Google Blogerにamazon publisher studio を導入する方法

PR
Amazon publisher studioサイトにJavascriptコードを設置するだけでツールバーが表示され
広告の設置がとても簡単になるツールです(2013年9月4日現在ではベータ機能)
Amazon publisher studioについてはこちらの記事で紹介しています
Google Bloger に amazon publisher studioを設置する方法
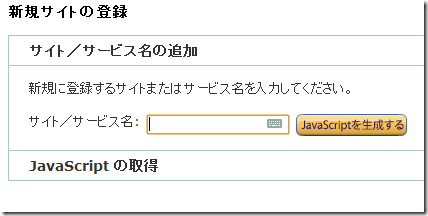
まずは、amazonのアソシエイトの管理ページから
コードを作成します


管理しやすい名前で生成すればOKです
生成されたコードを使いますので、画面はそのままかコピーしておきます
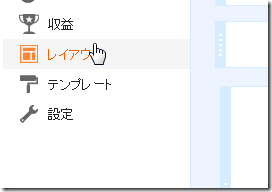
次にBloggerでレイアウトからガジェットを追加します

本来はテンプレートのHTML編集画面から、Bodyの終了前に挿入するのですが
今回はお手軽に、テーマを変更しても再び作業をしなくて良いガジェットを使います
できるだけ下の方のコードになるように
フッターのガジェットで作成します

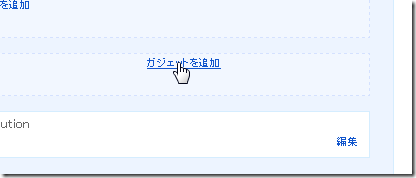
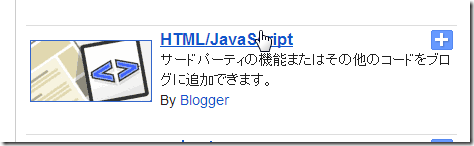
ガジェットの追加からHTML/Javascriptを追加します


タイトルは付けずに、先ほどのコードをそのまま貼り付けて保存で完了です
次はサイトを確認してみましょう

ツールバーが表示されていればOKです
もしツールバーが表示されていなければ
amazonアソシエイトの先ほどコード作成した管理ページでツールバーを有効にします

これで設置完了です。
ツールバーからログインすれば、あとは画像やテキストに広告を埋め込めます
PR






















COMMENT