暗闇の中、懐中電灯で紙を照らしているかのようなWEBサイトのアイディア

マウスポインターがライトとなってページを照らすアイディア 通常のWEBサイトでこんなことされたら、たまったもんじゃないんですが遊びとしてはとてもおもしろいです 電気のスイッチなんかを作って、全体を明るくするなんて工夫を加 […]

マウスポインターがライトとなってページを照らすアイディア 通常のWEBサイトでこんなことされたら、たまったもんじゃないんですが遊びとしてはとてもおもしろいです 電気のスイッチなんかを作って、全体を明るくするなんて工夫を加 […]

CSSのblurを使ったメガネのレンズの部分をクリアに見せるアイディア メガネを使えばこんなに綺麗見れますよっていう宣伝につかったり、メガネの部分を虫眼鏡にして遊べるWebサイトを作ったりと使えそうですね […]

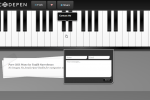
Piano Menu ピアノの鍵盤をメニューに使った、CSSだけで作られたものです 面白いアイディアですね、あと鍵盤をマウスオーバーすると、それぞれから音が鳴ればもっと楽しいですね あとは、このままではメニューとは気づか […]

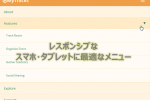
画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

Some hover effect ideas カードタイプの画像にマウスオーバーをした時に表示するアニメーションのアイディア集です 9つのパターンがあり、どれも実用性のあるものとなっています 個人的には4番目、6番目が […]

Sidebar Thing サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます またスライドインするアニメーションもちょうどいい具合で気持ちいい CSSだけで実装可能です &n […]

3D CSS “DROP THE BOMB” BUTTON CSSだけで作れれた爆破ボタンです 立体的に見えて、さらにボタンをクリックするとボタンを押したかのようになります inputタグを使って […]

CSSでデザインされたラジオボタン CSSでデザインされたラジオボタンです 色だけウェブサイトに合わせて変更すればすぐにでも使えるコードですね 背景色を白色にしてしまうと、上手く表示できなくなるんで .checkにz-i […]

映画の最後に流れるエンドロールを表現したCSSだけで作られたものです CSSだけで作られたエンドロール http://codepen.io/tatsuya/pen/wBXPGP パララックス効 […]

codepenでCSSで作られたアニメーションたっぷりのスライドを見つけましたので紹介します WEBサイトへの埋め込みでは少し上手く動かないかもしれません そのときはこちらで、確認してみてください http […]
