Bracketsがバージョン33にアップデート

HTML、CSS。javascriptscrに特化した強力なリアルタイムでプレビューが出来るフリーのエディタ
BracketsがBrackets33にバージョンアップしました
Brackets33
今回のバージョンアップで
主に3つの機能が追加されました
1.クイック編集からCSSエレメントの作成が可能に
今まではHTMLからクイック編集をしたときは、すでにCSSファイルでエレメントが作成されていないと編集できませんでしたが今回のバージョンアップで、HTML画面からCSSファイルを選択しエレメントを作成することが出来るようになりました。
これでHTMLからCSSへと行き来しなくてもHTMLのファイルを開いている画面で全部出来ちゃいます!
簡単なパーツなようなものを作る場合とかはかなり便利
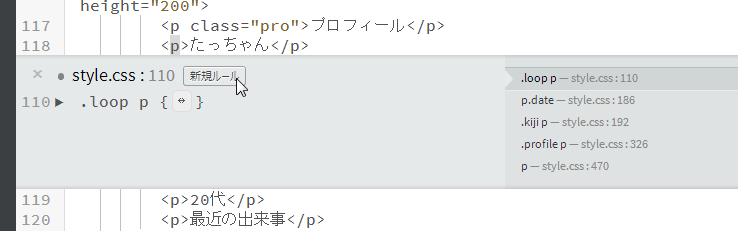
使い方は対象のHTMLにカソールがある状態で右クリックしクイック編集を選ぶか
win:「ctrl+E」 mac:「cmd+E」でクイック編集にします

新規ルールをクリックしてスタイルシートを選択すれば新しくエレメントが作成されます
スタイルシートが一つしかない場合は、そのスタイルシートに直接作成されます
作成されたエレメントは、CSSファイルの一番下に追加されていきます
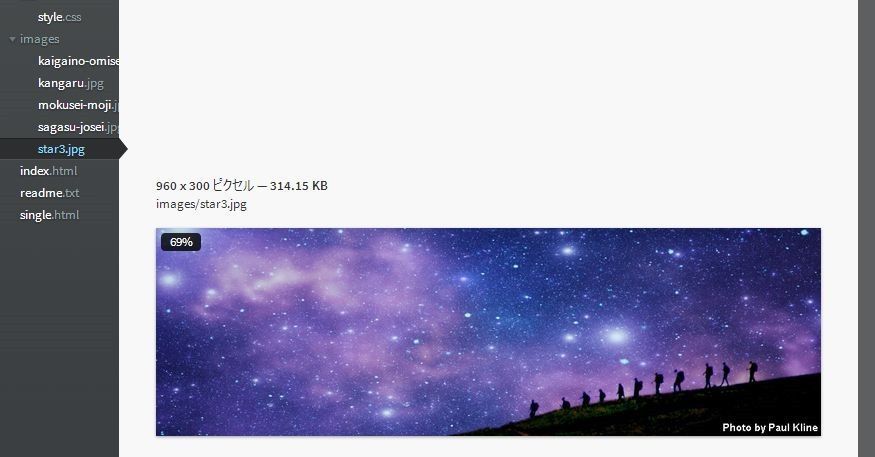
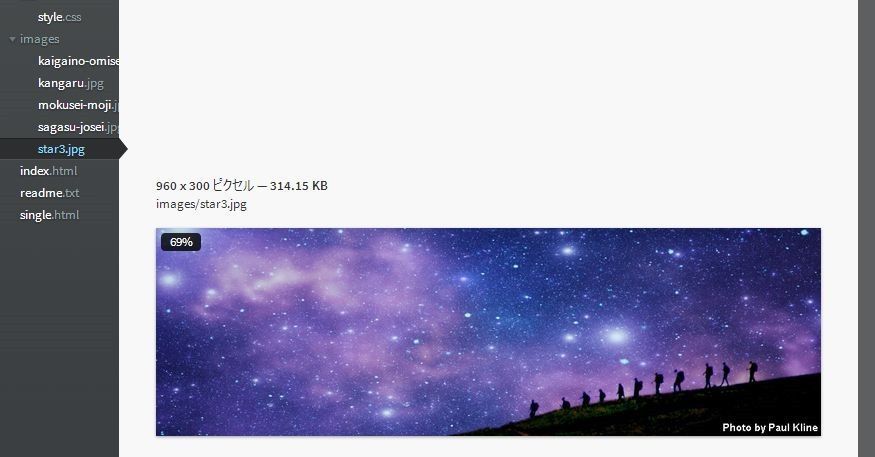
2.画像ファイルのプレビューが可能に
今までは画像系のファイルはプレビュー出来ませんでしたが
直接Bracketsでも確認できるようになりました

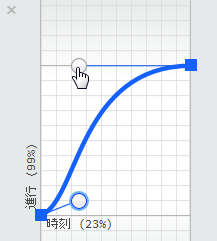
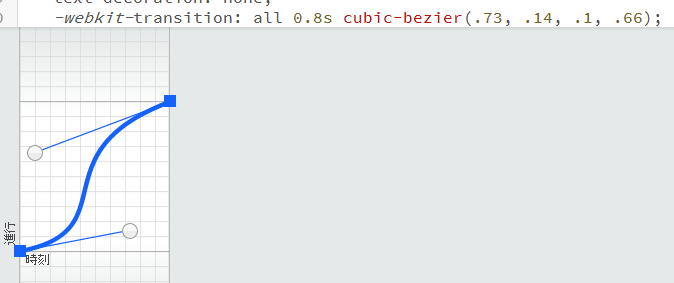
3.アニメーションの動作の設定が簡単に
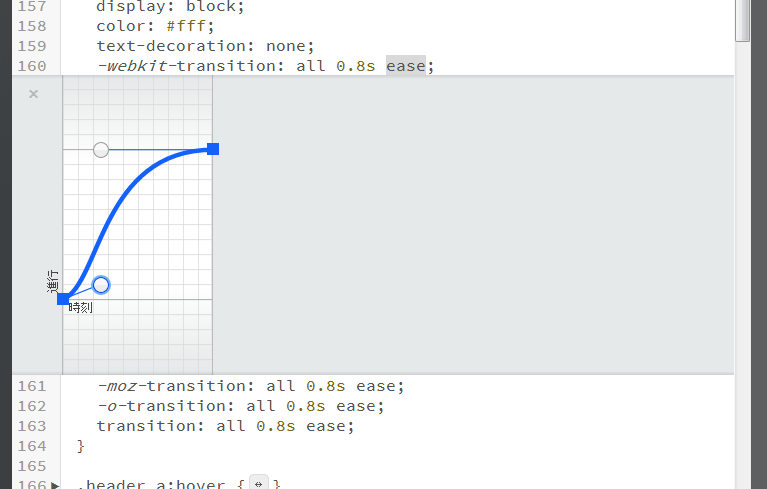
transitionのところでクイック編集をすると画面が開きます
右クリックからクイック編集を選ぶか win:「ctrl+E」 mac:「cmd+E」でクイック編集にします


操作は丸をクリックしてマウスでグリグリと動かすことで出来ます

アニメーションの変化の部分がbezierに切り替わって数値化されます
Bracketsを愛用させてもらっているので
無料でこんなに使いやすくて、色々機能が追加されていってとても嬉しい限りですね
ほかにも色々変更があります
詳しくはこちら
https://github.com/adobe/brackets/wiki/Release-Notes:-Sprint-33 (英語)






















COMMENT