YOUTUBE等の埋め込み動画をレスポンシブにするWordPressのプラグイン 『Advanced Responsive Video Embedder』 の使い方

Advanced Responsive Video Embedder
https://wordpress.org/plugins/advanced-responsive-video-embedder/
こちらのプラグインはWordpressにてあらゆる埋め込み動画をレスポンシブにするプラグインです
他にも設定が可能で、動画のサムネイルの管理も可能です
予め埋め込み動画のパラメータを指定することも出来ます
対応している埋め込み動画は
- Archiveorg
- Blip
- Bliptv
- Break
- Collegehumor
- Comedycentral
- Dailymotion
- Dailymotionlist
- Flickr
- Funnyordie
- Gametrailers
- Ign
- Kickstarter
- Liveleak
- Metacafe
- Movieweb
- Mpora
- Myspace
- Myvideo
- Snotr
- Spike
- Ted
- Twitch
- Ustream
- Veoh
- Vevo
- Viddler
- Videojug
- Vine
- Vimeo
- Xtube
- Yahoo
- Youtube
- Youtubelist
主要な動画サイトは対応されているかと思います
Advanced Responsive Video Embedderの使い方
まずはインストールをします
管理画面のプラグイン新規追加から行うと簡単です、このプラグイン名で検索してください
設定 > A.R. Video Embedder Settings で初期設定をします

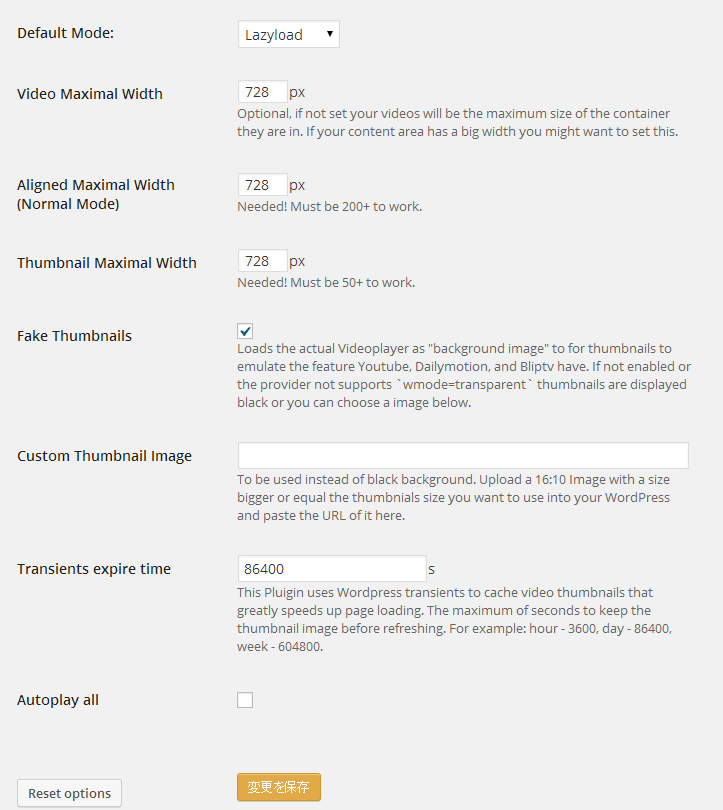
基本設定の項目

Default Mode = 読み込みの指定です、動画プレイヤーを読み込むか サムネイルで表示するか
Video Maximal Width = ビデオの最大幅を決めます
Aligned Maximal Width = 不明
Thumbnail Maximal Width = サムネイル表示時の最大幅を決めます 50px以上が指定出来ます
※Widthは指定しなかった場合自動でコンテナの最大幅に合わせてくれます
Fake Thumbnails = プレイヤーサムネイルを置き換えるか
Custom Thumbnail Image = 置き換えるか画像を指定
Transients expire time = サムネイルのキャッシュの期限
Autoplay all = すべて自動再生させるか
初期設定を完了させたら基本的にこれで完了です
他に動画プレイヤーのパラメータの設定
ショートコードの設定が出来ます
YOUTUBEの動画をレスポンシブに埋め込む
最新のWordPressではURLを記事に入れるだけでレスポンシブ化してくれます
他にも vimeo 等の動画もURLだけで埋め込みプレイヤーで表示させることが出来ますのでそれだけでレスポンシブ化してくれます
WordPressが初期で対応している動画サイトはこちらをご覧ください
http://wpdocs.sourceforge.jp/oEmbed#oEmbed_.E5.AF.BE.E5.BF.9C.E3.82.B5.E3.82.A4.E3.83.88
WordPressが対応していない動画サイトの動画をレスポンシブ化する場合はショートコードを使います
エディタの投稿ボタンから挿入する場合

右上のカチンコマークをクリックすると、動画を挿入するモードになります
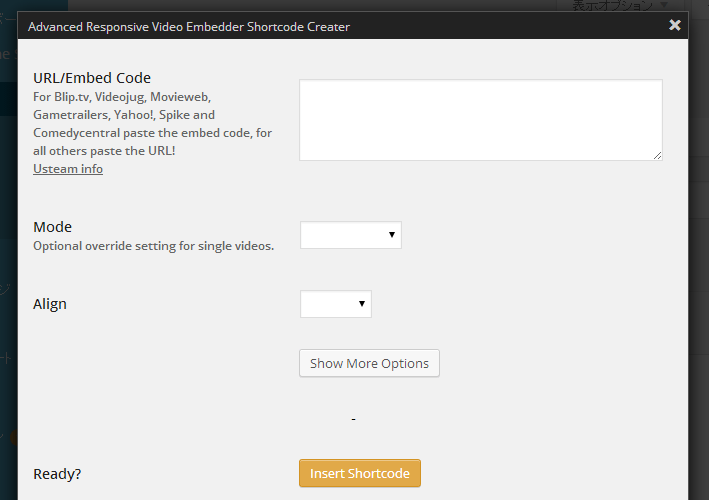
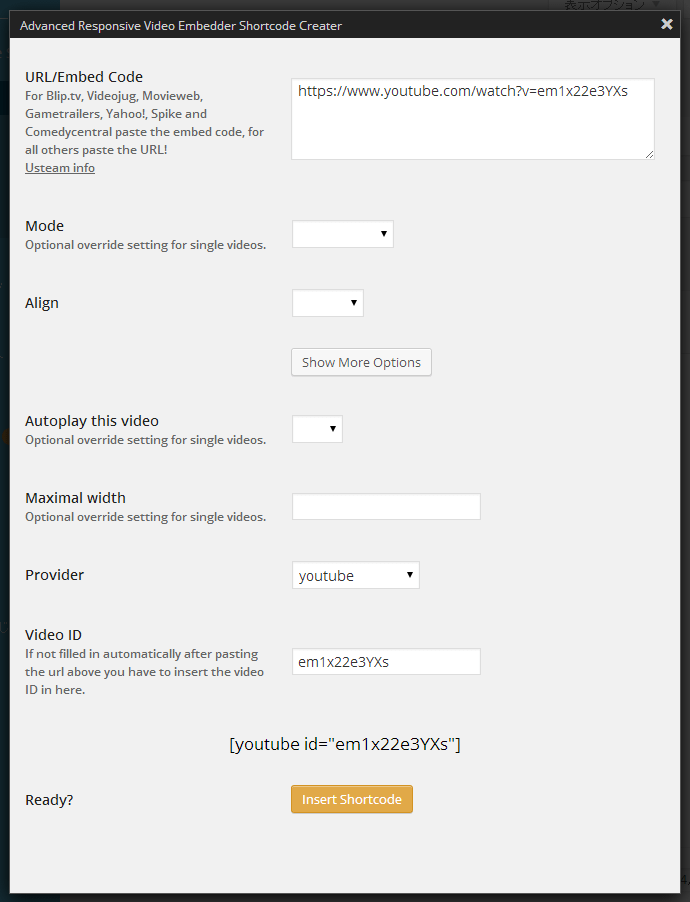
動画挿入用のウィンドウがでる

一番上の項目の大きな入力スペースに動画のURLを入れます
そうすると自動的にショートコードが表示されますので insert shortcode を押すだけでショートコードが挿入されます、これで動画プレイヤーを載せることが出来ます
またShow More Optionsでオプションをもっと付けることが出来ます

URLを貼り付けてWordPressの埋め込み機能だけで使うのが一番簡単でシンプルかと思います
もしこのプラグインを使わなくなった時を考えると、やっぱりショートコードよりもURLの方が良いかと思います






















COMMENT