一つの画像で違った見え方の背景にするトリック 『Background Image Trickery』

PR
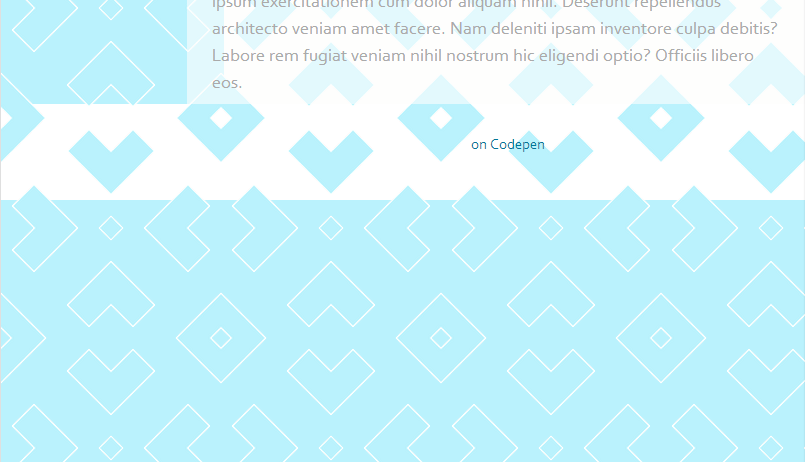
Background Image Trickery
By Bram de Haan
背景をスクロールすると何かフィルターを掛けたかのように感じる変化をします
これは背景画像と背景色をうまく使ったトリックで、トリックのタネは背景の画像です
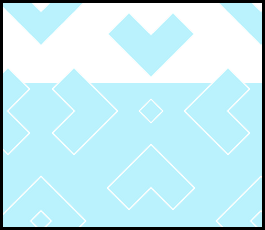
画像がPNGで一部透明になっているのがポイントです
一部を透明にすることで、その色を自在にCSSで着色しているかのように出来る

上の方の白い部分は透明になっているところを白くしています、実際には矢印の周りには薄く白色をまとっています
下の方は矢印の白で囲まれている所以外が透明で、背景色を矢印内の色と合わせてあります
CSSでどんなことをしているのかな?
背景画像をfixedで固定します、これによって要素間での背景のズレがなくなり一致します
background-attachment: fixed;
あとは要素ごとに背景の色と背景の画像を指定するだけです
コードをダウンロードする
DOWNLOAD
PR






















COMMENT