CSSで作ったボタンなどを押していると、テキスト等が選択状態になってしまうのを防ぐ user-select

テキストの選択状態になってしまうのが邪魔な場合に、CSSをつかって テキストの選択が出来ないようにする方法

テキストの選択状態になってしまうのが邪魔な場合に、CSSをつかって テキストの選択が出来ないようにする方法

HTMLタグを強制的に変更したいときに HTMLから操作がするのが難しいケースや、動的に変更させたいときに使える方法 jQueryを使ってHTMLのタグの中身はそのままで、タグのみを変更する […]

Feedly の高読者数を取得して表示し FacebookやTwitterの様に、カウントを表示したボタンを作る方法

CSSのcontentに動的に文字を当てはめることが出来るattrの使い方、動的に生成されるHTMLと相性がよく、IE8以上から一応利用することが出来る

ボタンをクリックした時に、波紋状のようなものが効果として表示されるエフェクト。border-radius、scale、opacityのをそれぞれ組み合わせて作られている

CSSのborderをつかって、中身が無い繰り抜かれた状態の三角形を作り出すテクニック。2つの要素を重ねあわせて、重なる部分のborderだけを表示することで三角形を作り出す

CSSだけで作られたトグルボタンを使ったメニュー。メニューが現れる際のアニメーション等にも凝ったメニューで比較的流用しやすいコードとなっている

HTML5のvideoタグを使って、ブラウザの画面いっぱいに動画を背景として流す方法です。 videoタグとちょっとのCSSで実現可能です。

WEB政策の宿敵 古いバージョンの Internet Explorer 略称:IE この古いIE 主にIE8以下はWEB制作する上でとても邪魔な存在なんですね 動作にバグがあったり、そもそもCSS2、CSS3に対応してい […]

コメントアウトをすることで出力・実行させないようにする PHPのみならず、プログラムにはコメントというものがあります このコメントはプログラムのコードとはされず 人が見やすくするために使われるものなのですが コメントアウ […]

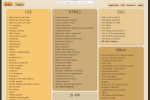
Can I use… http://caniuse.com/ CSSやHTMLだけではなく、SVGにjavascript APIも対応状況をブラウザごとに確認することができます 他にもPNGのアルファ値が対応 […]

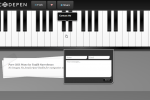
Piano Menu ピアノの鍵盤をメニューに使った、CSSだけで作られたものです 面白いアイディアですね、あと鍵盤をマウスオーバーすると、それぞれから音が鳴ればもっと楽しいですね あとは、このままではメニューとは気づか […]

画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

Sidebar Thing サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます またスライドインするアニメーションもちょうどいい具合で気持ちいい CSSだけで実装可能です &n […]

W3XのHTML構文チェックをBlacketsで行えるようにする拡張機能

見出しのなどの一文字目を大きくしたり、色を変えたり、背景をつけたりする方法

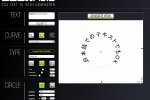
文字を先に合わせて曲線や、円などにするCSSジェネレーター

フリーのWeb制作ソフト Eomodo Edit にEmmetを導入する方法と、ショートカットを設定する方法

リアルタイムなプレビュー機能をもつHTMLエディタ、HTML Live

手間いらずHTMLを簡単エスケープ出来る WEBサービス Blogtool
