マウスオーバーによる、表示の切替とjQueryをつかってdataを読み込むテクニックを使ったデザイン

PR
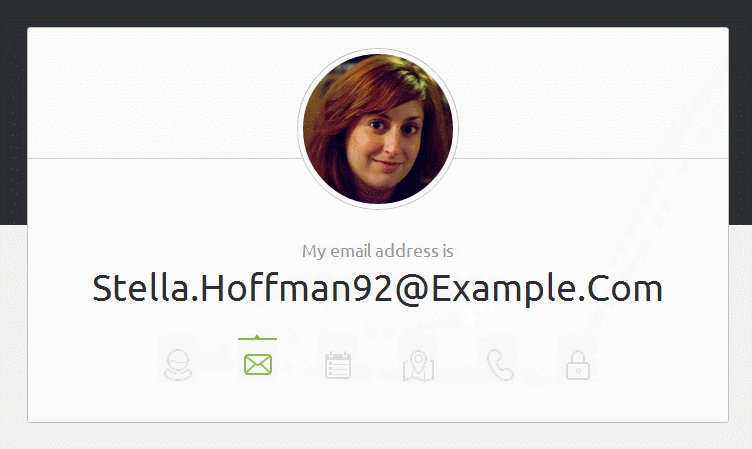
Pen By Arron Hunt
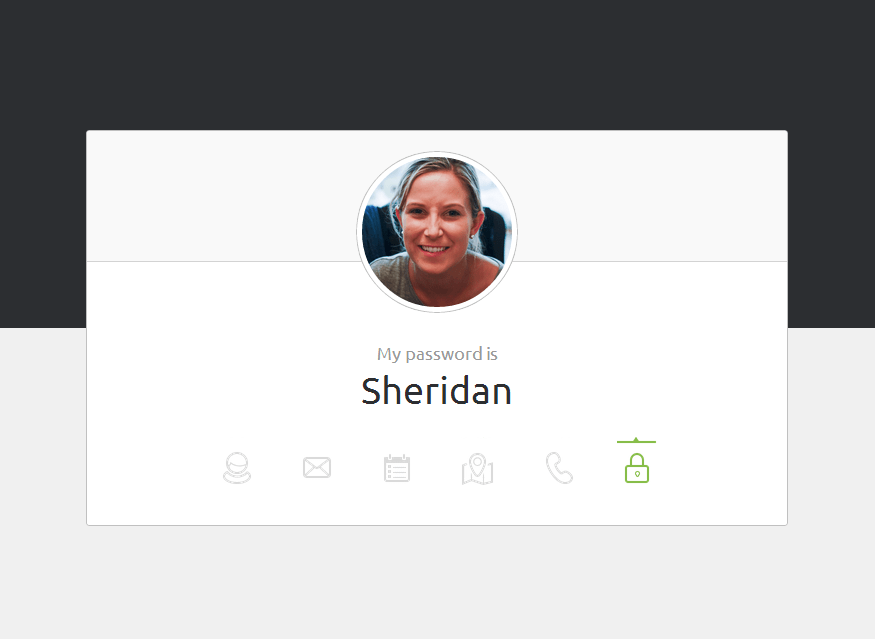
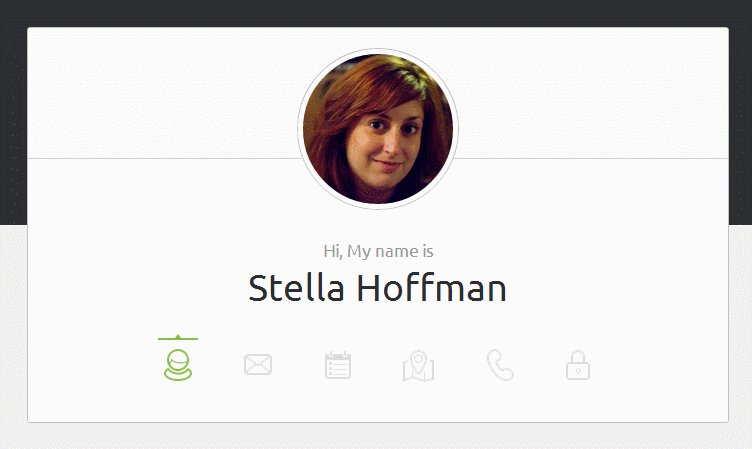
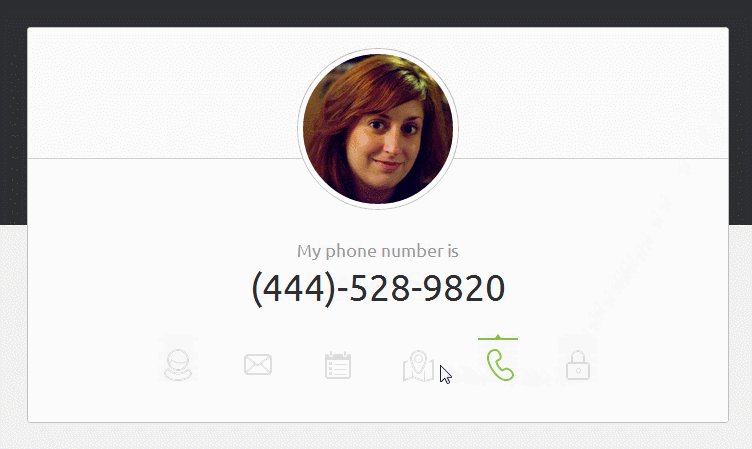
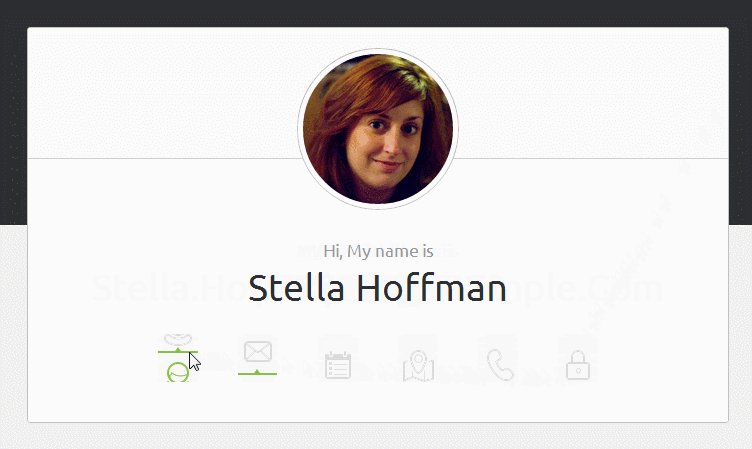
プロフィールの下にあるアイコンをマウスオーバーすることで、スイッチが入りそれに関連した情報が表示されるようになっています、またマウスオーバーした後でもスイッチは有効のままで表示されたままになり、他のアイコンをマウスオーバーすることでリセットされて、そのアイコンの関連した情報が出てくるよになっています。
それぞれの情報は、HTMLタグにdataとして埋め込まれたものをjQueryで読み込んで表示する形になっています
CSSのhoverとは違った動きで、jQueryだとこういった使い方も出来る
あと、名前と画像はjsonで読み込んでいます、アイコンはCSSスプライトです
HTML
<div class="card">
<div class="details">
<div class="user_photo horizontal_center" id="user_photo">
<a href="" class="refresh">New</a>
<img src="">
</div>
<p id="user_title">Hi, My name is</p>
<p id="user_value">...</p>
</div>
<ul class="values_list horizontal_center" id="values_list">
<li data-title="Hi, My name is"
data-value="..."
data-label="name"
class="active"
></li>
<li data-title="My email address is"
data-value="jeffspooner33@gmail.com"
data-label="email"></li>
<li data-title="My birthday is"
data-value="October 26, 1992"
data-label="birthday"></li>
<li data-title="My address is"
data-value="1642 N Terrace Street"
data-label="location"></li>
<li data-title="My phone number is"
data-value="+1 (801) 776-2234"
data-label="phone"></li>
<li data-title="My password is"
data-value="darkKnight55"
data-label="pass"></li>
</ul>
</div>
<div class="background"></div>
javascript (jQuery)
$('#values_list li').hover(function(){
$('#values_list li').removeClass('active');
var item = $(this);
item.addClass('active');
$('#user_title').html(item.attr('data-title'));
$('#user_value').html(item.attr('data-value'));
});
$.ajax({
url: 'http://api.randomuser.me/',
dataType: 'json',
success: function(data){
var user = data.results[0].user;
console.log(user);
// Assign Data
$('#user_photo img').attr('src', user.picture);
$('li[data-label="name"]').attr('data-value', user.name.first+' '+user.name.last);
$('#user_value').html(user.name.first+' '+user.name.last);
$('li[data-label="email"]').attr('data-value', user.email);
$('li[data-label="birthday"]').attr('data-value', user.dob);
$('li[data-label="location"]').attr('data-value', user.location.street);
$('li[data-label="phone"]').attr('data-value', user.cell);
$('li[data-label="pass"]').attr('data-value', user.password);
}
});
コードをダウンロードする
DOWNLOAD
PR























COMMENT