webwaitでサイトの表示速度を計測

PR
サイトの表示速度を簡単に
且つ分かりやすく計測してくるツール
http://webwait.com/
wabwaitではサイトが完全に表示されるまでの時間を計測してくれるサイトです
計測に使われているブラウザはどうやら
自分のパソコンのものらしいので、ローカールサーバーに立てたサイトも
表示速度を計測してくれるので重宝します
webwaitの使い方
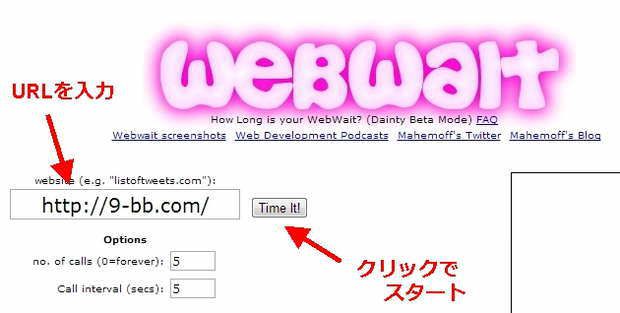
使い方はものすごく簡単で、基本的には計測したいURLを入力して 「 Time it! 」 を押すだけです

オプションの利用でさらに精度の高い計測結果も求めれます

オプションには計測回数と計測の間隔を指定出来ます
計測の間隔は一つ計測が終わるごとの次への計測までの休憩時間のことです
計測回数は0で無限にできますが危険です!!
計測結果の確認

大きく出ている数字が計測結果1.02sは1.02秒と言うことです
計測結果は計測回数分の平均値です
計測中の画面

右側にあるプレビュー画面に表示される数値は1回あたりの表示速度です
ここを見ていれば、表示時間のばらつきなどが確認できます
サイトの表示速度は閲覧者にとって大きなポイントなので
時々はサイトの表示速度を計測して、サイトのパフォーマンスを確認するのも大切ですね
WordPressならばキャッシュ関連のプラグインがいくつもあるので
利用していない方は、キャッシュプラグインを使ってみてはいかがでしょうか
このWordPressには現在 DB Cache Reloaded Fix を利用しています(2013年2月4日現在)
PR






















COMMENT