MODXでDittoスニペットを使いRSSを作成する方法

MODXには基本的にシンプルな構造になっており
あまり最初から色々付いていませんが、スニペットやプラグイン、PHP等を使って自由度の高い
サイトを作ることが出来ます
そこで、サイトの更新を知らせてくれる大きな役割をしているRSSフィードを
Dittoを使って作成する方法
DittoでRSSを作成する方法
目次
- RSSフィード用のリソースを新規作成する
- リソースをRSSフィード用に設定する
- リソースにDittoのスニペットを記述する
- テンプレートにRSSフィードのリンクを記述する
- 番外編 feedburnerと連携する
1 RSSフィード用のリソースを新規作成する
まず、はじめにDittoのスニペットが導入されている事を確認してください
多くの場合はMODXをインストールするときに一緒にインストールしていることが多いと思います
Dittoスニペットがあることが確認できたら
早速、RSS作成の作業に入ります
まずRSSフィード用のリソースを作成します

メインのタブにあるリソースを投稿をクリックで新規にリソースを作成します
2 リソースをRSSフィード用に設定する
新規に作成したリソースをRSSフィード用に設定します
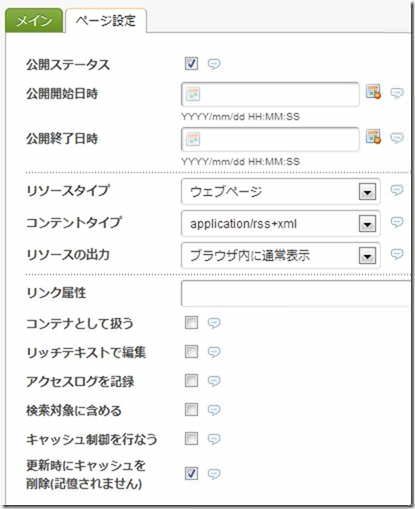
まずページ設定

公開ステータスにチェック
リソースタイプ:ウェブページ
コンテントタイプ:application/rss+xml
リソースの出力:ブラウザ内に通常表示
コンテナとして扱う以下のチェックを全てはずします(更新時にキャッシュを削除はチェックが入っていても構いません)
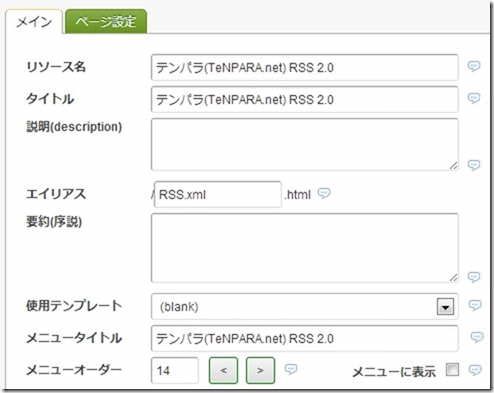
次にメインの設定

リソース名、タイトル、メニューオーダーそれぞれにはRSSフィード名を入れておきます
エイリアスはrss.xmlもしくはRSS.xmlにします
テンプレートは(blank)を使用します
設定ができたら一度保存します
3 リソースにDittoのスニペットを記述する
本文に以下のDittoのスニペットコードを記入します
[!Ditto? &format=`rss` &parents=`0` &display=`10` &depth=`0` &showInMenuOnly=`1` &hideFolders=`0` &sortBy=`pub_date` &language=`japanese-utf8`!]
解説
[!Ditto? &format=`rss` 初期から用意されているrssのテンプレートを使用します &parents=`0` RSSに表示させたいツリーの親を決めます 0ですべてのリソースが対象 &display=`10` RSSに表示させるRSSの数を指定します &depth=`0` RSSに表示させるリソースの階層を指定します 0ですべての階層 &showInMenuOnly=`1` メニューに表示させるにチェックに入っている物のみを表示する 0の場合は全て表示 &hideFolders=`0` フォルダ(コンテナ)を表示するか 0は表示する 1は表示しない &sortBy=`pub_date` RSSでのリソースの並び pub_dateで日付順 &language=`japanese-utf8` 使用する言語の指定 !]
コードを記入したら保存で完了、これで自動にRSSが作成されます
4 テンプレートにRSSフィードのリンクを記述する
RSSが出来上がったら、RSSフィードのリンクをテンプレートに記述します
作成したRSSフィードを扱いたいテンプレートに次のようなHTMLを書き加えます
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="[~rssフィードのリソース番号をここに~]" />
HTMLの<head>内に記入してテンプレートを保存すれば完了です
RSSフィードはいくつも作れるので、同じ要領で作成して
ページごとに違ったRSSフィードを配信するなどの使い方も出来ます
5 番外編 feedburnerと連携する
MODXで作成したRSSをfeedburnerと連携することでtwitterへの更新通知やメールでの配信なども出来るようになります
またpingショットを活用することでMODXをブログ化するのに一役買います







COMMENT