BracketsでSASSを快適に利用できるようにする 拡張機能+コンパイラ

WEB制作向けに特化したテキストエディタのBracketsでSASSを快適に使うための拡張機能とコンパイラの紹介。Bracketsの場合はSCSSでは、入力補完機能がデフォルトで使えたりしますがSASSでは少し不便だったりしますので、それを拡張機能でカバー出来ます。
BracketsでSASSで入力補完が使えるようにする
Bracketsはこちらで入手してください
BracketsでSASSの入力補完をサポートする拡張機能
https://github.com/sprintr/brackets-sass-code-hints
Bracketsに拡張機能をインストールする
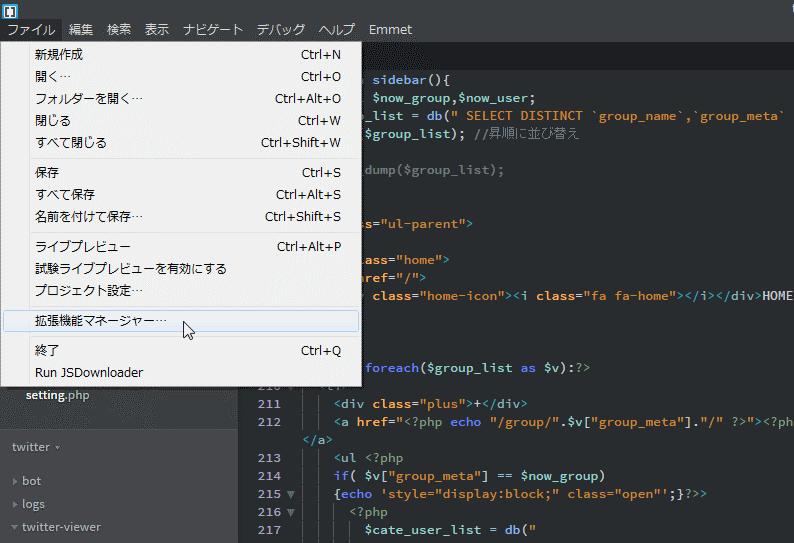
ファイル > 拡張機能マネージャー > 入手 > 検索 > インストール
という流れで拡張機能をインストールする事が出来ます
拡張機能マネージャーの起動

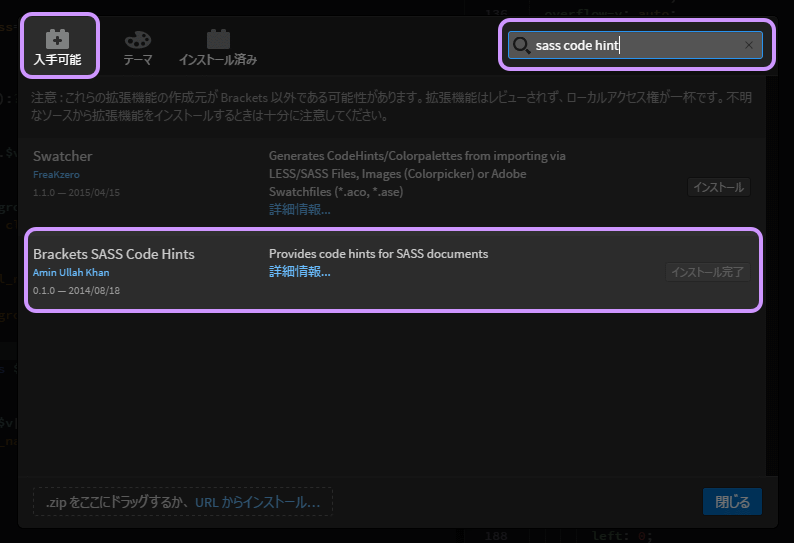
拡張機能のインストール

拡張機能をインストールしたら、拡張機能マネージャーを閉じると自動的にBracketsがリロードされ、SASSで入力補完が有効になります。
SASSをCSSへ変換するコンパイラを導入する
BracketsでSASSのコードヒントが使えるようになって、入力が楽になりました。他にはEmmetも併用して使うと、さらに入力が楽になります
SASSは書きやすくなりましたが、SASSのままではCSSの反映が出来ません。そこで必要になるのがコンパイラというSASSをCSSへ変換してくれるものが必要になります。
コンパイラには有名ドコロでCompassというのがありますが、インストールにはrubyを入れて他にもインストールするものがあったりして、コマンドラインからの操作になるので慣れてない人は使いづらく、自動コンパイルするための設定ファイルとかも必要になり、その設定ファイルが結構邪魔だったりもする
そこで便利なのがGUIタイプのコンパイラのKoalaです、OSもWindows、linux、Macで利用出来ます
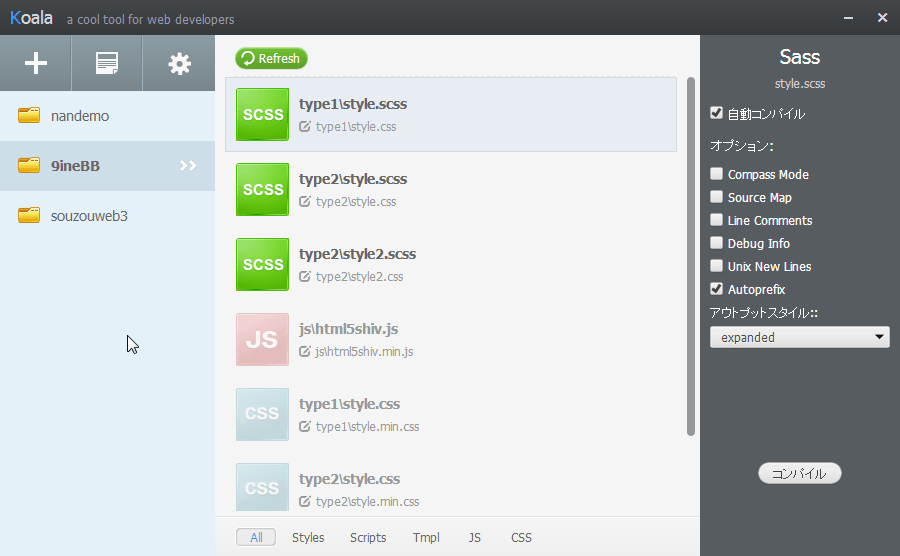
koalaのインストール
koala
インストールが完了したら、koalaを起動して自動でコンパイルしたいSASSがあるフォルダをkoalaにドラッグ・アンド・ドロップしてやります。そうすることで、フォルダが登録され右側に対象ファイルのリストが出てきます、そのリストから自動でコンパイルしたいファイルをクリックして 自動コンパイル にチェックを付けて保存すれば以降変更があれば自動的にSASSからCSSを作ります ファイル名はmain.sass → main.css というネーミングで同じ階層に作らますので HTML側では生成されるCSSの方をlinkで指定すれば良いだけです。
また、フォルダを登録したら自動的にコンパイルの対象とすることも、歯車マークのところからデフォルトの設定も出来ます。さらにkoalaはSASSのみだけではなくSCSS、LESSのコンパイルにも対応しています。他にもjsのファイルを縮小する事も出来ます。

こちらの記事もご参考に
ファイルの更新すると自動的に LESS、SASS ファイルをCSSにコンパイルする GUIのソフト Koala が便利
koalaは起動している間だけ、自動コンパイルを行ってくれます。設定画面をペケで閉じると、常駐しないで終了してしまうので設定後うっかりペケで閉じてしまって、SASSが自動コンパイルされない?となってしまうことがあるのでそこは注意が必要です。



















COMMENT