FlickrからJSONで画像を呼び出して表示する 超シンプルなテンプレート Get Flickr Images

PR
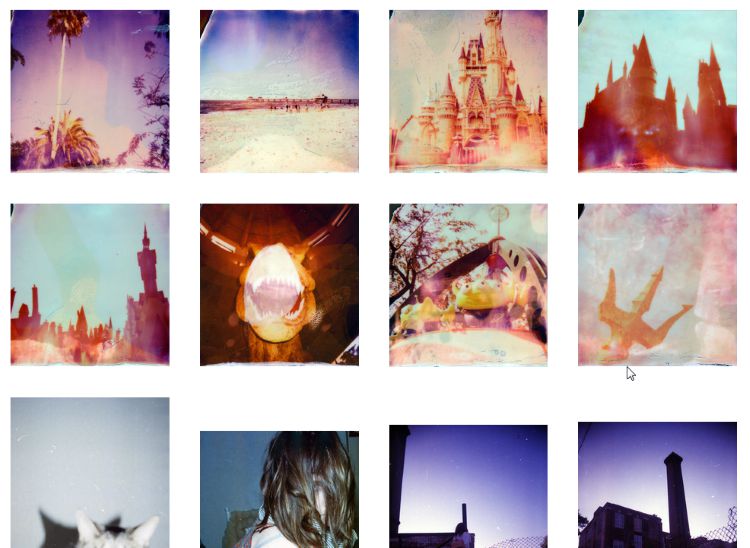
Get Flickr Images
By White Wolf Wizard
非常にシンプルな構造のテンプレートになっています
個人のWEBサイトで自分のFlickrにある画像を取り出して表示するページを作るのに使えそうです
また、JSONでのFlickrから画像の取り出す参考にするもの良いかと思います
CSS
body { display: flex; flex-flow: row wrap; }
.item {
position: relative;
width: calc(25% - 40px); margin: 20px;
display: flex; flex-flow: column no-wrap;
justify-content: center; align-items: center;
img { max-width: 100%; }
}
jQuery (javascript)
$(function(){
var flickrID = '54898198@N07';
$.getJSON('http://api.flickr.com/services/feeds/photos_public.gne?id=' + flickrID +
'&size=b&lang=en-us&format=json&jsoncallback=?',function(data){
$.each(data.items,function(i,item){
var img = (item.media.m).replace('_m.jpg','_b.jpg','_d.jpg');
$('<div class="item"><img src="'+img+'"/></div>').appendTo('body');
});
});
});
jQueryにある flickerID = ”;
この箇所に対象のフリッカーのIDを入れればOKです
IDは個別のページでのURLにある xxxxxxx@xxx となった箇所がそれです
[https://www.flickr.com/photos/51107398@N06/12639244263/in/photostream/]
このURLの場合は 51107398@N06 です
PR






















COMMENT