Windows Live Writer でコードをシンタックスハイライトするプラグイン ~Source Code Formatter~

毎日WLW(Windows Live Writer)を利用しています
今まではコードの挿入に、別のプラグインInsert Code for Windows Live Writerを使っていましたが
プラグインで使いやすいものがありました Source Code Formatter です
こちらも、Insert Codeと同じくjavascriptを使わずにシンタックスハイライトをする事ができます
CSSで制御しているので、毎回使わない場合はこちらのほうが使い勝手がいいです
javascriptを使うタイプだと、予めサイトにセットする必要があり
セット出来ないブログでは使えません、またセットすると常にjavascriptが読み込まれます
コードが使われていないページでも読み込んでしまうので、無駄な読込になってしまいます
Source Code Formatter が良かった所
Source Code Formatter は Insert Code とくらべて何が良かったのか?
扱えるコードの多さ
Insert Code ではPHP、CSSのシンタックスが使えません
このあたりはよく使うので、Source Code Formatter の方が強いです
基本的にはこれぐらいです。
あとは Source Code Formatter は装飾のカスタマイズができます
惜しいポイントは、注目させるコードの箇所に色付けする機能があるのですが
1つの範囲しか選べないということです、これが複数の範囲を選べれば最高でした
Source Code Formatter の使い方
http://plugins.live.com/writer/detail/source-code-formatter
リンク先からプラグインをダウンロードしてインストールします
WLWを起動する
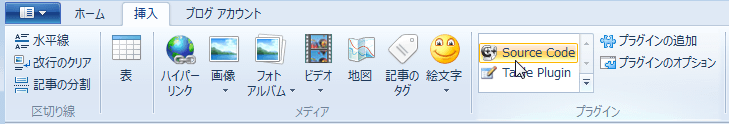
WLWを起動して、挿入からコードを挿入する事が可能です、source code

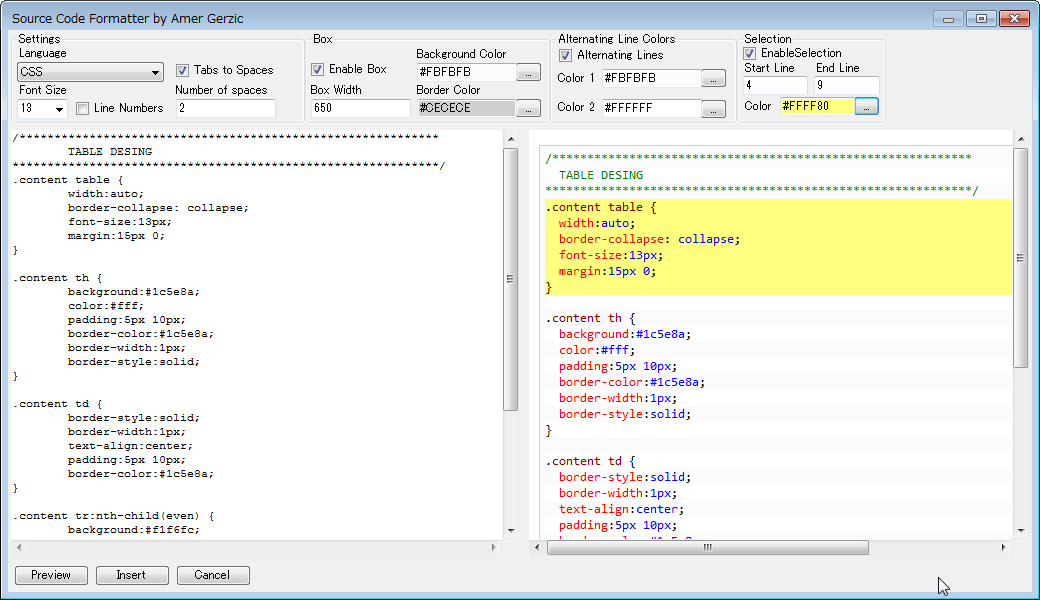
コード挿入画面

左側のエリアにコードを貼り付けます
setteingで使うシンタックスを選択します
設定できる項目
- フォントサイズ
- 行番号を付ける
- tabをスペースに変換
- ボックスの(枠線)利用
- 交互にくる背景色の設定
- 特定の範囲の背景色を変える
行番号は見た目はいいのですが
コピペする際には、番号までコピーしてしまうので、実際にコードを使うときにはとても邪魔です
行番号を付けずにコードを掲載するか、行番号をつけて コードはダウンロードできるようにする等にしたほうが良いかと思います
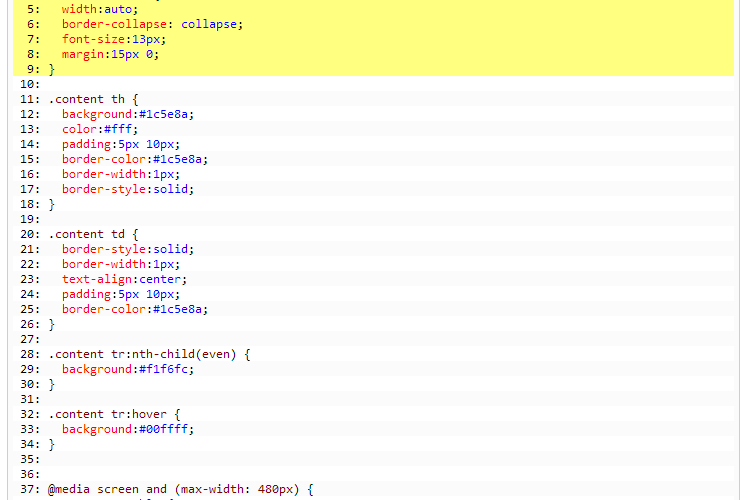
メディアクエリを使っているところ、複数の行に渡るコメントのところはうまくハイライトすることが出来ないみたいですが、許容範囲かと思います。spanが少し変になります
あとWordPressでpreの中にpreがあると自動で処理を変えてしまうので
ボックスがうまく表示されません、ボックスの利用をやめるか、ほんの少しの手間ですがボックスの役割をしているpreタグをdivタグに置き換えてやればボックス部分の線が表示されます



















COMMENT