ユニークな3Dに回転するキューブ型のメニューデザイン 『Rotate Menu Link Cube 3D』

PR
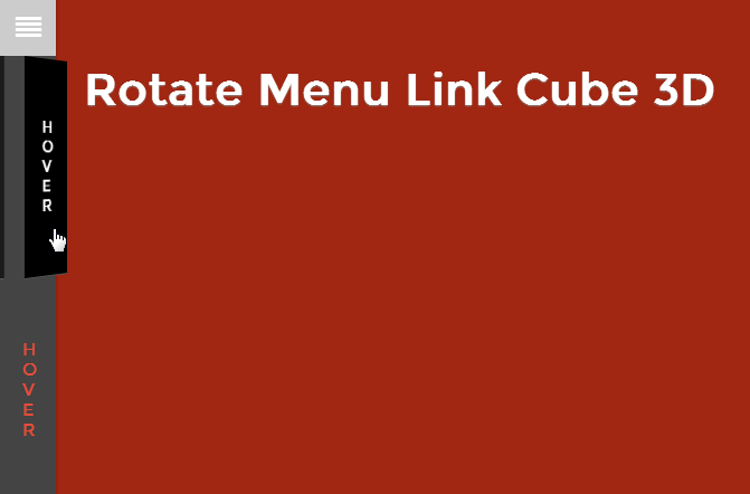
Rotate Menu Link Cube 3D
By Justin Farrow
かなり奇抜なデザインのメニューです
なかなかこのように縦長の縦文字のメニューっていうのは見かけないのですが、3Dに回転するアニメーションと組み合わせると面白い表現になりますね
縦書になっている文字は <br> の改行を使わずに
CSSのクラス .verticalで縦書になるように工夫されています
CSS
.vertical {
word-wrap: break-word;
width: 10px;
display: inline-block;
line-height: 18px;
}
word-warp: break-word; とすることで英単語の文字の途中でも折り返しするようにしています
そして、幅を10pxにすることで、2文字目は必ずはみ出るようになるので それを活かして縦文字になるようにしています
3Dに回転するアニメーションの設定の箇所
CSS
.navbar a.link span.active {
transform: matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1);
-webkit-transform: matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1);
left: 0;
background-color: #444;
}
.navbar a.link:hover span.active {
background-color: #000;
transform: matrix3d(0,0,1,0,0,1,0,0,-1,0,0,0,-50,0,0,1);
-webkit-transform: matrix3d(0,0,1,0,0,1,0,0,-1,0,0,0,-50,0,0,1);
}
.navbar a.link span.active .vertical {
color: #e74c3c;
}
.navbar a.link span.hover {
transform: matrix3d(0,0,-1,0.00166,0,1,0,0,1,0,0,0,0,0,0,1);
-webkit-transform: matrix3d(0,0,-1,0.00166,0,1,0,0,1,0,0,0,0,0,0,1);
left: 100%;
background-color: #000;
}
.navbar a.link:hover span.hover {
transform: matrix3d(1,0,0,0,0,1,0,0,0,0,1,-0.00166,-50,0,0,1);
-webkit-transform: matrix3d(1,0,0,0,0,1,0,0,0,0,1,-0.00166,-50,0,0,1);
}
transform の matrix3dを使って表現されています
matrix3dは指定する数値が多くて大変なので、なにか3Dに回転させることがあるときに
このCSSの部分が参考になるかも
PR























COMMENT