最近よく見かけるアイコン pocketって何? 記事を画像とテキストだけにして後で読めるようにしてくれるらしい

最近こういうアイコンをよく見かけますよね
オンライン上のブックマークのようなサービスで
Evernoteと同じような存在です
大きな違いは、Webページを読みやすく、テキストと画像で保存してくれるものです
Evernoteでは、レイアウト等はそのままで保存されますよね
pocketを使ってみる
まずはアカウント作成

アカウントの登録が完了すると
それぞれのブラウザにあった拡張機能のインストールが推められます
ChromeでしたのでChromeに拡張機能をインストールしました

アイコンが追加されます
Webページでコレを押すと保存出来ます

保存するとこの様にバーが表示されます

あとはどんどん後で読みたい記事を保存していけばOKです
保存した記事を読むにはpocketにアクセス
リストで表示したり

大きめの画像で並べたり

記事を読む画面ではこんな感じです

画像と文字だけ整えられて表示されていますね
でも、こういう場合は弱いですね
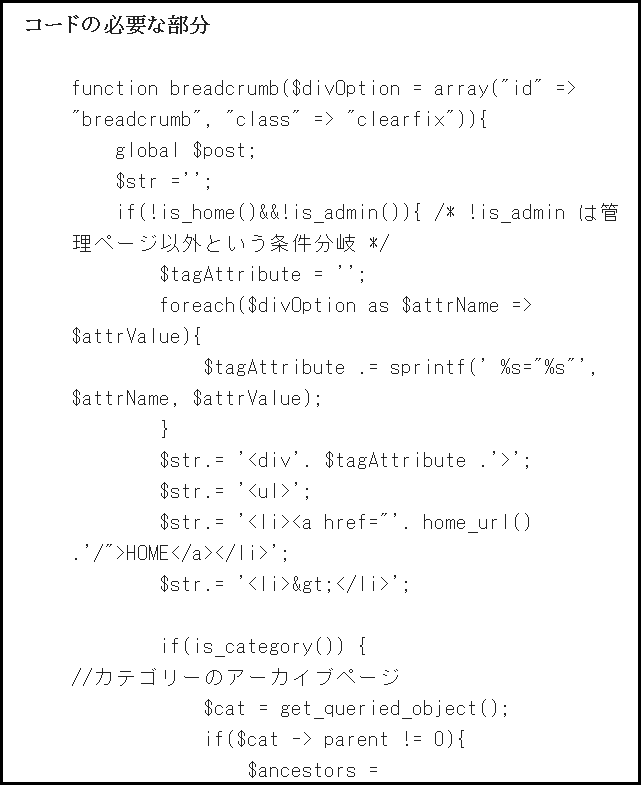
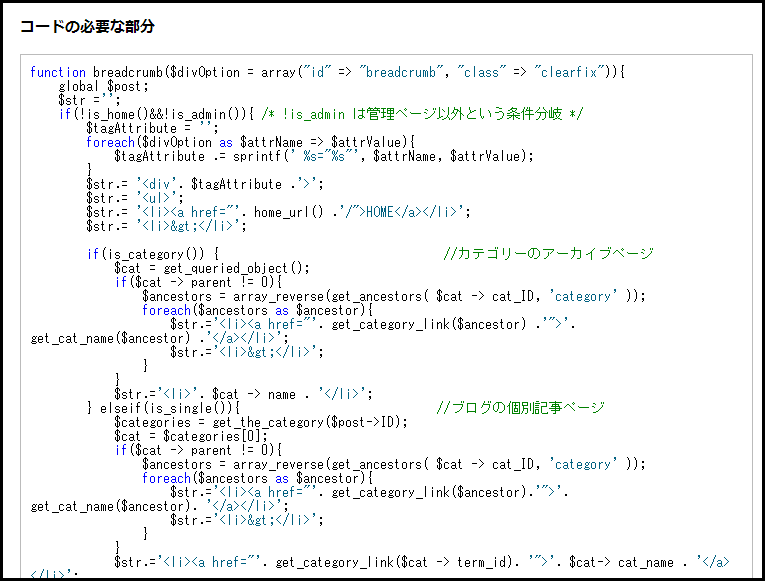
コードを表示している時とか
pocketでの表示

本来のWEBページでの表示

あと、どうやって記事部分だけを判断しているのか?
このサイトはHTML5で作られています
記事部分には articleタグを使っているので、それを判断しているのかな?
試しに創造WEBのトップページを保存してみたら
pocketでは表示できませんってなりました!
トップページには複数のarticleが使われています、なので表示できないのでしょうか?
HTML4で作られているサイトでは保存出来ましたが、サイトタイトルが記事タイトルとして扱われたりしているのでhタグで判断して、テキストの量とかでも判断しているのかな?と思ったりします
感想
使い勝手はかなりシンプル、見た目はGood
どこで儲けを出しているのか?がクエスチョンですが
RSSリーダーとの連携があればかなりいいですね
自分が使っているRSSリーダーdiggとの連携はないようです。
Chromeの拡張機能でRssリーダーの記事内にボタンの設置とかできたらかなり、利便性が上がりますね






















COMMENT