Bracketsでマークダウン記法をライブプレビュー出来るようにする拡張機能

BracketsはHTMLとCSS、JSに特化したライブプレビューが強力なWebクリエイティブ向けのエディタです
BracketsでMarkdown記法をライブプレビュー出来るようにする
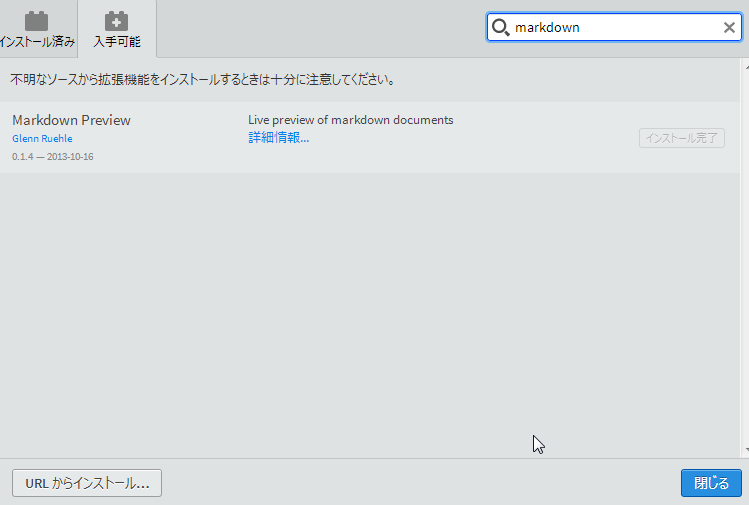
まず、拡張機能マネージャーから拡張機能をインストールします
入手可能タブからMarkdownと検索すればすぐに見つかります
画像ではすでにインストール済みです
もし、見つからない場合は URLからインストールでこちらのURLを入れてください
https://github.com/gruehle/MarkdownPreview

あとは一応Bracketsを再起動して、.mdファイルもしくは.markdownファイルをbracketsで開くと扱えます
サイドに表示されるボタンをクリックでmarkdownのプレビュー表示が出来ます

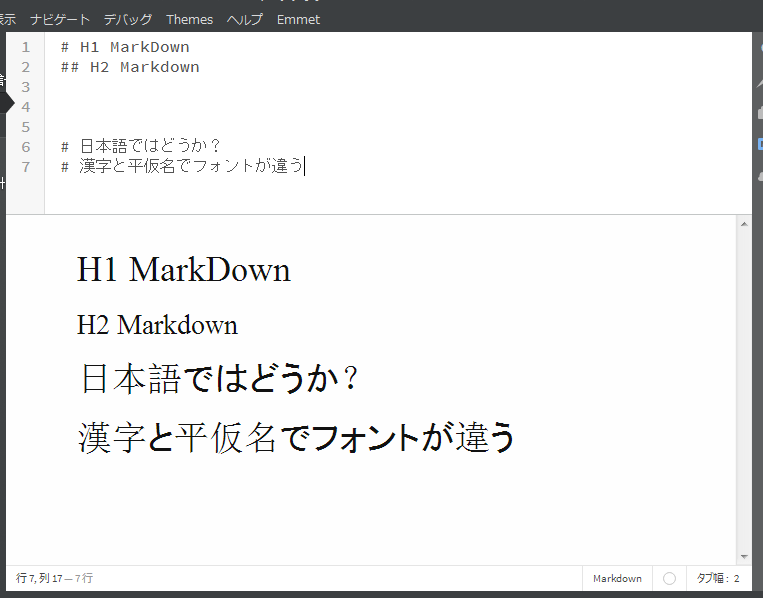
プレビュー画面は画面の下の方に表示されます

日本語だと、漢字で使われているフォントと平仮名で使われているフォントが違っていて見づらいですね
この拡張機能のCSSを変更してもダメかと思ったら、ファイルがshift-jisになっていたのでutf-8Nに変えてやるとフォントを変えれました
ちなみにBracketはHTML5で作られています
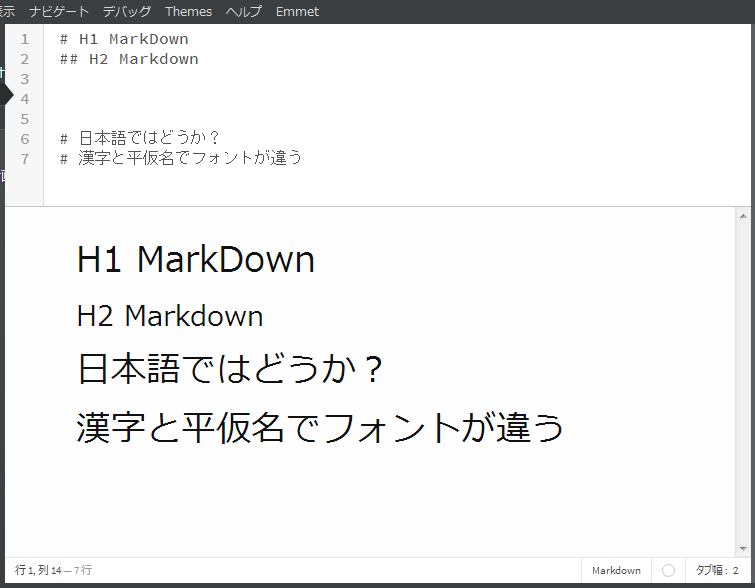
フォントをメイリオに変更したもの

見やすくなりましたね!
フォントの変更の仕方は、拡張機能にあるMarkdown.cssのbodyのfont-familyを変更します
あとファイルの保存で文字指定はUTF-8にしておきます
まずBracketsのヘルプから拡張機能フォルダを開く
User > gruehle.markdown-preview >markdown.css
あとはCSSのフォントファミリーを好きなものに変更して保存(UTF-8で)



















COMMENT