CSSスプリットを使ったアニメーションの作り方のデモンストレーション CSS Sprite Demonstration

PR
CSS Sprite Demonstration
By Bryan Braun
http://codepen.io/bryanbraun/pen/bojpu
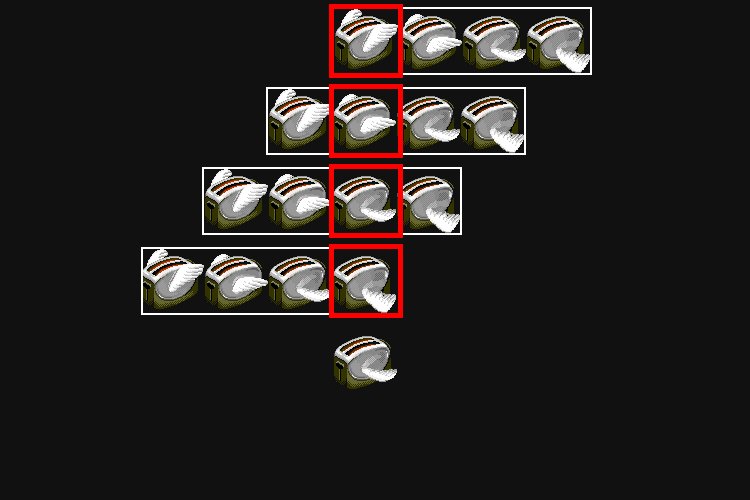
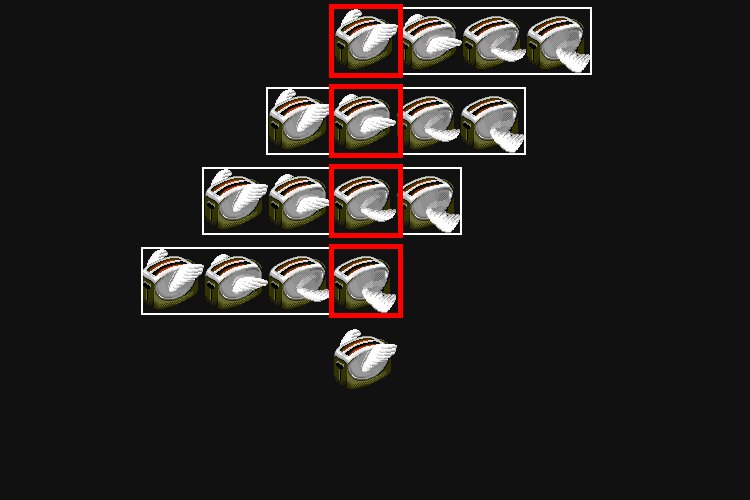
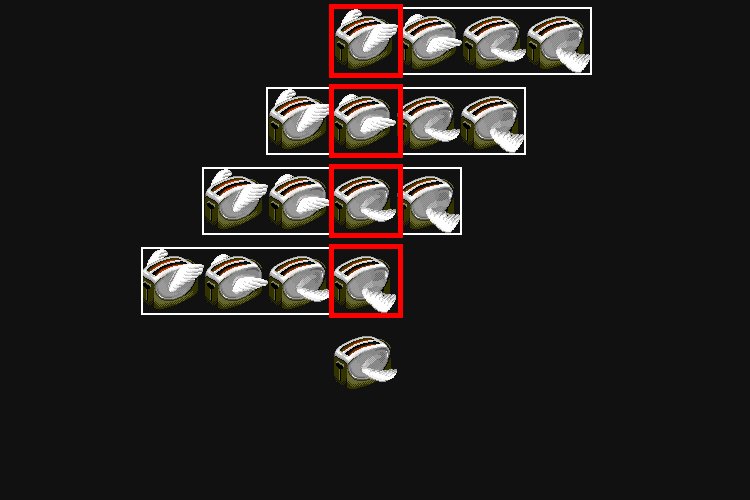
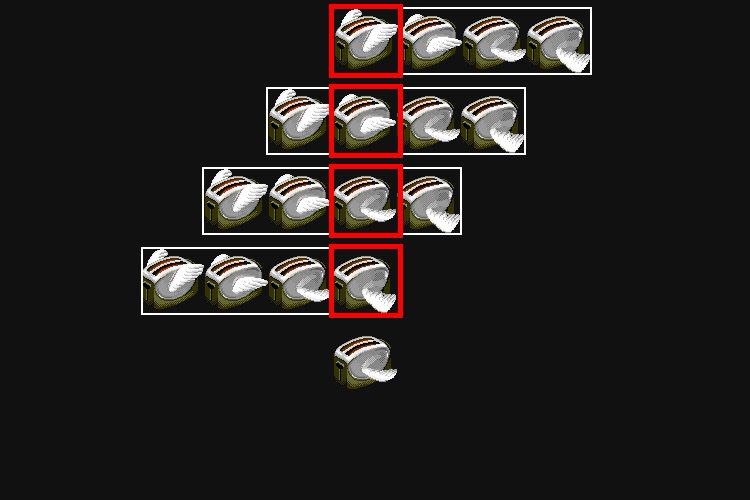
CSSスプリットで順番に画像を表示することで、アニメーション化する方法のデモンストレーションです
すごく分かり易くで表現されています
CSSスプリットとは?
CSSスプリットとは、一枚の画像に複数の画像をまとめる手法のことを言います
そして画像はCSSでpositonとサイズ指定をして該当のものだけが表示されるようにするテクニックで複数の画像を1枚にまとめることで画像の読み込み数を減らすことでWEBサイトのパフォーマンスの向上を目指すものです
そのCSSスプリットで連続する画像を順番に表示、逆再生を繰り返すことでアニメーション化したのが今回のデモンストレーションです
GIFアニメとかPNGアニメとか使わずに 一枚の画像からアニメーションを作れてしまいますね
PR






















COMMENT