超シンプルにCSSのflexで作らえれた、hoverで縦に割られた領域が拡大縮小するテクニック

PR
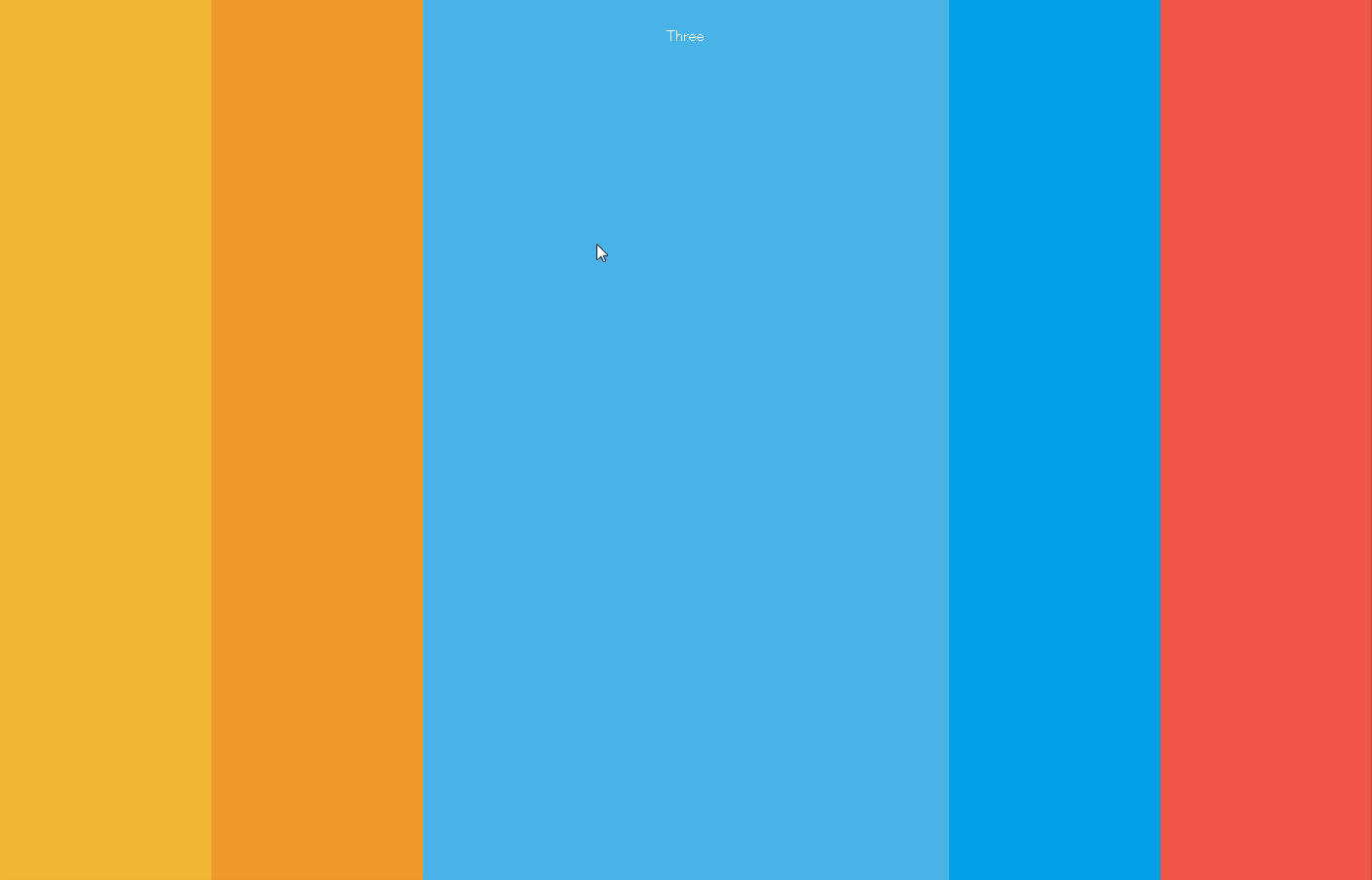
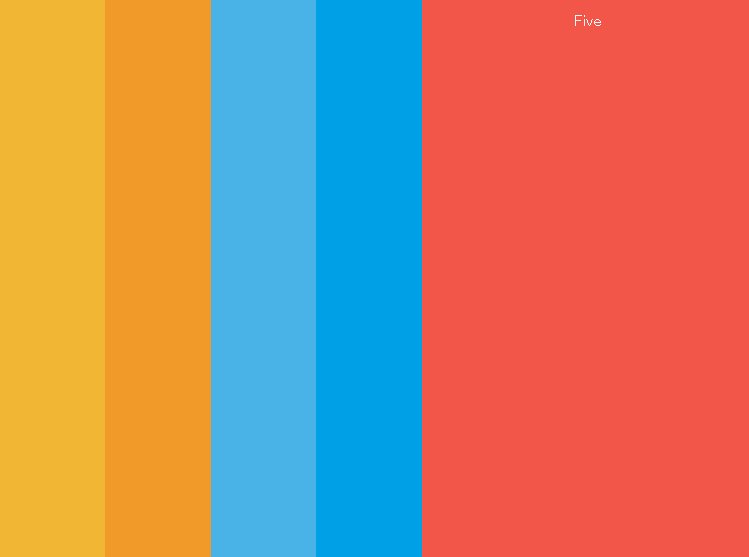
Flexbox outdatedbrowser.com style UI
ulにdisplay:flex;をつかって、要素を比率で並べるようにしてあります
liにはflex:1;として、マウスオーバーされていない状態では当分割した表示になるように
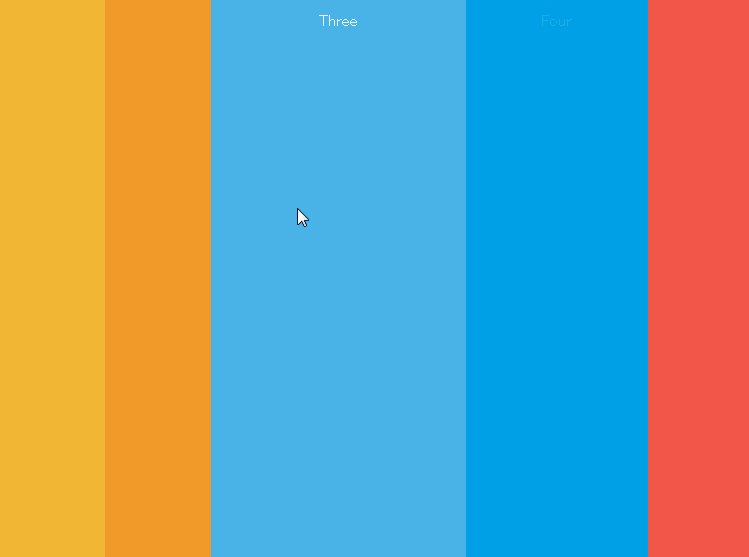
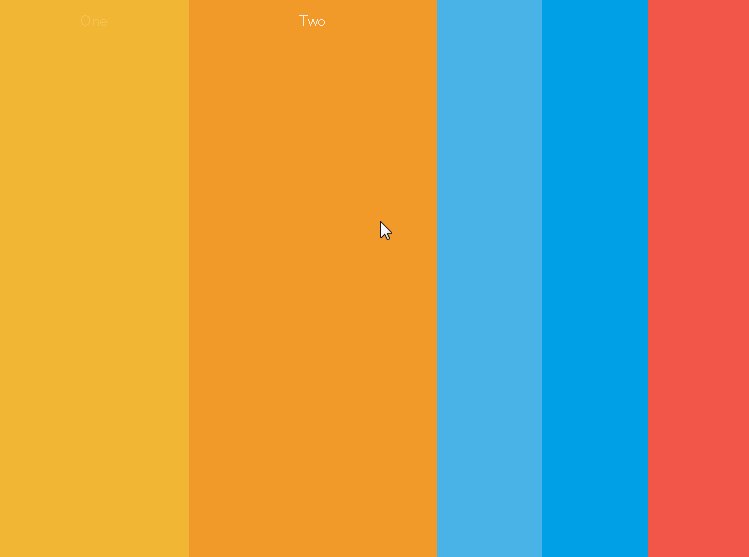
マウスオーバーされたときには flex:3; にすることで、割合を他の要素に比べて3倍の大きさにしています
また、その問の動作でtransitionでアニメーション化しています。
コード
HTML
<ul> <li>One</li> <li>Two</li> <li>Three</li> <li>Four</li> <li>Five</li> </ul>
HTML側はとてもシンプル
CSS
body {
color: #fff;
font-family: sans-serif;
margin: 0;
padding: 0;
}
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
ul {
display: flex;
height: 100vh;
}
li {
flex: 1;
transition: flex 300ms ease-out, color 200ms ease-out;
padding: 2%;
text-align: center;
color: rgba(255, 255, 255,0);
}
li:nth-child(1) {
background: #f2b635;
}
li:nth-child(2) {
background: #f19a2a ;
}
li:nth-child(3) {
background: #49b3e8 ;
}
li:nth-child(4) {
background: #00a0e6;
}
li:nth-child(5) {
background: #f25648;
}
li:hover {
flex: 3;
color: rgba(255, 255, 255, 1);
}
CSS側も、nth-childでそれぞれの色を指定するところを除けばとても、シンプル
コンテンツ数が限られている、WEBサイトのトップページとかにもちょくちょく使われたりするデザイン
CSSのみで簡単に実現出来るので試してみる価値あります
PR























COMMENT