23種の連続した色のシンプルなグラデーションのCSSコード 『Day/Night Gradients』

PR
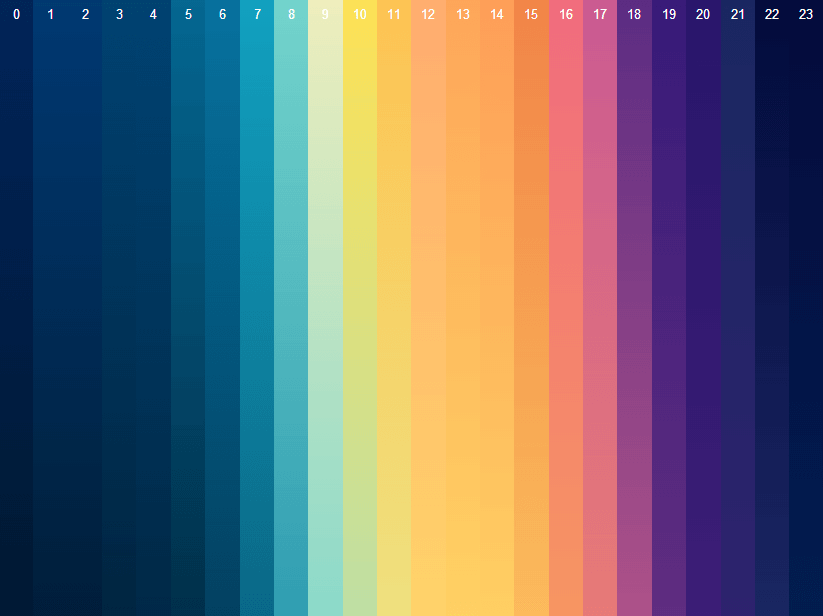
Day/Night Gradients
By Peter Bork
1~23番、全部で23種のCSSで作られたグラデーションのパターンがあります
左から右へとグラデーションとグラデーションの並びもグラデーションになっています
少し言葉では表しにくいので、見て頂ければ すぐに分かります
この23種のグラデーションから好きなのを簡単に、コードをコピーして使うことが出来ます
また、この色の配色を利用して
メニューにグラデーションを与えるときに、ひとつのリンクに一つのグラデーションを与えて
nth-child()で1-23を準備しておいてメニューが増えた時に自動的に色が入っていくようにしたら
使い勝手と遊びを両立でき、nth-childが使えないものには初期の背景の色を指定しておけばそれで対応もできるかと
あとグラデーションを使いたい時の参考にも使えるかと思います
コードをダウンロードする
DOWNLOAD
PR






















COMMENT