WordPressの個別記事に次へ記事、前の記事へを設置する方法

PR
テーマに最初から設置されているものもありますが
POSTの記事に前後の記事へのリンクとタイトルを挿入するコードをsingle.phpに書き加えれば
使えるようになります、また自由にデザインもできるので、CSSで手を加えてみるもの良いですね
WordPressに記事の前後の記事へのリンクを挿入する方法
次のコードを入れれば基本的に動作します
<?php previous_post_link('%link', '%title') ?>
<?php next_post_link('%link', '%title') ?>
上から前の記事へ、下が次の記事へとのなります
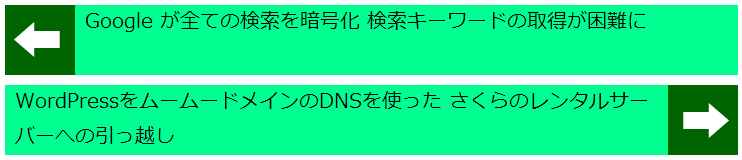
このままだと味気ないのでCSSとimg(画像)を使ってデザインしました

今このデザインのページナビを実際に使っています
コメント欄の下に設置してます
コードはこんな感じです
single.phpに記入
<div class="single-pagenavi-p">
<?php previous_post_link('%link', '<img src="../wp-content/themes/テーマ名/images/pre.png" alt="" width="70" height="70">%title') ?>
</div>
<div class="single-pagenavi-n">
<?php next_post_link('%link', '<img src="../wp-content/themes/テーマ名/images/next.png" alt="" width="70" height="70">%title') ?>
</div>
CSSに記入
.single-pagenavi-p,.single-pagenavi-n {
height: 70px;
line-height: 35px;
margin: 10px 0;
background: #00FF90;
overflow: hidden;
}
.single-pagenavi-p img {
width: 70px;
height: 70px;
float: left;
padding-right: 10px;
border: none;
margin: 0;
text-align: center;
}
.single-pagenavi-n img {
width: 70px;
height: 70px;
float: right;
padding-left: 10px;
border: none;
margin: 0;
text-align: center;
}
.single-pagenavi-p a{
text-decoration: none;
color: #000;
display: block;
font-size: 20px;
padding-right: 10px;
height: 70px;
}
.single-pagenavi-n a {
text-decoration: none;
color: #000;
display: block;
font-size: 20px;
padding-left: 10px;
height: 70px;
float:right;
text-align:left;
}
矢印の部分は画像を使って表示しています、画像へのリンクは他にもいい方法があるかもしれないのですが
相対パスで指定してます
もし真似して見たい方がいらっしゃったら 画像も置いておきます 右クリックで保存して
画像をテーマに置いて、singleの画像へパスをそこに変更すればOKです




PR






















COMMENT