Bracketsの画面のままで、ブラウザを更新する拡張機能 Brackets: Reload in Browser

PR
Brackets: Reload in Browserを使えば、Bracketsからブラウザへタスクを移動しなくても、Bracketsの画面のままでブラウザをリロードすることが出来ます
どんな場面で役立つか
Bracketsは恭順で、HTMLの更新とCSSをリアルタイムで監視しブラウザに表示する機能がありますが、LESSなどのCSS以外のフィアルを扱う場合にはライブプレビューでは反応しない時があります。そういう時に、リロードする機能を使えばブラウザ側を触らずに更新できるので便利です
アイコンから更新するほか、ショートカットキーで更新することが出来ます
ショートカットは「Ctrl+Shift+R」
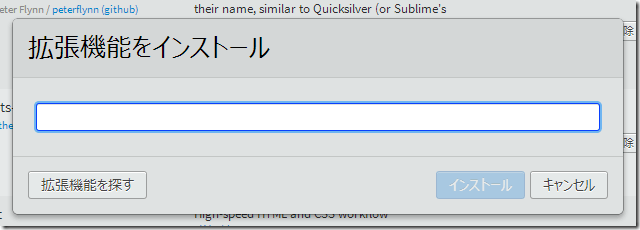
Brackets: Reload in Browser のインストール
https://github.com/DennisKehrig/brackets.ReloadInBrowser/blob/master/main.js

Bracketsの拡張機能マネージャーからURLを入力してインストールします
URLは上記のものです
インストールしても動作が上手く機能しない場合は
Bracketsを再起動してみてください
PR



















COMMENT