WordPressに簡単にGoogleマップを設置できるプラグイン Simple Map

WordPressの記事に簡単に地図を挿入するプラグインです。 設定等はなく、書くショートコードで色々カスタマイズする事ができます Simple Mapの基本的な使い方 http://wordpress.o […]

WordPressの記事に簡単に地図を挿入するプラグインです。 設定等はなく、書くショートコードで色々カスタマイズする事ができます Simple Mapの基本的な使い方 http://wordpress.o […]

3D button flip マウスポインターを乗せるとクルッと回転して、別の側面を表示する3Dなボタンです メニューなどで並べて表示したときに、楽しそうかなと思います rotateを使って3D表現されています SCSS […]

SVG Animation 動作が止まっているときはRERUNしてください、それでもうまくいかない場合はこのリンク先で見れます シンプルながら、SVGを活かしたカッコいいアニメーションです サイトのロゴにこのアニメーショ […]

CSSのline-heightとネガティブマージンを使って手軽に文字を入れ替える方法です さらにtransitionを使ってアニメーション化します HTML コード <div> <p>TEXT 0 […]

CSSのposition sticky まだ試験段階のもので、標準で動作することは基本的なくてGoogle Chrome CanaryとFirefox Nightlyで、機能を有効にすることで試すことが可能のようです S […]

circle image gallery (pure CSS version) CSSだけで作られた円形の画像ギャラリーです 周りの回転している画像にマウスポインターを乗せると中央の画像が切り替わるものです レスポンシブ […]

Google公式のWordPressプラグイン Google Publisher Pluginはウェブマスターツールでのサイトの確認と、AdSenseの管理が簡単に行えるプラグインです Google Publisher […]

Pure Css3 Menu 好みは結構分かれそうなデザインのCSSだけで作られたメニューバーです ドロップダウンのあるメニューで、奇数と偶数でデザインを分けてギザギザな表示になっています – […]

SEOがどれほど進んでいるのかをチェックするできるWordPressのプラグインがあります。 このプラグインを利用することで、現在の検索結果の順位を3日ごとに収集して表示してくれるものです SEO Rank […]

Grid Animation Effects ANIMATEのボタンをクリックしたら、表示されているサムネイルがランダムに3Dアニメーションします。 この例ではクリックでアニメーションさせていますが、ページを開いた時にア […]

ゲームボーイをCSSで描いて、それをアニメーションで少しずつ出来上がっていく様子です ゲームボーイの内部もアニメーションで作れれていて見ていて楽しい 実用的なWEB制作には、あまり使えるシーンが無いのですが、CSSでここ […]

CSSだけで作られたローディングです CSSだけで作成されたローディングで、光が回っているのですが、ちゃん光の反射も表現されていて立体感があります。しばらく見てられるぐらいカッコいいです ローディングが止まっている場合は […]

マウスポインターがライトとなってページを照らすアイディア 通常のWEBサイトでこんなことされたら、たまったもんじゃないんですが遊びとしてはとてもおもしろいです 電気のスイッチなんかを作って、全体を明るくするなんて工夫を加 […]

CSSのblurを使ったメガネのレンズの部分をクリアに見せるアイディア メガネを使えばこんなに綺麗見れますよっていう宣伝につかったり、メガネの部分を虫眼鏡にして遊べるWebサイトを作ったりと使えそうですね […]

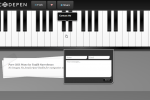
Piano Menu ピアノの鍵盤をメニューに使った、CSSだけで作られたものです 面白いアイディアですね、あと鍵盤をマウスオーバーすると、それぞれから音が鳴ればもっと楽しいですね あとは、このままではメニューとは気づか […]

WordPressの各記事の抜粋はthe_excerpt()を使えば表示できるのですが、メインループ以外ではそのままでは行かないみたいです get_postsでthe_excerpt()を使えるようにする一 […]

画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

Some hover effect ideas カードタイプの画像にマウスオーバーをした時に表示するアニメーションのアイディア集です 9つのパターンがあり、どれも実用性のあるものとなっています 個人的には4番目、6番目が […]

いつの間にかWordPressで画像のアップロードがうまくいかないようになったので、原因はWordPressのプラグインとかテーマのfunctions.phpの設定の問題かなと思って、結構悩んだんですが、原因はbette […]

Sidebar Thing サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます またスライドインするアニメーションもちょうどいい具合で気持ちいい CSSだけで実装可能です &n […]
