Bracketsの拡張機能 BracketLESSの出力されるCSSの内容を変える方法

PR
Bracketsの拡張機能 BracketLESSはLESSが保存された時に自動でCSSを生成シてくれるプラグインです
標準では、コンパイルされたCSSはスペースや改行などが削除され圧縮された状態で出力されますが、main.jsファイルを編集することで、制御できます
BracketsのExtentionのフォルダを開く
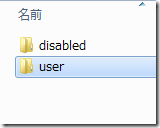
Bracketsを起動し、ヘルプ>拡張機能のフォルダーを開く で拡張機能がインストールされているフォルダが開きます
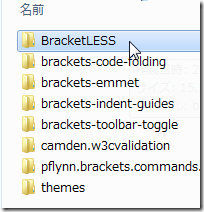
extensionsのフォルダから
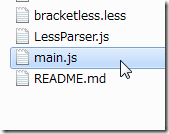
User>BracketLESS>main.js でmain.jsを開きます



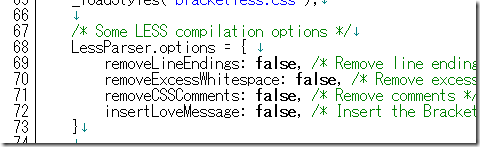
main.jsファイルの67行目あたりからあるコードの値を変更します

removeLineEndings 行の末尾を消す
removeExcessWhitespace 空白のスペースを消す
removeCSSComment コメントを消す
insertLoveMessage メッセージを入れる
初期値はすべて ture となってます
false に変更することで、機能を止めることが出来ます
これで出力されるCSSは圧縮されていないものになりました
ただ、空の行は削除されてしまっていたので、他の箇所に設定する項目があるかもしれません
PR



















COMMENT