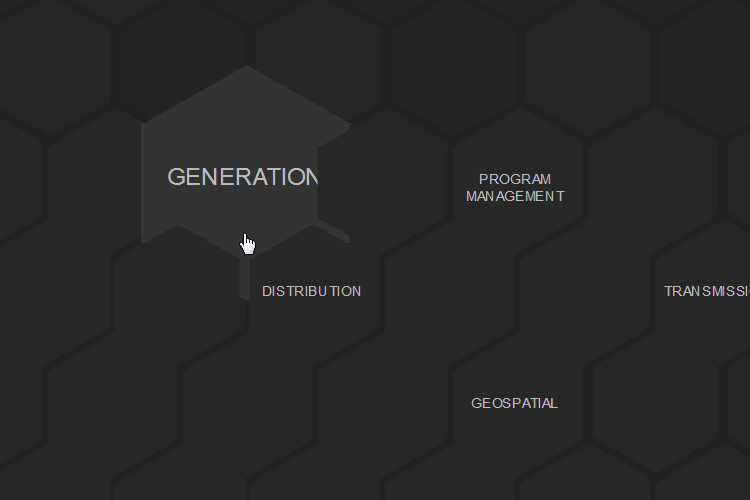
一面六角形で覆い尽くされた画面で、その六角形がメニューになるというものです
メニューにしたい六角形は HTMLを覗けば簡単に理解できると思います
全体をコピペして
テキスト部分だけ手を加えるだけでも使えるかとおもいます
class=”hex” とついているdiv内にspanで囲った文字をいれてやる
<span>文字</span>
ただこれだと、ただのテキストだけなので、リンク化するなら以下のように
<span><a href="">文字 テキスト</a></span>
さらにリンク化した場合には見た目が変わってしまうので 以下のCSSを追加すればOK
.hex a {
color: #bbb;
text-decoration: none;
}
トップページをこれを使ってメニューだけにしてしまうのも面白いかなと思います
六角形のところに画像をはめ込んで、人物紹介とかにも使ったら面白そうですね
PR






















COMMENT