リッチ感のあるオシャレなカウントダウンタイマーで目的の日時までのカウントダウンにするのコード 『Countdown Clock』

PR
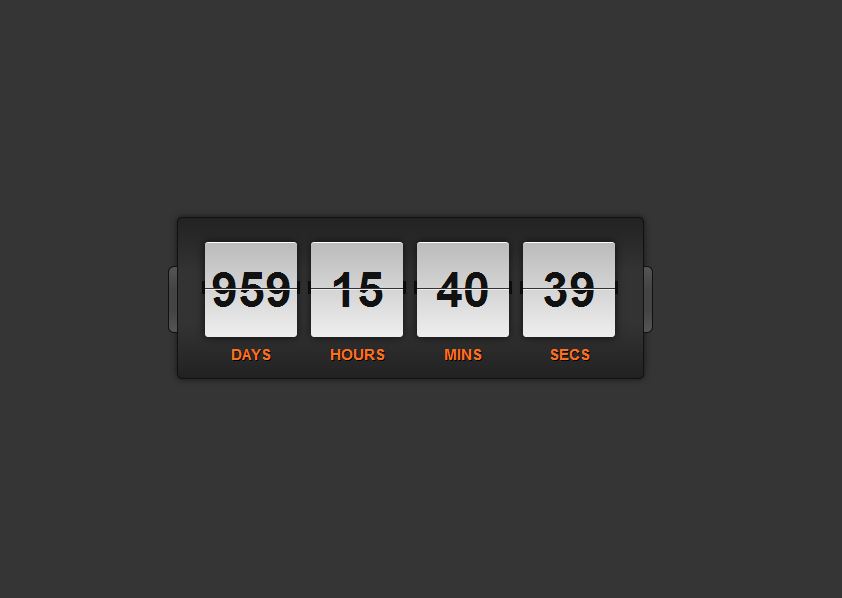
Countdown Clock
By Matt Litzinger
かなりオシャレに仕上がっているカウントダウンタイマーです、画像は使わずにすべてCSSでデザインされています。とてもリッチ感がありそのまま使えるクオリティです。
最大999日のカウントダウンまで表示は崩れること無く出来るかと思います。
コードのこの部分を改変して目的の日時までのカウントダウンとなるようにすれば、イベント開催まであと何日?的な表示が出来ると思います
javascript (jQuery)
var target_date = new Date().getTime() + (1000*3600*48); // set the countdown date
こちらのサイトのコードを参考にカスタマイズすると
http://sasuke.main.jp/javascriptdatecount.html
today = new Date(); count_day = new Date(2015,0,1,0); x_day = (count_day.getTime()-today.getTime()); var target_date = new Date().getTime() + x_day ; // set the countdown date
こういう風にすると、2015,0,1,0で 2015年1月1日0時が目的の日時になりまる
ポイントは月は1~12ではなく0~11なところに注意をする必要があります
現在の日付と目的の日時を照らしあわせてそれまでに必要な秒数でだして、それを日にち、時間、分、秒の項目に表示するようにしてあります
PR






















COMMENT