CSSのみで作れるグラデーションが変化するフラットデザインのボタン

PR
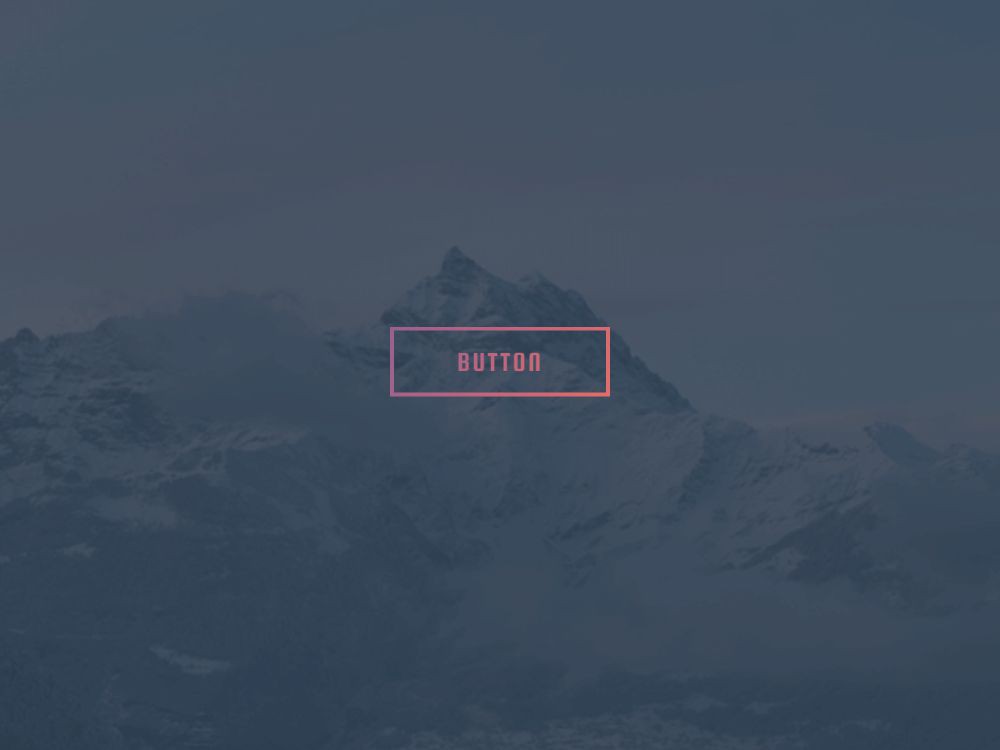
スクリプトを使わずにCSSのみで変化するグラデーションを取り入れたフラットデザインのボタン
CSSでグラデーションを作り、そのグラデーションをアニメーションで変化させることでスクリプトを使わずに変化のあるグラデーションを実現したフラットデザインのボタンです。縁部分がグラデーションとなっています
code
HTML
<a href="http://codepen.io/ARS" target="_blank"><span>button</span></a>
CSS(SCSS)
$width: 220px;
$height: 70px;
$border: 4px;
$violet: #6559ae;
$orange: #ff7159;
$deg: 120deg;
$size: 400%;
$dur: 3s;
@mixin clip-frame($width, $height, $border) {
-webkit-clip-path: polygon(0% 100%, $border 100%, $border $border, $width - $border $border, $width - $border $height - $border, $border $height - $border, $border 100%, 100% 100%, 100% 0%, 0% 0%);
}
@import url(http://fonts.googleapis.com/css?family=Squada+One);
body {
background: #344557 url(https://unsplash.imgix.net/photo-1423683249427-8ca22bd873e0?fit=crop&fm=jpg&h=700&q=75&w=1050) 0 0 no-repeat;
background-size: cover;
&:after {
content: '';
@extend .absolute-centering;
background: rgba(#344557, .85);
}
}
a {
display: block;
@extend .absolute-centering;
width: $width;
height: $height;
@extend .text-formatting;
z-index: 1;
&:after {
content: '';
@extend .absolute-centering;
background: linear-gradient($deg, $violet, $orange, $violet);
background-size: $size $size;
@include clip-frame($width, $height, $border);
@include animation(gradient $dur ease-in-out infinite, border 1s forwards ease-in-out reverse);
}
& > span {
display: block;
background: linear-gradient($deg, $violet, $orange, $violet);
background-size: $size $size;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
@include animation(gradient $dur ease-in-out infinite);
}
}
/* helpers */
.absolute-centering {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.text-formatting {
text-transform: uppercase;
text-decoration: none;
text-align: center;
letter-spacing: 2px;
line-height: 70px;
font-family: 'Squada One', cursive;
font-size: 28px;
}
/* motion */
@include keyframes(gradient) {
0% { background-position: 14% 0%; }
50% { background-position: 87% 100%; }
100% { background-position: 14% 0%; }
}
@include keyframes(border) {
0% { -webkit-clip-path: polygon(/*1*/ 0% 100%, /*2*/ $border 100%, /*3*/ $border $border, /*4*/ $width - $border $border, /*5*/ $width - $border $height - $border, /*6*/ $border $height - $border, /*7*/ $border 100%, /*8*/ 100% 100%, /*9*/ 100% 0%, /*10*/ 0% 0%); }
25% { -webkit-clip-path: polygon(/*1*/ 0% 100%, /*2*/ $border 100%, /*3*/ $border $border, /*4*/ $width - $border $border, /*5*/ $width - $border $height - $border, /*6*/ $width - $border $height - $border, /*7*/ $width - $border 100%, /*8*/ 100% 100%, /*9*/ 100% 0%, /*10*/ 0% 0%); }
50% { -webkit-clip-path: polygon(/*1*/ 0% 100%, /*2*/ $border 100%, /*3*/ $border $border, /*4*/ $width - $border $border, /*5*/ $width - $border $border, /*6*/ $width - $border $border, /*7*/ $width - $border $border, /*8*/ $width - $border $border, /*9*/ 100% 0%, /*10*/ 0% 0%); }
75% { -webkit-clip-path: polygon(/*1*/ 0% 100%, /*2*/ $border 100%, /*3*/ $border $border, /*4*/ $border $border, /*5*/ $border $border, /*6*/ $border $border, /*7*/ $border $border, /*8*/ $border $border, /*9*/ $border 0%, /*10*/ 0% 0%); }
100% { -webkit-clip-path: polygon(/*1*/ 0% 100%, /*2*/ $border 100%, /*3*/ $border 100%, /*4*/ $border 100%, /*5*/ $border 100%, /*6*/ $border 100%, /*7*/ $border 100%, /*8*/ $border 100%, /*9*/ $border 100%, /*10*/ 0% 100%); }
}
PR






















COMMENT