WordPressで1つの投稿(記事)をページ分割をする方法とカッコイイデザイン

All About とかにある一つの記事を複数のページに分割やつ、あれがWordPressでも標準機能として備わっています、テーマに一つコードを追加することと、ページを分割していところでショートタグを入れることでページを分割させることが可能なのです
WordPressでページ分割をできるようにする手順
その1 WordPressのテーマに1コード追加する
ページを分割するためにはテーマに分割した時にリンクを表示するためのコードを入れる必要があります
記事本文の下、記事本文の上に設置するといいかと思います
<?php wp_link_pages( ); ?>
このコードを記事本文である<?php the_content(); ?>の前後に
その2 WordPressの記事作成画面で分割したいところで次のショートタグを入れる
<!--nextpage-->
これを入れるごとにページが分割されます、何個でも入れれます入れた数だけページになります
※このタグはテキストモードで入れなくてはいけません!ビジュアルモードだとエスケープされます
これだけで完了なんですが、表示されるリンクがテキストリンクだけでわかりづらい!
![]()
その3 CSSでページリンクをデザインする
通常のタグのままだとわかりづらいしダサイ!WEBクリエイターを目指す者からしたら放って置けない!
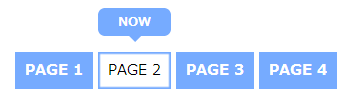
出来上がりはこんな感じ

表示中の現在ページではポップアップでNOWと出るようにしました
まずはCSSでHTMLが装飾しやすいように、テンプレートタグをカスタマイズする!
<?php $args = array( 'before' => '<p class="page-page">', 'after' => '</p>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => 'PAGE %' ); wp_link_pages( $args ); ?>
吐出されるHTMLはこんな感じになる
<p class="page-page"> <a href=""><span>PAGE 1</span></a> <a href=""><span>PAGE 2</span></a> <span>PAGE 3</span> <a href=""><span>PAGE 4</span></a> </p>
Pタグにクラス名が付き、文字をspanで囲うようになりました!
CSSでカスタマイズする
.page-page {
width: 100%;
text-align: center;
margin: 80px 0 10px;
}
.page-page span {
padding: 7px 10px;
font-size: 15px;
background: #fff;
position: relative;
box-shadow: 0 0 1px 2px #76abff inset;
}
.page-page span:before {
content:"NOW";
position: absolute;
top: -120%;
left: 0; /*追加しました*/
width: 100%;
display: block;
text-align: center;
background: #76abff;
padding: 5px 0;
border-radius: 7px;
color: #fff;
font-size: 12px;
font-weight: bold;
}
.page-page span:after {
content:"";
top: -50%;
border: 8px solid transparent;
border-top-color: #76abff;
position: absolute;
left: 50%;
margin-left: -8px;
border: ;
}
.page-page a {
text-decoration: none;
}
.page-page a span {
background: #76abff;
color: #000;
padding: 7px 10px;
color: #fff;
box-shadow: none;
font-weight: bold;
}
.page-page a span:before {
content:"";
padding: 0;
}
.page-page a span:after {
border: none;
}
/* 追加しました */
.page-page span {
opacity : 0.8;
}
テーマのCSSファイルに追加してもいいですし
面倒臭ければ、テンプレートタグに入れ込んじゃってもいいです。
そうすればページ分割があるときだけCSSがプラスされます
面倒だから一回のコピペで終わらせたい方はこれ
<?php
$args = array(
'before' => '<p class="page-page">',
'after' => '</p>
<style>
.page-page {
width: 100%;
text-align: center;
margin: 80px 0 10px;
}
.page-page span {
padding: 7px 10px;
font-size: 15px;
background: #fff;
position: relative;
box-shadow: 0 0 1px 2px #76abff inset;
}
.page-page span:before {
content:"NOW";
position: absolute;
top: -120%;
left: 0; /*追加しました*/
width: 100%;
display: block;
text-align: center;
background: #76abff;
padding: 5px 0;
border-radius: 7px;
color: #fff;
font-size: 12px;
font-weight: bold;
}
.page-page span:after {
content:"";
top: -50%;
border: 8px solid transparent;
border-top-color: #76abff;
position: absolute;
left: 50%;
margin-left: -8px;
border: ;
}
.page-page a {
text-decoration: none;
}
.page-page a span {
background: #76abff;
color: #000;
padding: 7px 10px;
color: #fff;
box-shadow: none;
font-weight: bold;
}
.page-page a span:before {
content:"";
padding: 0;
}
.page-page a span:after {
border: none;
}
/* 追加しました */
.page-page span {
opacity : 0.8;
}
</style>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => 'PAGE %',
);
wp_link_pages( $args );
?>
ちょっと長いですが、1回のコピペだけでOKです
※2014年2月27日
CSSのコードに一部追加しました。
hover時の変化と,ie対策を少ししました






















COMMENT