2つのGIFアニメを重ねることで同盟部分に別の映像を重ねることで表現するテクニック

PR
Cannes Lions
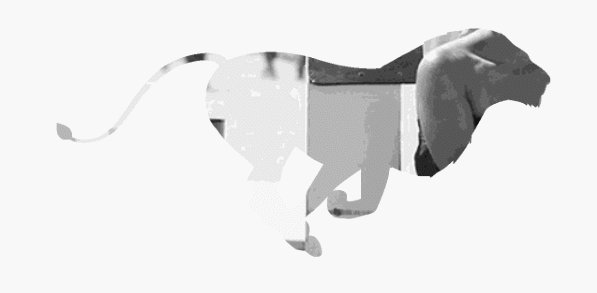
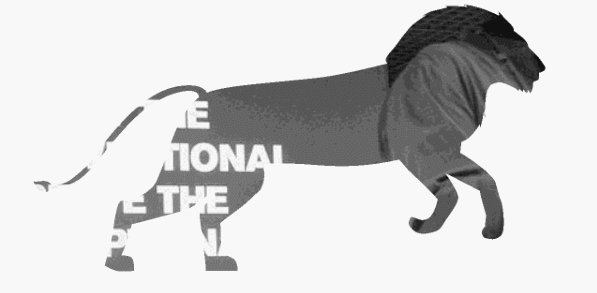
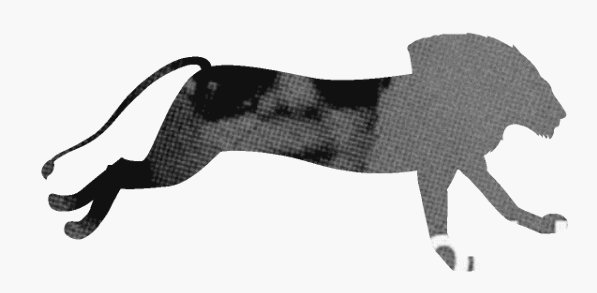
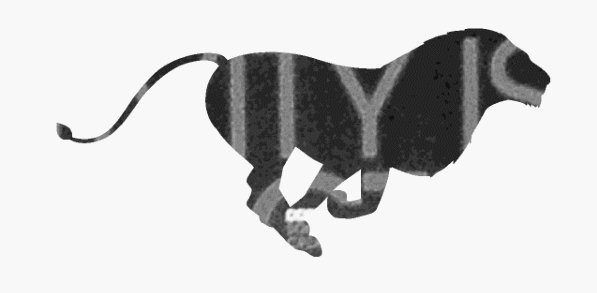
アニメーションで動くライオンのGIFがあり、ライオンの身体部分は透明で、周りが白色となっているものと
写真を高速に切り替えていくアニメーションGIFをそのライオンの背景にすることでライオンの体の部分がその写真で表現されるというものです
原理はものすごく簡単で、2つの画像を重ね合わせただけです
コード
HTML
<div class="wrapper"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/127764/Lion_Gif2_1.gif" class="top"> <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/127764/Cannes_Lions2_1.gif" class="bottom"> </div>
CSS
body {background: black;}
.wrapper {
width:600px;
height: 300px;
position: relative;
margin-left: auto;
margin-right: auto;
top: 100px;
}
img {
width: 100%;
display: block;
position: relative;
user-select: none;
webkit-user-select: none;
}
.top {
z-index: 2;
}
.bottom {
z-index: 1;
top: -300px;
}
原理は簡単なんですが、見た目的にインパクトがあったので紹介してみました
最初から、ひとつのGIFにしてしまってもいいのでは?というのはありますが
映像の部分を、その都度変わるような使い方とかを想定するなら、楽出来る部分が出てくると重います
背景にGIFではなく、動画ファイルとかYOUTUBEの埋め込みを入れてみるっていうのもいいかも
PR























COMMENT