jQuery等のライブラリを簡単に取り込んで使えるようにするBracketsのプラグイン(拡張機能)

BracketsというのはHTML、CSS、javascriptに特化したテキストエディタでライブプレビューというリアルタイムにHTMLとCSSの変更をブラウザに表示しながら作業出来るのが特徴的なもので拡張機能を追加することでやれることの幅が広がるようなテキストエディタです。今回は、Bracketsでよく使うjQuery等のライブラリを必要時に簡単に呼び出したり、ファイルに含めたり出来るプラグインを紹介。
Bracketsで簡単にライブラリを取り入れたりCDNで読み込めるようにする拡張機能
CDNで使えるライブラリを簡単に呼び出せる拡張機能「JavaScript & CSS CDN Suggestions」
https://github.com/szdc/brackets-cdn-suggestions
こちらの拡張機能はlinkやscriptにてCDNでライブラリを読み込むことが可能となっています。入力補完のところに候補が表示されるので、そこから選択して利用するだけなので手軽にCDNのライブラリの利用が開始できます。
使い方
<link <script
途中まで入力すると、そこからは入力補完が表示され一文字ごとに絞り込みながら表示を行ってくれます jQuery とか入れると簡単にjQueryのCDNを挿入できます、またバージョンも自由に選べるのも良くて 選ぶのも候補から選ぶだけなのでとても簡単にCDNを使える。
ちょっとしたテストサイトとかをサクッと作るのにとても便利
javascriptライブラリを簡単にプロジェクトに入れれる拡張機能「JSDownloader」
https://github.com/cfjedimaster/brackets-jsdownloader
こちらの拡張機能は、javascriptのライブラリをプロジェクトへダイレクトにダウンロードしてきて入れることが出来る拡張機能です。わざわざ公式サイト等へいってダウンロードしにいったり、またはPCに保存してあるものをコピーしてきたりとうことをしなくても 超カンタンにダウンロード出来ます。
使い方
使い方は2通りあります
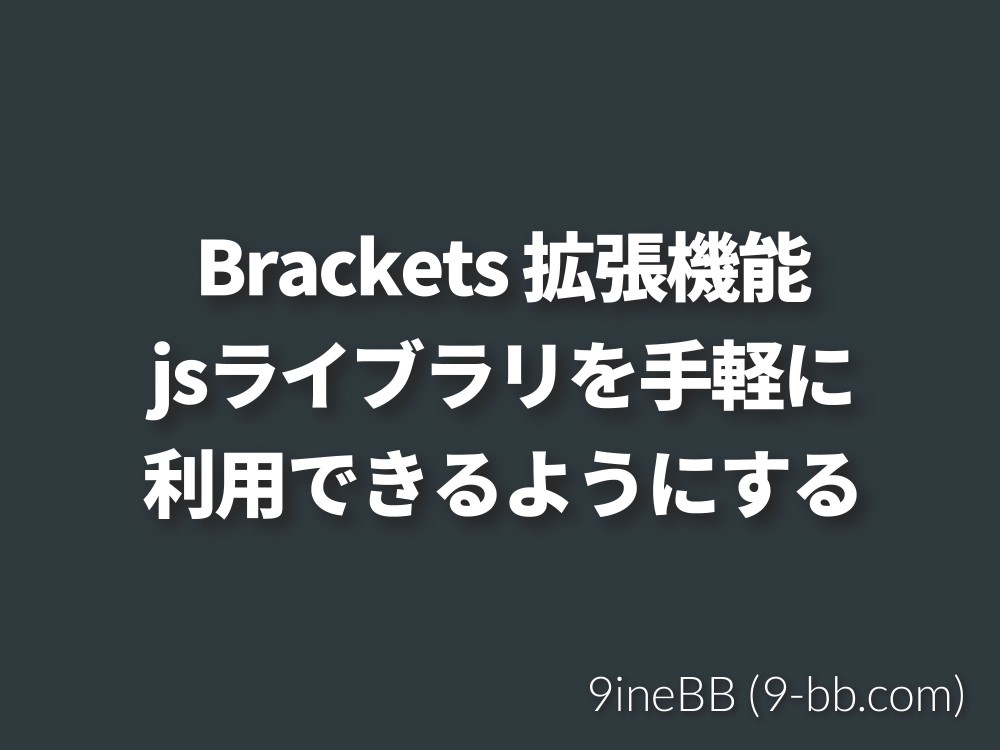
- ファイル > Run jsDownloader > ファイルを選択
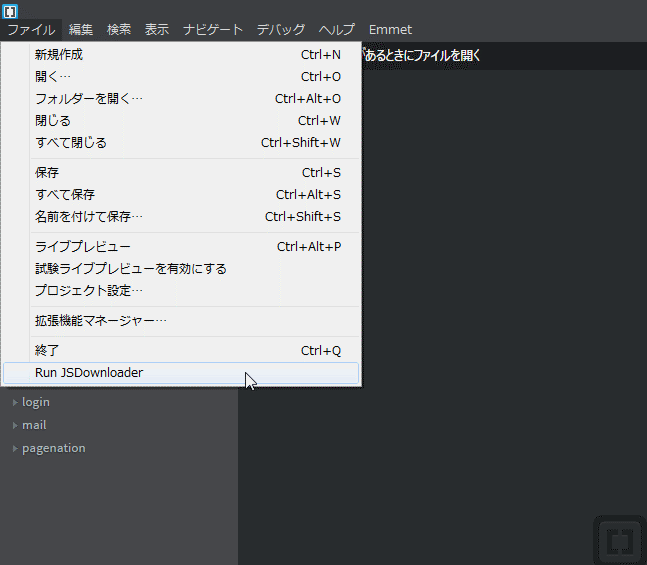
- ファイルツリーで右クリック > Run jsDownloader > ファイルを選択
ファイルから開く場合

右クリックから開く場合

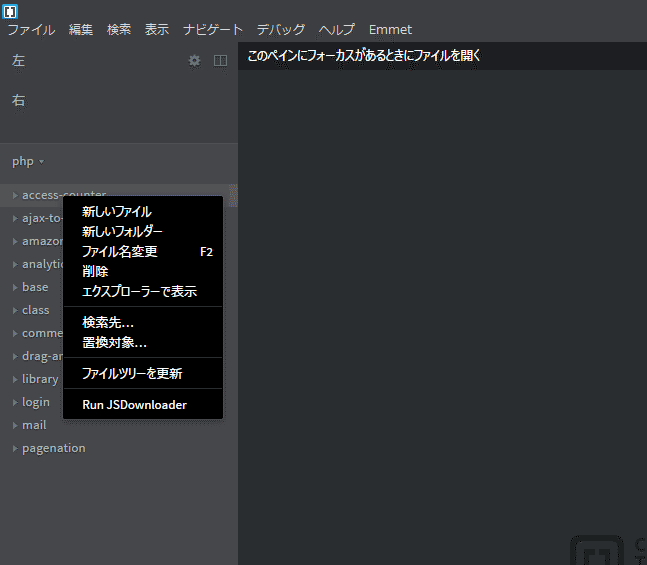
ライブラリの選択画面

全てがjavascriptっていうわけではなく一部 CSSもあります。リストにあるライブラリをクリックすると Done!とでます、これでダウンロードがされました。メジャーどころのライブラリはあるみたいでjQueryでは1.x系と2.x系の両方が準備されてたりします。
どちらの拡張機能も入れておくと便利です、拡張機能のインストールはファイルから拡張機能マネージャーを開、検索すると簡単に拡張機能を見つけることが出来ます。その他 github のページのURLを指定する方法でもインストール可能です、インターネットにつながってない環境では github からZIPをダウンロードしてZIPからインストールする事もできます。



















COMMENT