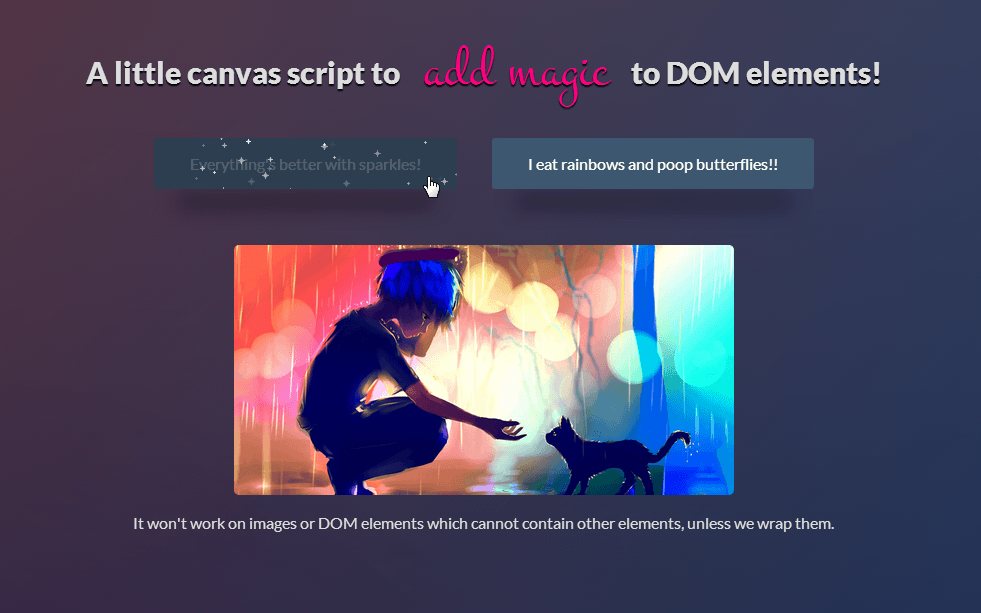
Canvasを使ってhover時にキラキラしたエフェクトを与えるコード Add a little magic!

PR
Add a little magic!
By Simon Goellner
画面が止まっている場合はRERUNをするか
リンク先で御覧ください
かなりクォリティーが高い作品です
マウスオーバーすることで、その要素にキラキラした効果を与えます、普通に使えます
javascriptの部分をコピペして
対象となるタグをjQueryで指定してやるだけです、指定するときに粒子の量と色を指定できます
色にはカラフルなrainbowも指定できます
以下のコードのところで、コードに習って使いたいタグをjQueryのセレクタの指定で選びます
Countにはキラキラの量、colorには色を指定、overlapには要素からはみ出る量を指定できます
// rainbow as a color generates random rainbow colros
// count determines number of sparkles
// overlap allows sparkles to migrate... watch out for other dom elements though.
$(".sparkley:last").sparkleh({
color: "rainbow",
count: 100,
overlap: 10
});
// here we create fuscia sparkles
$("h1,h2").sparkleh({
count: 80,
color: "#ff0080"
});
$("p").sparkleh({
count: 20,
color: "#00ff00"
});
とても素敵な効果のコードでした。
PR






















COMMENT