1つの要素と擬似要素でborderを使って、三角形のアウトラインを作り出すテクニック

PR
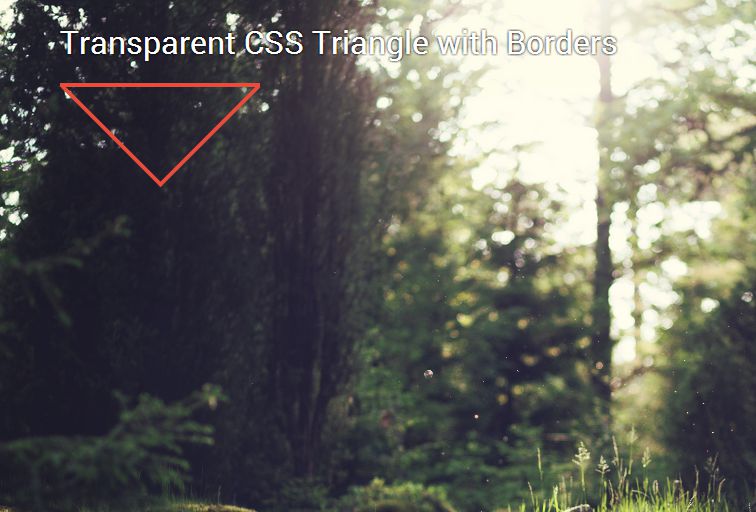
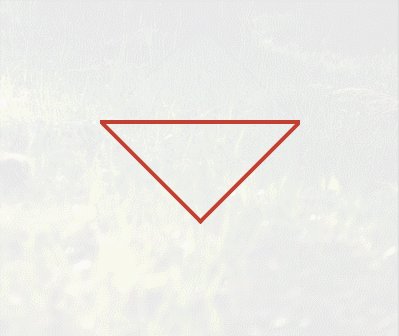
Transparent CSS Triangle with borders

フキダシとかの三角形を擬似要素を使って作ることが結構あるのですが、今回紹介するのは アウトラインで出来た三角形を2つの要素で作り出す方法です。
中がくり抜かれたような三角形を作り出します
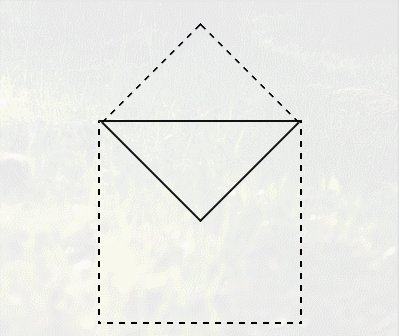
アウトラインだけの三角形が作られている原理
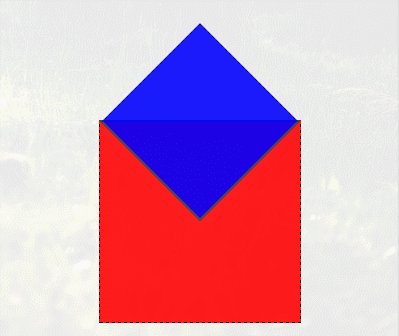
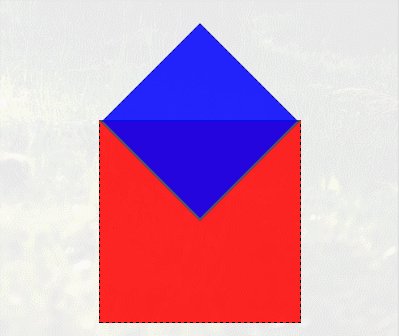
正方形の要素を2つ、重ねて、それぞれの重なっている箇所のborderのみを表示することで、真ん中がくり抜かれている透明な状態の三角形を作り出すことが出来ています
赤色の四角形は、border-topのみを
青色の三角形は、rotetaで45度回転させて border-rightとborderbottomのみを表示させることで三角形をを作り出している
コード
HTML
<div class="container">
<div class="triangle"></div>
</div>
CSS
.container {
width: 200px;
height: 200px;
position: relative;
border-top: 4px solid #e74c3c;
}
.triangle {
position: absolute;
margin: auto;
top: -70px;
left: 0;
right: 0;
width: 137px;
height: 137px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
border-right: 4px solid #e74c3c;
border-bottom: 4px solid #e74c3c;
}
擬似要素を使えば、HTLMの要素は一つで済みそうですかね
コードをファイルでダウンロードする
DOWNLOAD
PR























COMMENT