経歴や経緯、ロードマップなどに使えるWEBページを作れるコード Timeline Blueprint

PR
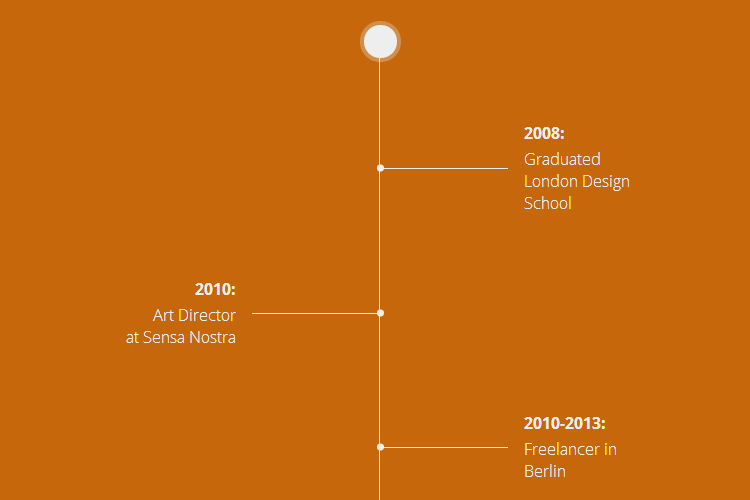
Timeline Blueprint [CODEPEN]
▼デモとコードはこちら▼
http://codepen.io/felics/pen/JEkIi
ページを表示するときにアニメーションで線が走ります
HTML部分はとてもシンプルなので、javascript部分をまるごとコピペして、CSS部分は背景や色を調整すればOK
また liタグを増やせば自動で交互にレイアウトされていきます。
そのまま使えるコードとしてよく出来ています
HTML
<section class="timeline"> <ul> <li> <div class="timeline__date">2008:</div> <p>Graduated London Design School</p> </li> <li> <div class="timeline__date">2010:</div> <p>Art Director at Sensa Nostra</p> </li> <li> <div class="timeline__date">2010-2013:</div> <p>Freelancer in Berlin</p> </li> </ul> </section>
CSS
import url(http://fonts.googleapis.com/css?family=Open+Sans:300,700);
body {
background: #c5670a;
margin: 0;
font-family: "Open Sans", sans-serif;
font-weight: 300;
}
* {
box-sizing: border-box;
}
.timeline {
margin-top: 2em;
}
.timeline > ul {
display: inline-block;
position: relative;
left: 50%;
border-left: 1px solid #eeeeee;
margin-top: 2.3125em;
padding: 0;
padding-top: 4em;
color: #eeeeee;
}
.timeline > ul:before, .timeline > ul:after {
content: "";
background: #eeeeee;
border-radius: 100%;
display: block;
position: absolute;
}
.timeline > ul:before {
left: -1.03125em;
top: -2.0625em;
width: 2.0625em;
height: 2.0625em;
box-shadow: 0 0 0 0.25em rgba(238, 238, 238, 0.3);
}
.timeline > ul:after {
bottom: -0.6875em;
left: -0.34375em;
width: 0.6875em;
height: 0.6875em;
}
.timeline li {
position: relative;
width: 8em;
list-style: none;
margin: 0 0 4em 8em;
padding: 0;
padding-left: 1em;
}
.timeline li:before, .timeline li:after {
content: "";
background: #eeeeee;
display: block;
position: absolute;
}
.timeline li:before {
left: -8em;
top: 50%;
width: 8em;
height: 1px;
}
.timeline li:after {
left: -8.21875em;
top: 50%;
transform: translateY(-50%);
height: 0.4375em;
width: 0.4375em;
border-radius: 100%;
}
.timeline li p {
margin: 0;
}
.timeline__date {
font-weight: 700;
margin-bottom: .25em;
}
.timeline li:nth-child(2n) {
left: -17em;
margin-left: 0;
padding-left: 0;
text-align: right;
}
.timeline li:nth-child(2n):before {
left: 9em;
}
.timeline li:nth-child(2n):after {
left: 16.78125em;
top: 50%;
}
.timeline li:last-child {
margin-bottom: 4em;
}
.js .timeline li p, .js .timeline li:after {
opacity: 0;
}
.js .timeline li:before {
width: 0;
}
.js .timeline .timeline--active p {
opacity: 1;
transition: opacity .5s .5s ease-in;
}
.js .timeline .timeline--active:before {
width: 8em;
transition: width 0.5s .25s ease-in;
}
.js .timeline .timeline--active:after {
opacity: 1;
transition: opacity 0.25s ease-in;
}
javascript
// Vainlla timeline helper function (uses classie helper functions by desandro)
var timeline = (function() {
var init = function() {
var timelineItems = document.querySelectorAll(".timeline li");
for (var i=0;i < timelineItems.length;i++) {
classie.add( timelineItems[i],"timeline--active");
}
};
return {
init: init
};
})();
window.onload = function() {
timeline.init();
};
/*!
* classie v1.0.0
* class helper functions
* from bonzo https://github.com/ded/bonzo
* MIT license
*
* classie.has( elem, 'my-class' ) -> true/false
* classie.add( elem, 'my-new-class' )
* classie.remove( elem, 'my-unwanted-class' )
* classie.toggle( elem, 'my-class' )
*/
/*jshint browser: true, strict: true, undef: true, unused: true */
/*global define: false */
( function( window ) {
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzo
function classReg( className ) {
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management
// altho to be fair, the api sucks because it won't accept multiple classes at once
var hasClass, addClass, removeClass;
if ( 'classList' in document.documentElement ) {
hasClass = function( elem, c ) {
return elem.classList.contains( c );
};
addClass = function( elem, c ) {
elem.classList.add( c );
};
removeClass = function( elem, c ) {
elem.classList.remove( c );
};
}
else {
hasClass = function( elem, c ) {
return classReg( c ).test( elem.className );
};
addClass = function( elem, c ) {
if ( !hasClass( elem, c ) ) {
elem.className = elem.className + ' ' + c;
}
};
removeClass = function( elem, c ) {
elem.className = elem.className.replace( classReg( c ), ' ' );
};
}
function toggleClass( elem, c ) {
var fn = hasClass( elem, c ) ? removeClass : addClass;
fn( elem, c );
}
var classie = {
// full names
hasClass: hasClass,
addClass: addClass,
removeClass: removeClass,
toggleClass: toggleClass,
// short names
has: hasClass,
add: addClass,
remove: removeClass,
toggle: toggleClass
};
// transport
if ( typeof define === 'function' && define.amd ) {
// AMD
define( classie );
} else {
// browser global
window.classie = classie;
}
})( window );
CODEPENで公開されているコードは基本的にMITライセンスになります
PR






















COMMENT