テキストのエリアをぼかして、クリックでくっきり見えるようにするネタぼれ防止のアイディア

PR
色々とネタバレってのはしたくないことが多いですよね、スポーツの結果や映画、小説いろいろ。
ネット上にもいろいろネタバレが転がってます
例えば、新発売の漫画の感想とかね
今回はそういうネタバレがあるときに、ぼかして表示することで内容が読めないが、文字が有るのがわかるっていう程度にしてネタバレ防止にするアイディアを紹介
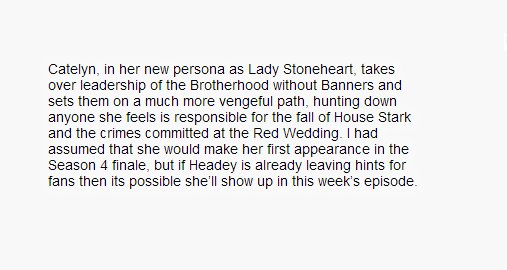
Blurred Text Spoiler
エリアがブラーでぼかされた状態で始まります、その上にあるボタンや、領域を押すことでボカシが解除されてくっきり文字等が読めるようになるというものです。
ボカシの方法
どうやってテキスト部分をぼかしているのか、それはtext-shadowsを使ってぼかしています
.spoiler.on { color: rgba(0,0,0,0); text-shadow: 0 0 10px #000; }
あとはjQueryを使って、クリックされた時に.onのClassが消えるようにしています。
コード
HTML
<div class="spoiler on"> Catelyn, in her new persona as Lady Stoneheart, takes over leadership of the Brotherhood without Banners and sets them on a much more vengeful path, hunting down anyone she feels is responsible for the fall of House Stark and the crimes committed at the Red Wedding. I had assumed that she would make her first appearance in the Season 4 finale, but if Headey is already leaving hints for fans then its possible she’ll show up in this week’s episode. </div>
CSS
* { box-sizing: border-box; font-family: arial; }
.spoiler { width: 50%; margin: 0 auto; cursor: pointer; position: relative; font-size: .9em; }
.spoiler.on { color: rgba(0,0,0,0); text-shadow: 0 0 10px #000; }
.spoiler.on:before { content: 'Show Spoiler Text'; position: absolute; text-shadow: none; color: #fff; width: 140px; height: 28px; line-height: 28px; text-align: center; left: 50%; top: 50%; background-color: #233870; margin-left: -70px; margin-top: -14px; }
jQuery (javascript)
$(document).ready(function () {
$(document).on('click', '.spoiler', function() {
$(this).removeClass('on');
});
});
filterのブラーを使ったものではなく、text-shadowで作られているので使えるブラウザが多くて、それもまた良いかと思います
PR























COMMENT