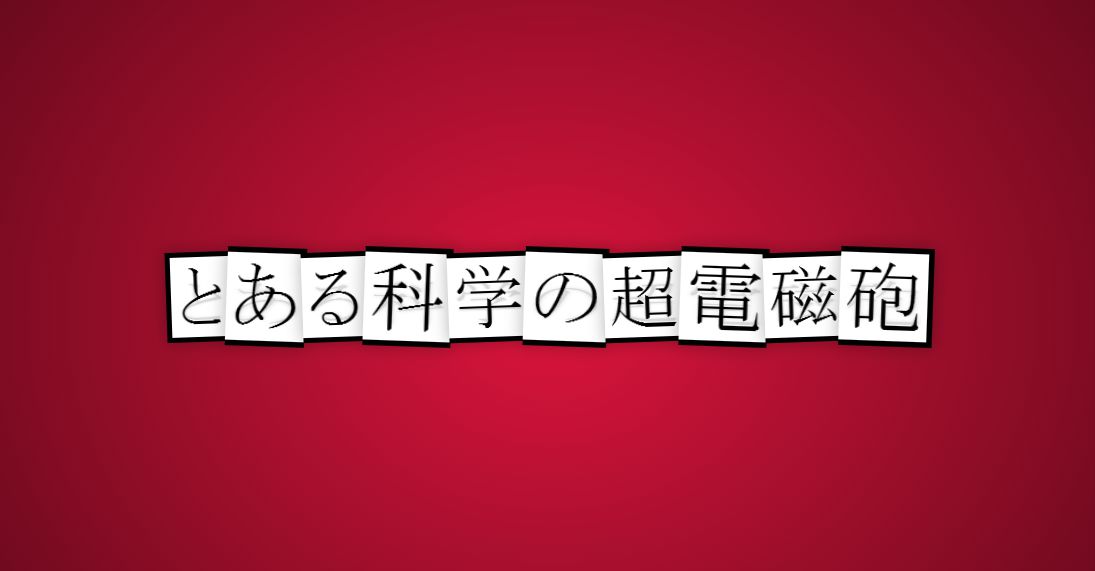
カードを重ねているかのように表示させるタイポグラフィを手軽に作ることが出来るコード

PR
CSS Typography
こちらのコードに文字をいれるだけで、なかなかの出来のタイポグラフィが出来ます
コードは、jadeとstylus を使って書かれていますが 最終的にはHTMLとCSSになりますので
それを元に、利用できます。
文字が折り返してしまう場合は、 .msg のwidth と margin を調整してみてください
コード
HTML
<div class="msg">
<span title="と"></span>
<span title="あ"></span>
<span title="る"></span>
<span title="科"></span>
<span title="学"></span>
<span title="の"></span>
<span title="超"></span>
<span title="電"></span>
<span title="磁"></span>
<span title="砲"></span>
</div>
CSS
html,
body {
height: 100%;
background: -webkit-radial-gradient(center, #dc143c, #580818);
background: -moz-radial-gradient(center, #dc143c, #580818);
background: -o-radial-gradient(center, #dc143c, #580818);
background: -ms-radial-gradient(center, #dc143c, #580818);
background: radial-gradient(center, #dc143c, #580818);
}
.msg {
position: absolute;
top: 50%;
left: 50%;
width: 800px;
line-height: 200px;
margin: -100px 0 0 -400px;
text-align: center;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
-webkit-transform-origin: 50% 80%;
-moz-transform-origin: 50% 80%;
-o-transform-origin: 50% 80%;
-ms-transform-origin: 50% 80%;
transform-origin: 50% 80%;
transform-type: preserve-3d;
}
.msg span {
display: inline-block;
font: 70px serif;
padding: 5px;
position: relative;
0: 0;
border-bottom: 5px solid #000;
border-top: 5px solid #000;
-webkit-box-shadow: 0 0 25px rgba(0,0,0,0.3);
box-shadow: 0 0 25px rgba(0,0,0,0.3);
background: #fff;
-webkit-animation: pulsate 3s infinite linear;
-moz-animation: pulsate 3s infinite linear;
-o-animation: pulsate 3s infinite linear;
-ms-animation: pulsate 3s infinite linear;
animation: pulsate 3s infinite linear;
}
.msg span:first-of-type {
border-left: 5px solid #000;
}
.msg span:last-of-type {
border-right: 5px solid #000;
}
.msg span:nth-of-type(even) {
-webkit-transform: scale(1.1) rotate(2deg);
-moz-transform: scale(1.1) rotate(2deg);
-o-transform: scale(1.1) rotate(2deg);
-ms-transform: scale(1.1) rotate(2deg);
transform: scale(1.1) rotate(2deg);
}
.msg span:nth-of-type(odd) {
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
}
.msg span:before {
display: block;
content: attr(title);
}
.msg span:after {
content: attr(title);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.15;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=15)";
filter: alpha(opacity=15);
-webkit-transform-origin: 50% 80%;
-moz-transform-origin: 50% 80%;
-o-transform-origin: 50% 80%;
-ms-transform-origin: 50% 80%;
transform-origin: 50% 80%;
transform-type: preserve-3d;
-webkit-transform: rotateX(50deg);
-moz-transform: rotateX(50deg);
-o-transform: rotateX(50deg);
-ms-transform: rotateX(50deg);
transform: rotateX(50deg);
text-shadow: 0 0 5px #000;
}
コードをファイルでダウンロードする
DOWNLOAD
PR






















COMMENT