アニーション付きで画像を遅れて読み込ませるプラグイン BttrLazyLoading

PR
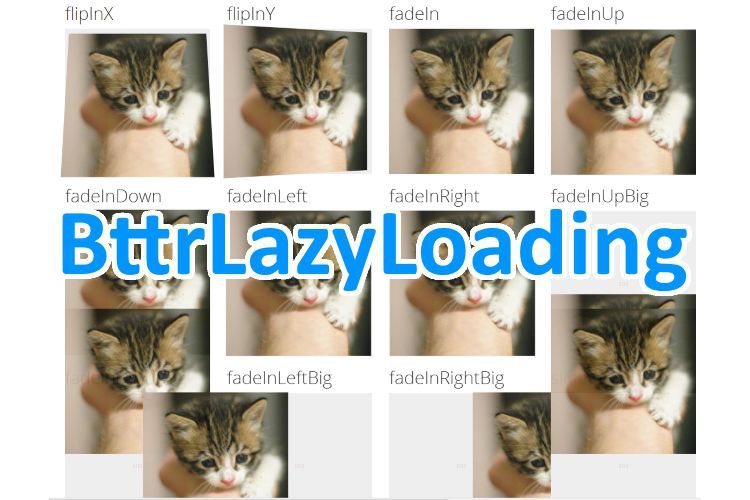
BttrLazyLoading
http://bttrlazyloading.julienrenaux.fr/
デモページ : http://bttrlazyloading.julienrenaux.fr/demo/animations.php
26種もアニーションがあり、ただ画像を送れて表示させるだけでは面白く無いなーって方は使ってみたはいかがでしょうか?
利用するにはこのプラグインとjQueryが必要です
headerで読み込み
<script src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="bttrlazyloading.min.css" /> <script src="jquery.bttrlazyloading.min.js"></script>
img画像部分はこのように記入
<img id="yourImageId" class="bttrlazyloading"
data-bttrlazyloading-xs='{"src": "img/720x200.gif", "width" : 720, "height" : 200}'
data-bttrlazyloading-sm='{"src": "img/360x200.gif", "width" : 360, "height" : 200}'
data-bttrlazyloading-md='{"src": "img/470x200.gif", "width" : 470, "height" : 200}'
data-bttrlazyloading-lg='{"src": "img/570x200.gif", "width" : 570, "height" : 200}'
/>
複数サイズの画像が指定されているのはレティーナディスプレイ対応、レスポンシブ対応のためです
PR






















COMMENT