Blacketsで無料のWEBフォントツール Edge Web Fonts が簡単に使える拡張機能

無料で使えるWebフォントを簡単にサイトに導入するためのAdobe製の無料ツール
Edge Web Fonts をBracketsで簡単に利用するための拡張機能
Edge Web Fonts extension for Brackets and Edge Code.
https://github.com/iwehrman/brackets-edge-web-fonts
Edge Web Fonts では Google Web Fonts のフォントも使えます
また逆に Google Web Fonts でも Edge Web Fonts のフォントが使えます
この2つは互いに相互にフォントを共有する仕組みになっているので、
Google Web Fontsを使っている方でも、同じフォントがこの拡張機能で使えます
インストールから、使い方まで
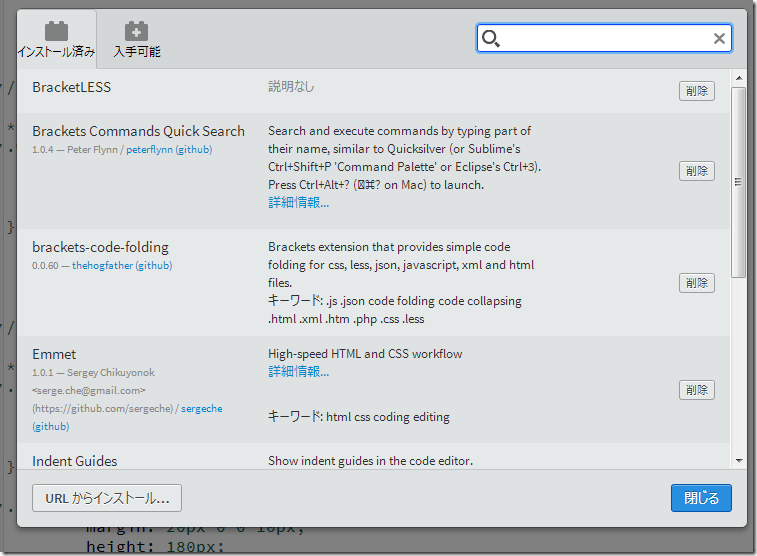
インストールは拡張機能マネージャーから、利用可能なものから探すか
上記のURLからインストールを行います

使い方
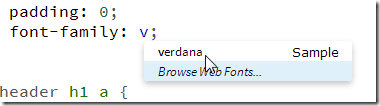
まずはCSS側でFonts指定します
その際、入力補完に自動的にBrowse Web Fontsという項目がでるので選択肢ます…

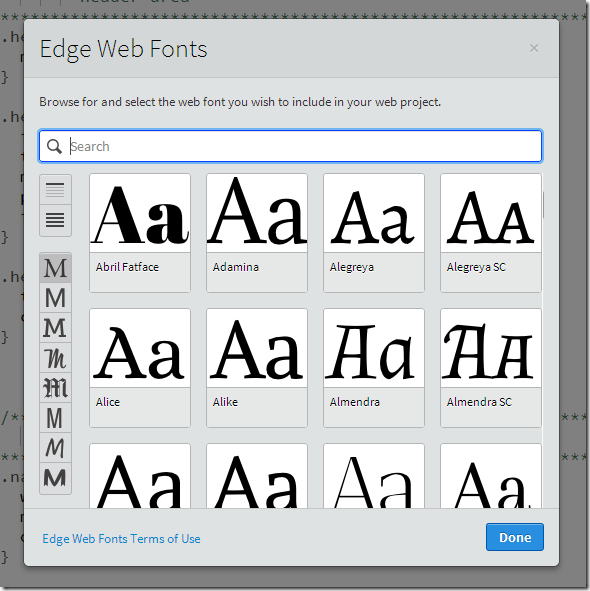
そうするとフォントの選択画面が出てくるので、左のアイコンで絞込をしながら選びます

最後に Done でフォント名が挿入されます

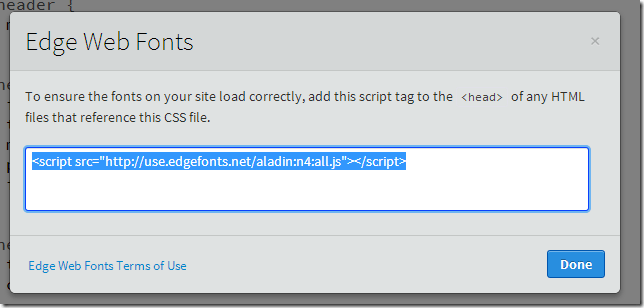
次に、Webフォントを機能させるためにHTML側にコードを記入します
そのコードはCSSの管理画面で右のバーにあるトグルメニューにあるアイコンから取得します


アイコンをクリックすると、HTMLのHEAD内に記入するコードが取得できます
コードはjavascriptですのでLINKタグよりも後に記述すれば、これでWebフォントが機能します、いちいちGogoole Web Fontsにいって フォントを選んでコードをコピーしてという手間がBrackets内で完結します



















COMMENT