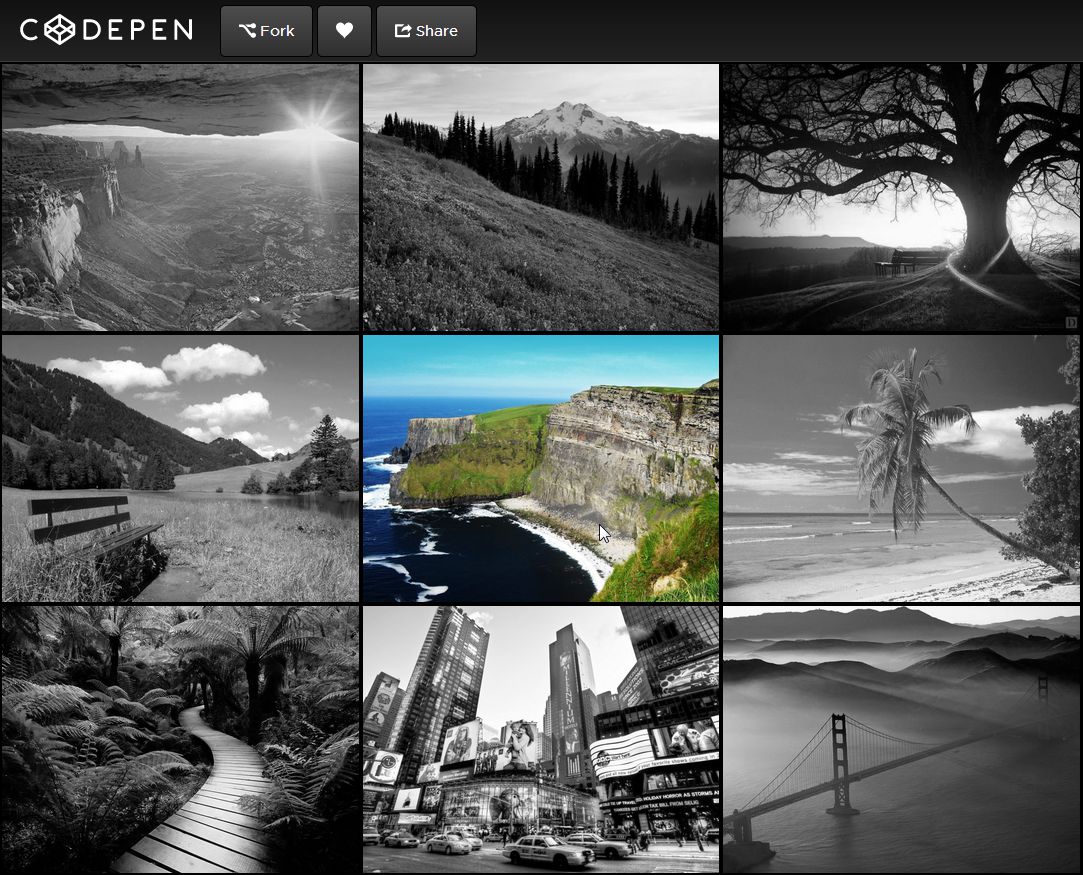
CSS3で導入された not() を使ったhoverによってグレースケールを操作するデモンストレーション

PR
jQueryでnot()を使ったことがあるというのは、そこそこ有ると思うのですが
実はCSS3にもnot()が導入されています
現在サポートされているのはwebkit系のみのようです
Fading all imgs b/w :not(:hover)
画像をマウスオーバーすると、マウスオーバーされていないものがグレースケール化するようになっています。
not()を使って、hoverされていないものを変化させているからです
not()を使ったコードの部分
CSS
.img-wrap:hover img:not(:hover) {
filter: grayscale(1);
}
画像群を囲っている img-wrap が hover されたときに、 hover されていない画像に filter でグレースケール化するというもの。
今回の例だと、notを使わずに 同じことを実現することは可能ですが not() を使ったほうが少しコードが短くなりますね
CSS not() を使わないで実現した場合
.img-wrap:hover img{
filter: grayscale(1);
}
.img-wrap img:hover {
filter: grayscale(0);
}
まだ対応ブラウザも少ないし、実用には向かないですが CSSにもnot()があるという事です
PR






















COMMENT