フッターをfixedで固定したちょっとしたパララックス効果を与える演出 『Fixed footer』

PR
Fixed footer
By Mads Håkansson
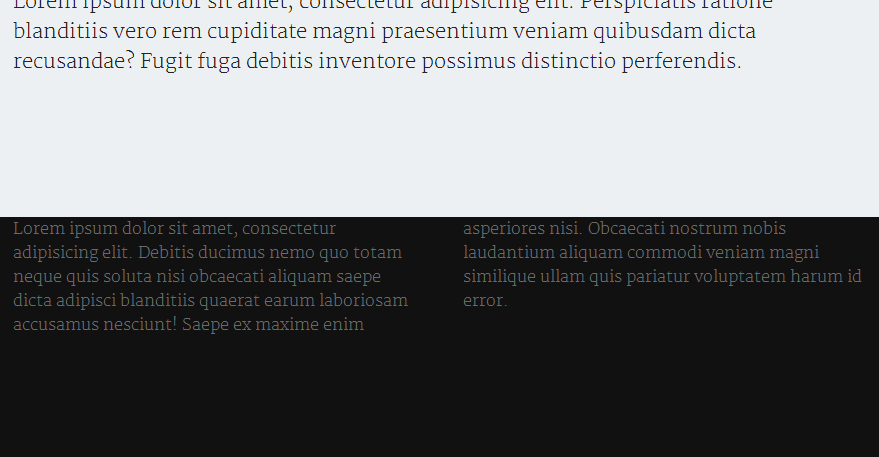
フッター部分をposition: fixed;で固定することで、ページをスクロールしていった時に視覚効果を与えるようになっています
原理はフッターの高さと、フッターの上に載せる要素のmargin-bottomの高さをそろえる、そしてz-indexで上に載せる要素より下に行くようにすることで通常は見えず、margin-bottomの領域に達したら見えるようにするというテクニックです
上の例ではz-indexでフッターをマイナスで指定していますが、マイナスで指定するとコピーとかリンクのクリックとか上手くいかないケースが出てくるのでできるだけz-indexは整数で順序を決めてやるのが良いです
CSSの部分
@import url(http://fonts.googleapis.com/css?family=Merriweather:300,900);
*, *:before, *:after{
box-sizing: border-box;
font: 300 1em/1.5 'Merriweather', serif; color: #242424;
padding: 0; margin: 0;
}
html, body{background: rgb(236, 240, 241);}
.content{
width: 850px;
margin: auto;
margin-bottom: 350px; /* Same height as footer */
padding: 100px 0;
}
h1{
color: #111;
font-size: 3em;
font-weight: 900;
padding: 0 0 20px 0;
}
h2{
color: #111;
font-size: 2em;
font-weight: 900;
padding: 0 0 15px 0;
}
p{
font-size: 1.25em;
padding: 0 0 40px 0;
}
.fixed_footer{
width: 100%;
height: 350px;
background: #111;
position: fixed; left: 0; bottom: 0;
z-index: -100;
}
.fixed_footer p{
color: #696969;
column-count: 2;
column-gap: 50px;
font-size: 1em;
font-weight: 300;
}
コードをダウンロードする
DOWNLOAD
PR






















COMMENT