ウェブサイトに Google Maps を使って地図を表示する

PR
場所の案内や、何処かへ旅行にいってそのことをブログの記事にした
そんなときに地図もあれば、見た人はどこにいったのか分かりやすい
特に Googleマップ には航空写真もあって表現力が豊か
ウェブサイトに Google Map を使って地図を載せる方法
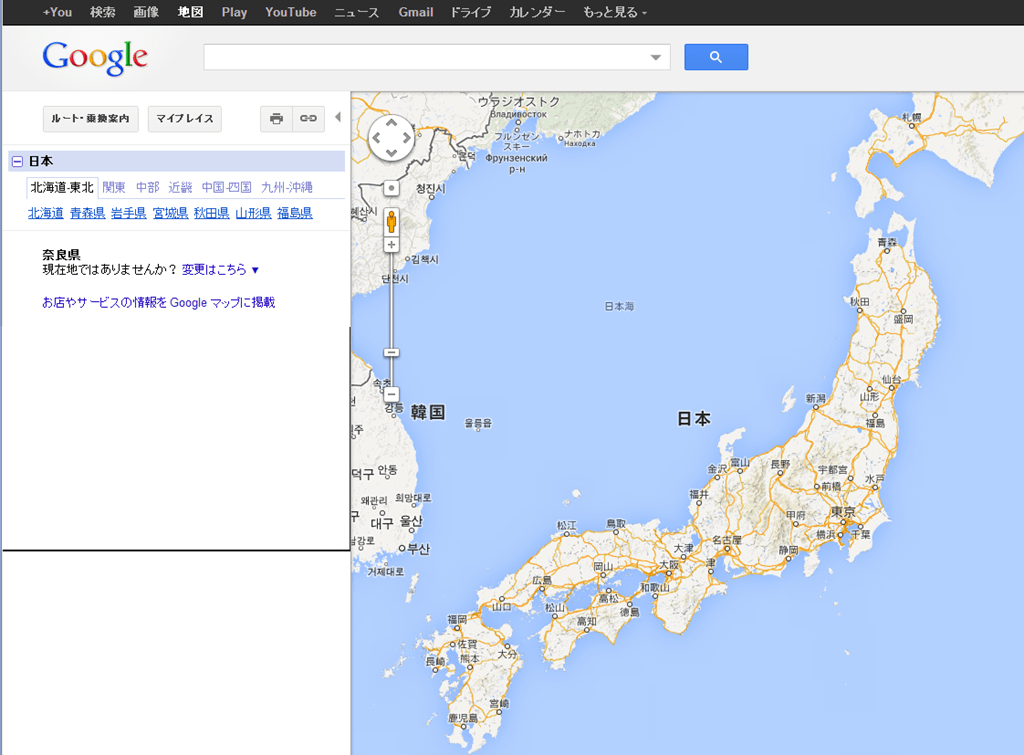
まずは Google Maps で表示したい場所を探したり、ズームインします
画面に写っている地図をダブルクリックやマウスホイールを使ってズームインしていくことが出来ます
また検索で場所を探し出すことも出来ます
今回は東京タワーを探してみました
写真モードだと、近づくとこんなふうに見ることが出来ます
地図モードだとこの様になります
検索で場所を特定した場合
ピンが表示されます、邪魔な場合は画面の右上にあるところから
チェックを外せば消すことが出来ます

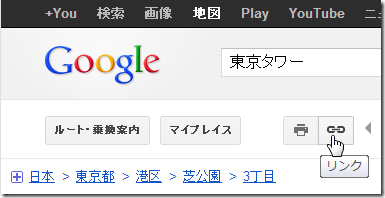
載せたい地図の画面ができたらコードを取得します
左メニューにあるリンクのマークからコードを取得します

クリックするとコードが表示されます

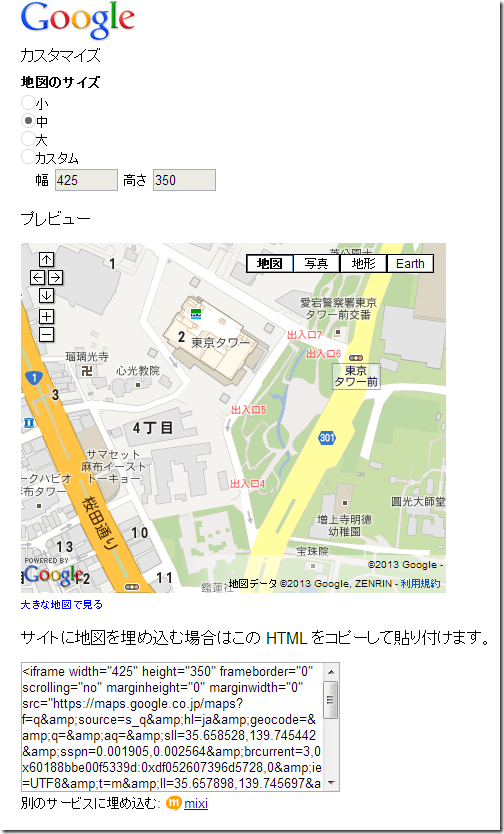
表示する地図の大きさ等を変更した場合は
埋め込み地図のカスタマイズとプレビューをクリックします

大きさを決めたら、コードをWebサイトに貼り付けます
ブログならHTMLが使えるモードに切り替えて貼り付ければOKです
PR























COMMENT