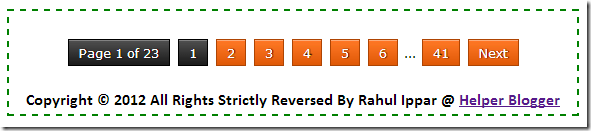
Google Blogger 番号付きページナビを導入する簡単な方法

Blooger では基本的に、ブログの記事の下についてるページナビケーションは
次のページか、前のページかの2が表示されるだけで、深い階層のページにたどり着くには不便です
そこでページナビを番号付きにしてくれる便利な方法があります
Blogger にページナビを導入する方法
今回紹介するのは Helper Blogger という、Bloggerをカスタムするための
ツールを数多く提供しているサイトのページナビを導入する方法
まずBloggerにログインしておきます
とりあえず、テンプレートの保存をしてバックアップをとっておきます。
次にBloggerのページナビを作るページに行きます
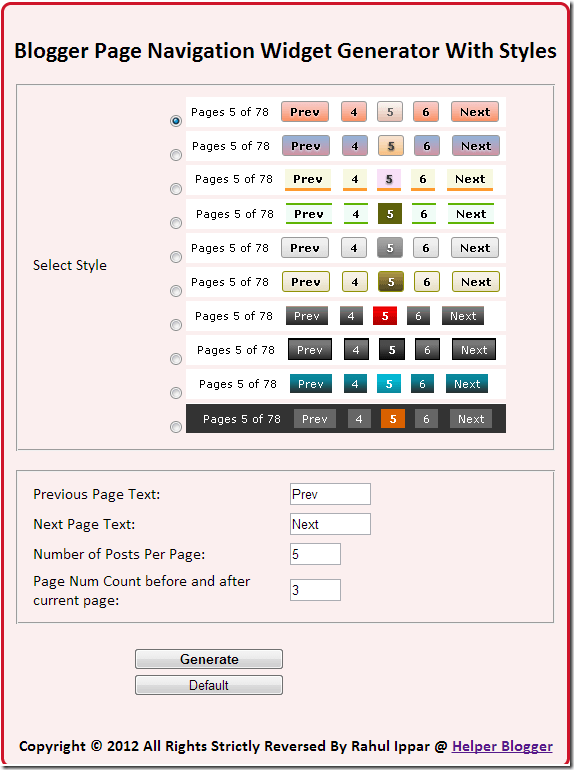
ナビゲーションパターン1
http://www.helperblogger.com/2012/06/beautiful-page-navigation-widget-for.html

ナビゲーションパターン2
http://www.helperblogger.com/2012/06/10-beautiful-page-navigation-widgets.html

それぞれのページでナビゲーションを作成することが出来ます
パターン1で1種類だけですが、パターン2のページでは複数のデザインから選べます
パターン1の設定の方法
パターン1では1種類しかありませんので、ページの下にある Generateから作成します

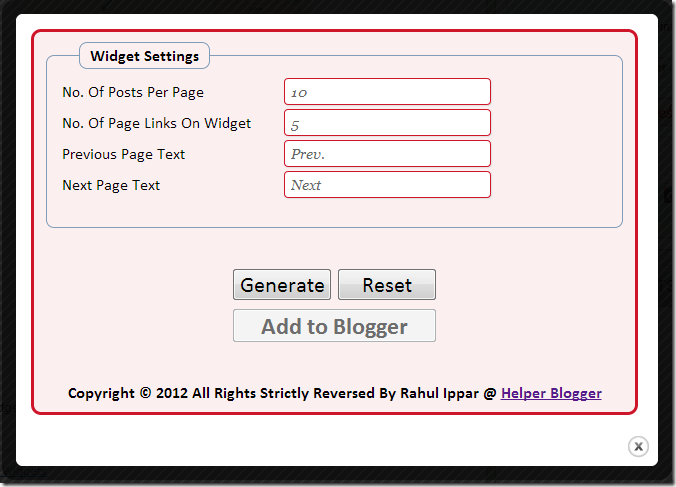
クリックすると、設定画面が浮かび上がるので設定します
注意点は日本語を使うと文字化けします

項目
- No. Of Posts Per Page (1ページに表示している投稿数を入力)
- No. Of Page Links On Widget (ページナビに表示するリンク数)
- Previous Page Text (前への文字)
- Next Page Text (次への文字)
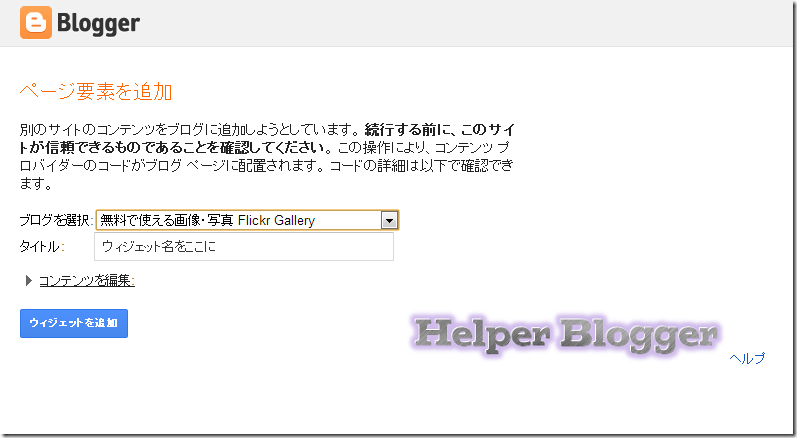
項目を入力したら Generate をクリックし Add to Blogger をクリックで画面が切り替わります

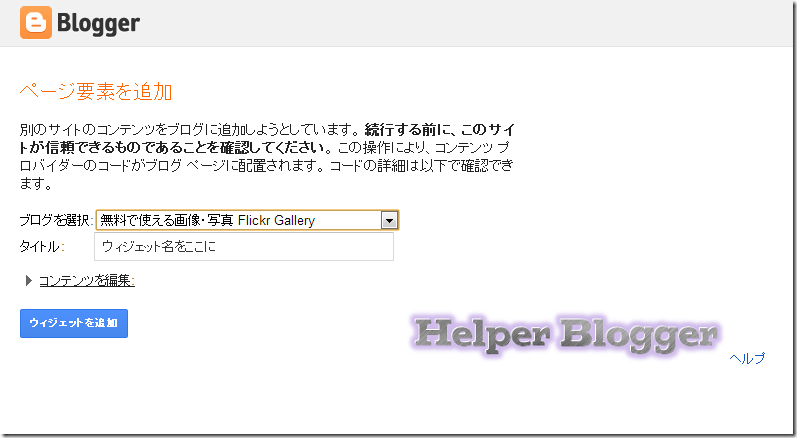
ウィジェットを追加でページナビが導入されます、ページナビはウィジェットとして存在しますので
ウィジェットの位置を記事の下に移動して作業は完了です。
ウィジェット名は空欄でも構いません。
あとはちゃんと表示されているか確認すればOK
もし気に入らない場合はウィジェットを削除すればページナビを消せます
パターン2の場合は
要領はパターン1とほぼ同じです、好きなデザインにチェックをつけて
下の項目を合わせます
Generateをクリックすれば、Bloggeに追加すボタンが表示されるので
それをクリックして、先ほどのようにウィジェットを追加すればOKです