border transparent を使った、背景を映し出す三角形を使ったテクニックと応用

PR
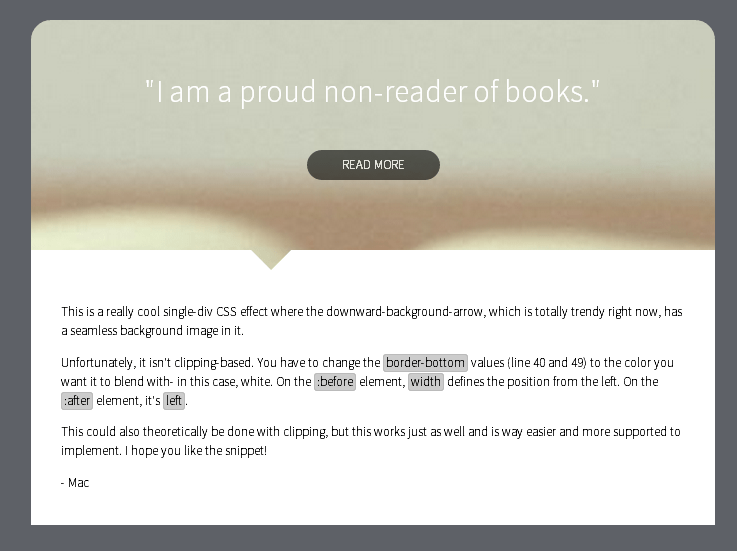
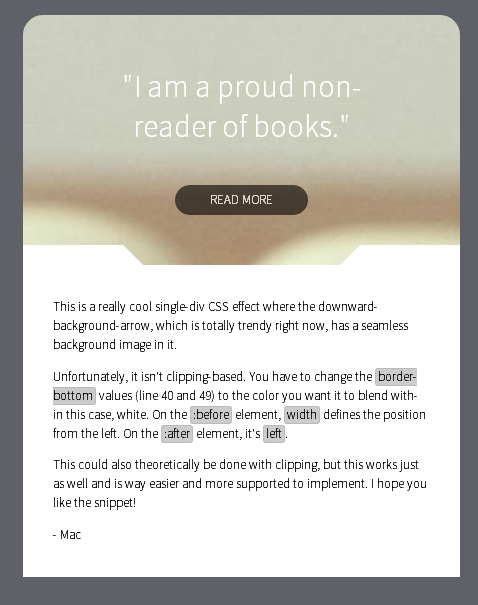
CSS Background-image Arrow
擬似要素(before、after)のborderの一箇所を残してほかを transparent とすることで、ひとつの三角形を創りだして フキダシとかいろいろな場面で使うことは結構有ります、それのちょっと斜め上の発想で、一部のborderの辺をtransparentとすることで切り抜きのような三角形を作り出すアイディアです。
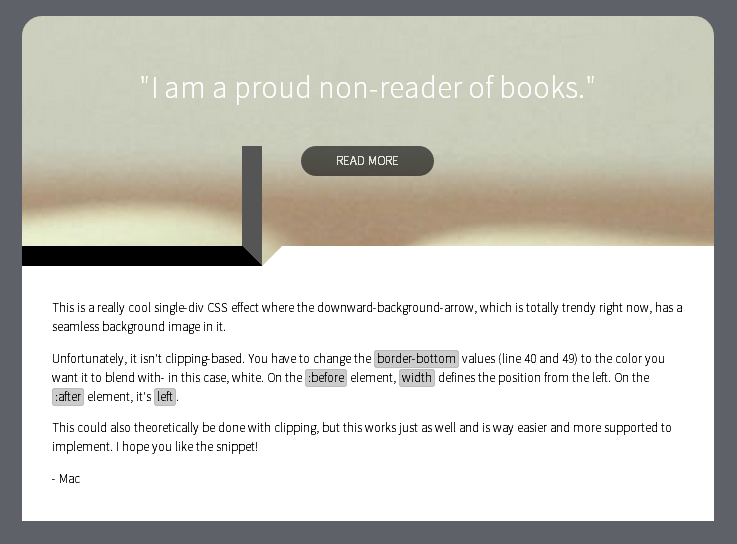
どうなっているのか、少しわかりにくいと思うので borderに色をつけてやれば視覚的にどういう風に配置しているかわかりやすくなるかと思いますので色を付けたのと、少し高さを足してたのが
こちら

borderのbottomとrightの交わりの部分が三角形を作り出しています、グレーなところがtransparentで透明になる部分。
2つの擬似要素を使うことで、三角形を合成しています
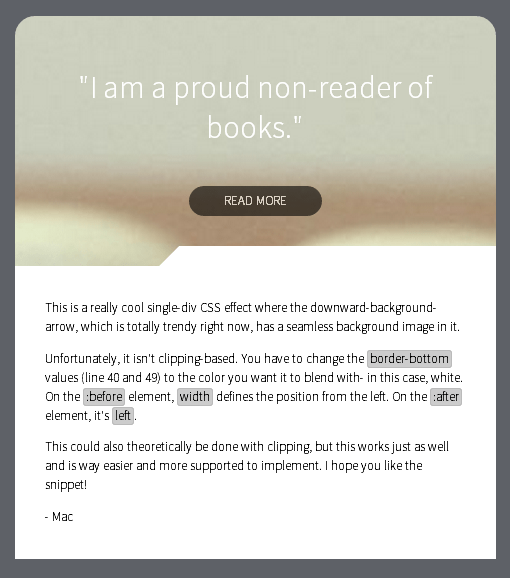
応用でこんな見せ方も出来る
その1

擬似要素を一つに減らした
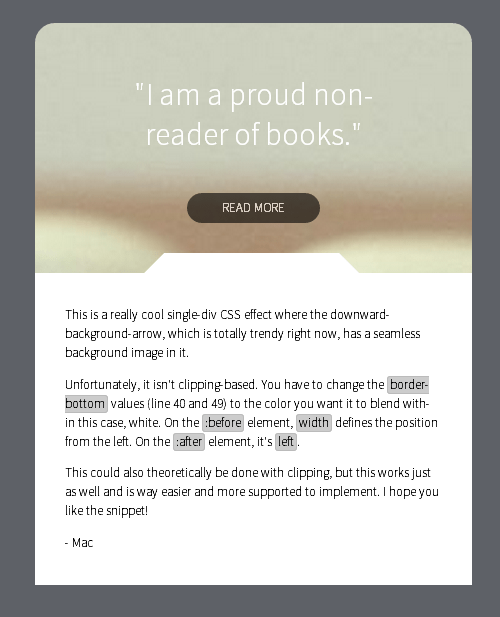
その2

擬似要素一つで両端(left、right)をtransparentした
その3

擬似要素2つを離して 間隔を大きくした
コード 重要なところを抜粋
HTML
<div class="image">
<h1>"I am a proud non-reader of books."</h1>
<a class="button" href="javascript:void(0);">Read More</a>
</div>
CSS
.image {
background: url("http://s23.postimg.org/q2j61hasb/alejandroescamilla_book.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
width: 100%;
height: 250px;
position: relative;
box-sizing: border-box;
padding: 60px;
padding-top: 30px;
background-position: bottom;
}
.image:before {
position: absolute;
width: 220px;
left: 0;
bottom: 0;
border-bottom: 20px solid white;
border-right: 20px solid transparent;
display: block;
content:" ";
}
.image:after {
position: absolute;
left: 240px;
bottom: 0;
right: 0;
border-bottom: 20px solid white;
border-left: 20px solid transparent;
display: block;
content:" ";
}
元のコードはこの様になっています
beforeやafterのところを色々いじることで、三角形にとどまらずいろいろな形を表現することが出来ます
結構使える場面が多いテクニックかと思います!
PR






















COMMENT