WordPressでレンダリングブロックを防ぐためにjavascriptをフッターに移動するプラグイン

PR
テーマで読み込まれるjavascriptに関しては手作業でフッターへと移動させることができるのですが。
WordPress内部に有るjQueryや他のプラグインで読み込まれるjavascriptがヘッダー部分に自動で入ってしまいます、それを移動するプラグインです
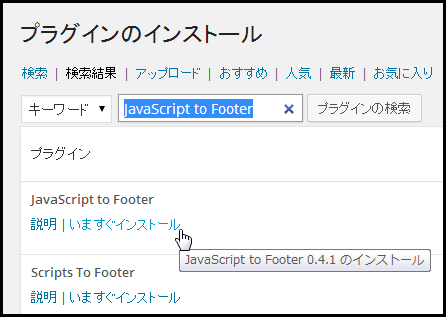
JavaScript to Footer
http://wordpress.org/plugins/footer-javascript/


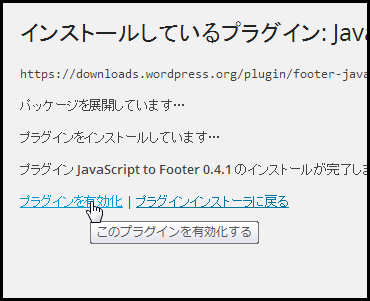
プラグインのインストールと有効化を行います。
設定は不要、これだけでヘッダーに吐出されていたjavascriptはフッターへと移動しています
フッターで入る位置はテーマファイルにある <?php wp_footer(); ?> の箇所です、おそらくfooter.phpに存在すると思います
javascriptの読込の順番によっては動作しなくなるスクリプトもあるので、手作業で入れているjavascriptとの順序を考えて <?php wp_footer(); ?> の位置は適切にしなければ行けないので、プラグインを有効化したあとはサイトでの動作を確認することをお忘れなく
PR






















COMMENT