CSSのコピペだけで出来る良質な5つのグラデーション 『Gradients By boltaway』

PR
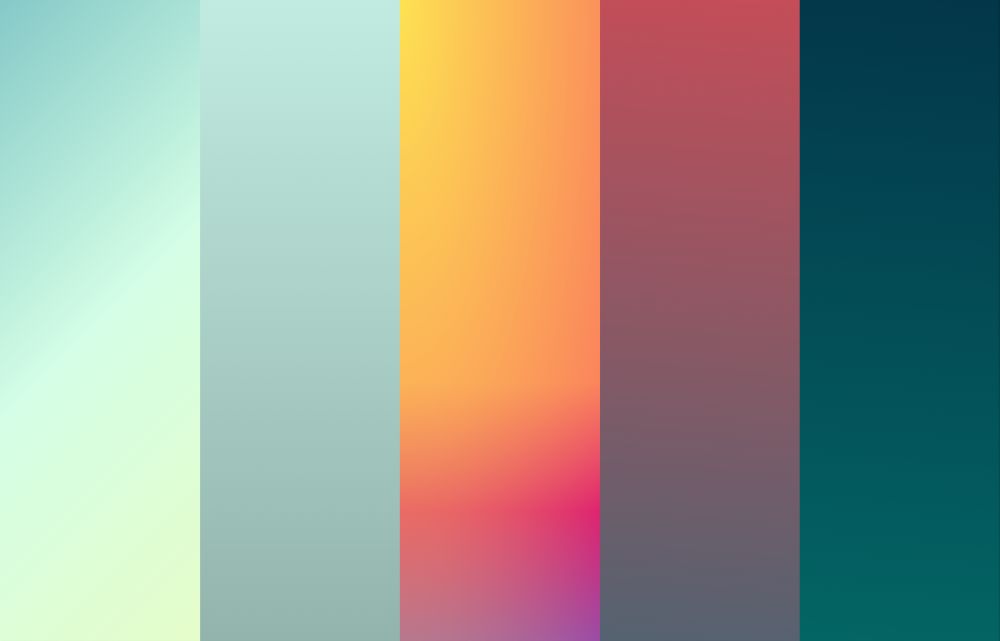
Gradients
By boltaway
いい感じのグラデーション5種です。コピペでそのまま使えちゃいます
カラーコディネートとか、グラデーションの作成とか得意な方じゃないのでこういうのは助かりますね
CSS
.bg-1 {
background: linear-gradient(135deg, #85c9c8, #d4fee6, #e5fdc9);
}
.bg-2 {
background: linear-gradient(to bottom, #c1ebe1, #93b4ac);
}
.bg-3 {
background: -webkit-radial-gradient(top left, ellipse, #fde152 0%, transparent), linear-gradient(to bottom, #fa715f, #fa715f 60%, #db1174, #9b4ca7);
}
.bg-4 {
background: linear-gradient(5deg, #556270, #c44d58);
}
.bg-5 {
background: linear-gradient(5deg, #036564, #033649);
}
PR






















COMMENT