Chromeからブログを投稿できるブログエディタ 「ScribeFire」 を使ってみた

ScribeFireにはFireとついていますが、元々Firefox用のアドオンだったのがChromeにも登場という経緯からこんな名前になっています。
そしておそらくChromeの拡張機能でブログエディタなのはコレのみかと思われます
ScribeFire
まずは拡張機能をインストール
右上にアイコンが出現するのでクリックで起動

拡張機能のとろこのアイコンに何を形どってるのかよくわからないのが、このアイコン。これをクリックして起動します
まずは、ようこそのポップアップが出る。すぐに閉じる

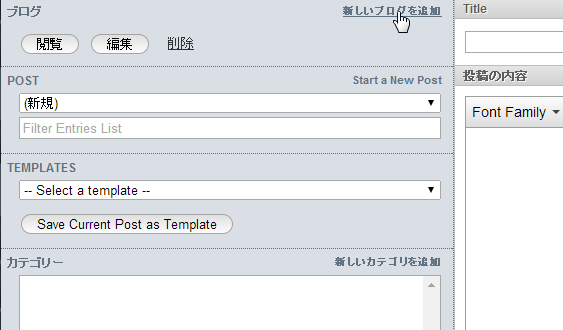
開いたエディタの左パネルの右上にある「新しいいブログの追加」で投稿先のブログを選択します
あと画面は大半が日本語になっています、一部だけ英語が残ってます

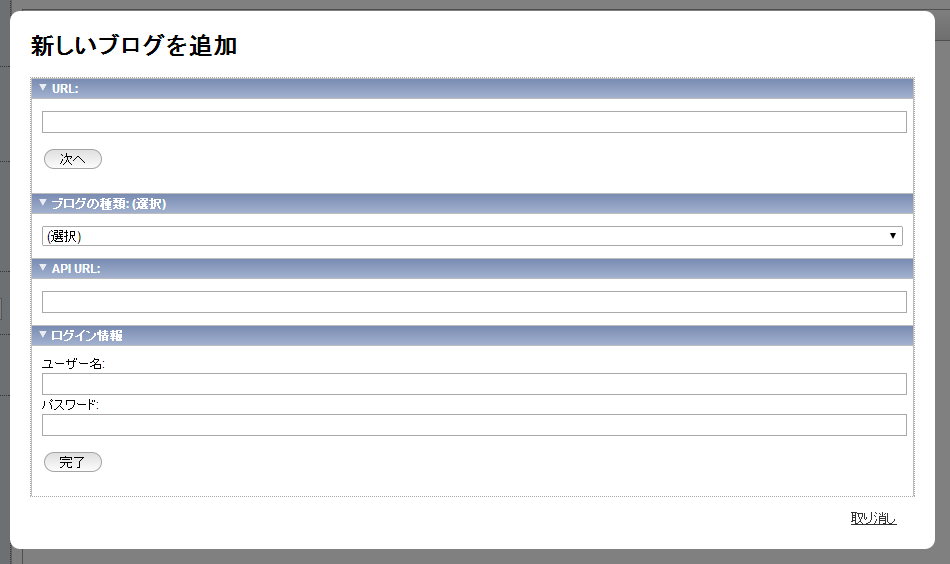
新しいブログの追加画面で、URLのところにブログのトップのURLを入れて次へを選択すると代表的なブログでは自動的に他の設定が読み込まれて、ユーザー名とパスワードを入れれば連携完了です。

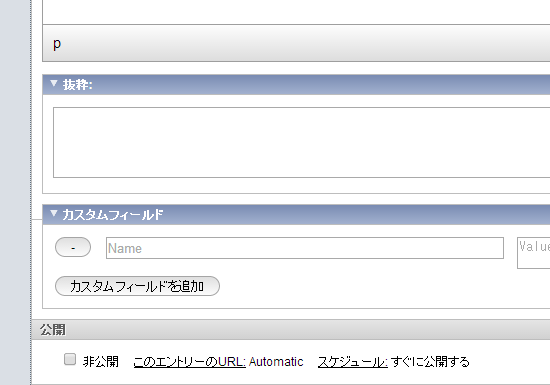
今回はローカルサーバーのWordpressを追加しましたが問題なく追加できました、そしてWordpressの抜粋の項目、カスタムフィールドの項目が利用可能です、これはWLWでは出来ないところなのでポイントが高いかも

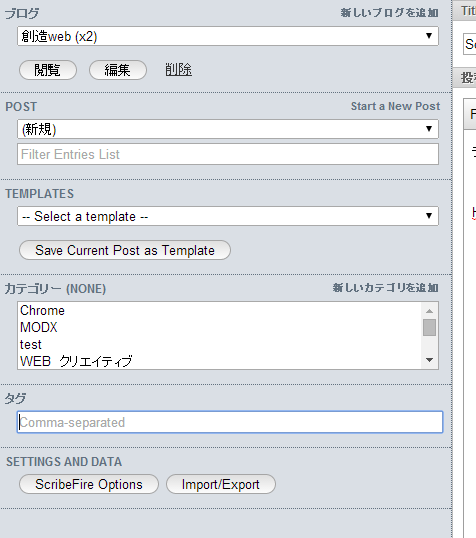
左のパネルでは、サイトの選択、投稿の選択、テンプレートの選択、カテゴリの選択、タグの入力が出来ます、基本的な投稿の設定はココにあります

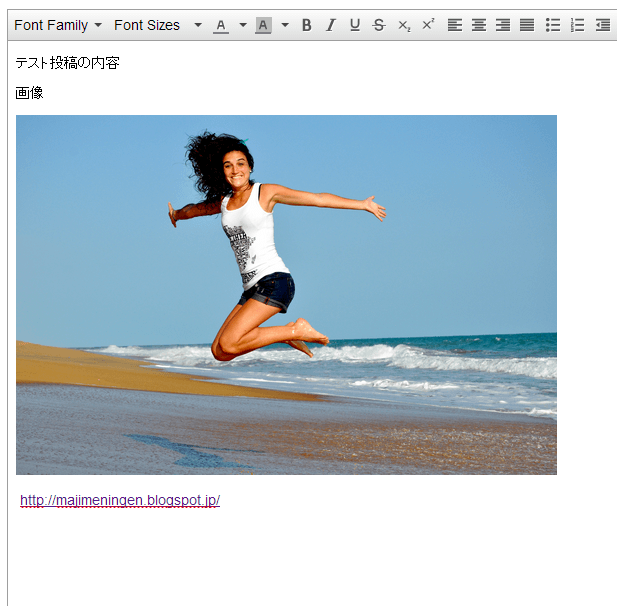
肝心なエディタ画面
シンプルで悪く無いです、画像もこの画面からアップロード出来ます。
アップロードは記事の投稿と同時にではなく、アップロードだけ先に行われてそして画像を挿入するというものです

URLは自動的にリンクに置き換えられます、これもGoodな機能
ただ見出し機能が無い! H2とかH3とか付けれないぞ~
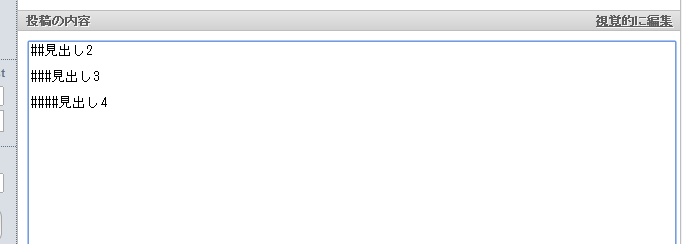
でも代用方法があって、マークダウン記法に対応していてHTMLモードでマークダウン記法で見出しにすれば一応可能、右上のHTMLモードへの切り替えをします

マークダウン記法では ハッシュの数で見出しを表します
#がひとつなら h1
#が2つなら h2
という具合です

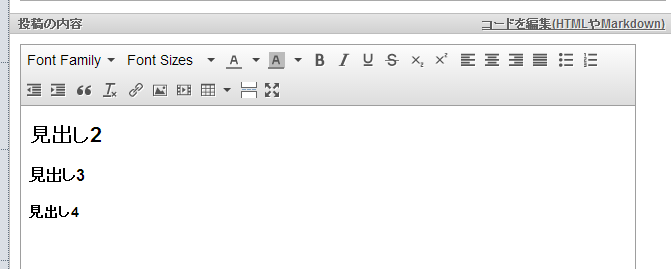
マークダウン記法で書いた後に通常のエディタに戻してみると、ちゃんと見出しとして機能していることが分かります

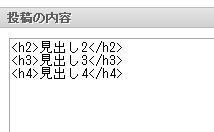
さらに、もう一度HTMLモードにしてみると、なぜかHTMLの表記に変わっている!

感想
動作も軽快で悪く無いです、見出しの機能だけ付け足してくれたらエディタには文句ないかもしれません。逆にマークダウン記法で記事を書く人は相性が良いかもしれません、最後に画像とか装飾にビジュアルエディタを使う方法がしっくり来るかと思います
画像をあんまり使わない、見出しも殆ど使わないけどカスタムフィールドは使う、抜粋も使いたいという人は 現最強のブログエディタことWindows Live Writer よりも使いやすいかもしれません。
WLWはwindows専用のソフトなので、windows以外のPCではこの拡張機能がブログエディタとしてベストな選択かもしれません
100点満点で言えば85点ぐらいはいくかな?
ただWordpressの場合はWordpressのビジュアルエディタがWLWに近づき最強になりつつあるので、Wordpressの場合は出番はないかも





















COMMENT