CSSだけで作られたジグザク模様のパターン ~Gradient Zig Zag Pattern SASS Mixin~

PR
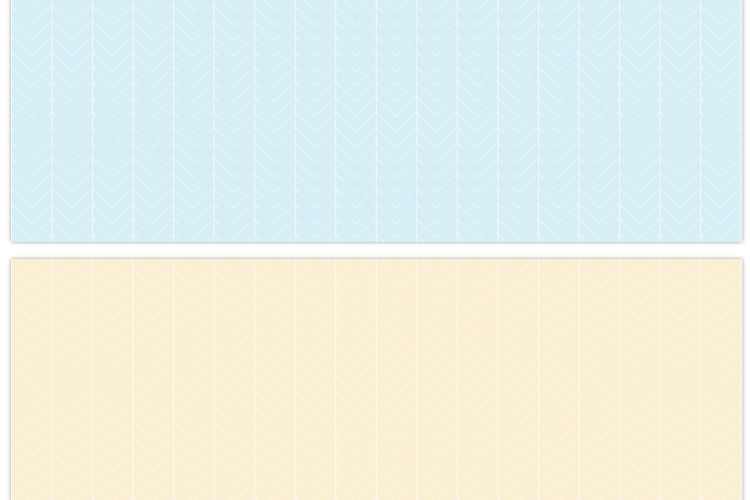
Gradient Zig Zag Pattern SASS Mixin
http://codepen.io/jason-kinney/pen/qKGgx
SASSで書かれているので、カラーを簡単に変更する事が出来ます
Codepenのエディタで色コードを変えて、CSSに変換するととても簡単に出来ます

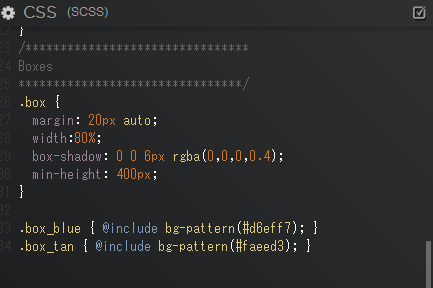
編集するコード部分
.box_blue { @include bg-pattern(#d6eff7); }
#d6eff7のカラーコードを好きな色に変更するればOK
Webページ全体の背景に使うのなクラス名をbodyに変えてやるといいです
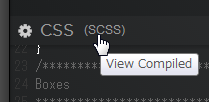
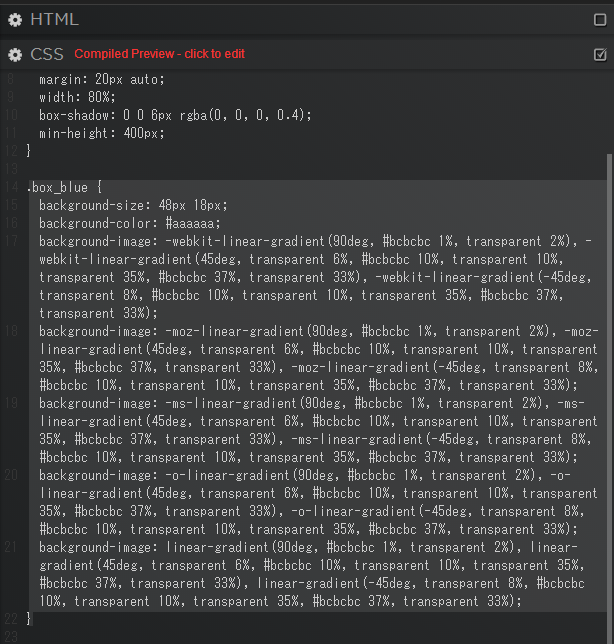
SASSをCSSに変換

SCSSと書かれているところをクリックすると、CSSに変換されたコードにかわります
CSSに変換されたものを、コピーして貼り付ければ完了
編集したクラス名のものをコピーすればOKです

簡単に好きな色のパターンにする事が出来て、これはかなり便利ですね。
PR






















COMMENT