skewとrotateを組み合わせてアナログ風なペンでマーキングしたよな要素のボタンを作る コード 『Skewed buttons』

beforeで図形を作り それを、skewとrotateで変形させることで、長方形とは違った辺の長さが違う長方形を作り出しています カラフルでポップなノート系のデザインのボタンに使えばマッチするかなと思います あと付箋的にプチタイトルに使っても良いかと思います

beforeで図形を作り それを、skewとrotateで変形させることで、長方形とは違った辺の長さが違う長方形を作り出しています カラフルでポップなノート系のデザインのボタンに使えばマッチするかなと思います あと付箋的にプチタイトルに使っても良いかと思います

文字の切り替えがとてもおもしろい NEXTを押すと、次の文で使われている英単語が残り 次に文に組み込まれていくという さり気なくすごい ページを移動せずに、文字だけを読ませていくとうことで 小説系のサイト、ブログとかに導入するとマッチするかな

ウェブサイトのフッターにあるコピーライトの年月日を更新し忘れているサイトってちょくちょく見かけます 微妙に気になる HTMLだと手作業になるのですが PHPなら自動的に現在の年月日を取得させれるので、開始年度は手書きで入 […]

SASSで作られたパララックスです 背景に夜空の星が流れるようになっています 完成度はかなり高く、星の流れ方は毎回ランダムに決定されます 毎回違った、表情になるので それもまた面白いかなと思います

skewで変形させた要素にhoverアクションを色々付けたアイディアです 要素はベースが文字の部分で、外の枠線がbeforeとafterで作られており、そこにskewを当てて変形させていますので文字は変形しないままです

HTMLの要素とか、画像のサイズとかリキッドに変化出来るのに なんで文字サイズは変化できないんだろう? なんていうのはWEB制作をしていると思うことですが jQueryのプラグイン 「FitText」 を使うと、親要素の […]

TinyMCE Template https://wordpress.org/plugins/tinymce-templates/ WordPressで定型文の挿入を実現するためのプラグインです 予めひな形を作っておくと […]

かなり奇抜なデザインのメニューです なかなかこのように縦長のメニューっていうのは見かけないのですが、3Dに回転するアニメーションと組み合わせると面白い表現になりますね

シンプルながら、結構手間の掛かっているアニメーションです。 砂時計をドットで表現し、それをローディング用にアニメーションを付けられたものです

Ionicons Ioniconsは無料で使えるWEB アイコンフォントです、ダウンロードしての利用、CDNの利用が可能です アイコンフォントとは? アイコンをフォントの様に扱えるものです 大きさ、色をフォントと同じよう […]

WordPressにはカスタム投稿タイプ、カスタムタクソノミーとうのがあって、ちょっと複雑なんだけど使いこなすと、とても便利な存在なんですが そのカスタムタクソノミーのアーカイブページでの記事 […]

SVGの画像データをbase64の画像データに変換してくれるものです コードをPaste SVG code に貼り付けるだけで、即座に下の方に Take Code に表示されます javascriptを使ってクライアントサイドで変換の処理が行われています

リスト表示の際に表示される番号 これをCSSのcounterを使って、独自のものに置き換えたものです この方法を使うことによって、幅広いデザインが可能になります

WEB政策の宿敵 古いバージョンの Internet Explorer 略称:IE この古いIE 主にIE8以下はWEB制作する上でとても邪魔な存在なんですね 動作にバグがあったり、そもそもCSS2、CSS3に対応してい […]

左右に表示されるサムネイルをクリックすることで、隣の画像を大きく中央に表示させる画像ギャラリーです CSSだけで作られており、さらにコードもとてもシンプルです

特徴的なスライドのデザインです、写真とテキストをリンクさせて表示させています テキスト部分は実際には画像に置き換えられたもので、すべて画像で行われています

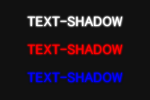
CSSで発光しているような文字を作るテクニック CSSのtext-shadowと背景色をうまく組み合わせる事で、発光しているかのような文字を表現することが出来ます ポイント1 背景色は暗めのものにする 発光 […]

裏面のナビゲーション(メニュー)部分は レスポンシブ対応となっています メニューを隠してスッキリしたウェブデザインに使えるテクニックかと思います

3Dに整列されたDIV要素をクリックする事で手前に持ってくるものです 後ろに並ばされているものは、順序が維持されます

コメントアウトをすることで出力・実行させないようにする PHPのみならず、プログラムにはコメントというものがあります このコメントはプログラムのコードとはされず 人が見やすくするために使われるものなのですが コメントアウ […]
