Chromeを使って画像をbase64化する方法

PR
PHPでbase64化する方法を前日紹介いたしましたが、今回はローカルで簡単に画像をbase64化する方法です。
動的に画像をbase64化するのではなく、固定されている画像などの場合にはbase64化してからの利用になります
Chromeで画像をbase64化する方法
まずはChromeを起動します、新しいタブを開きそこに画像をドラッグアンドドロップします

そうすると、Chromeで画像を開いた状態になります、ここでF12キーを押して開発モードに切り替えます
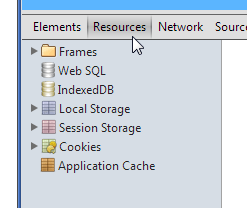
開発モードにあるResourcesタブを開きます

ResourcesタブにあるFrames >フォルダ(ファイル名) > images >対象の画像を選択します

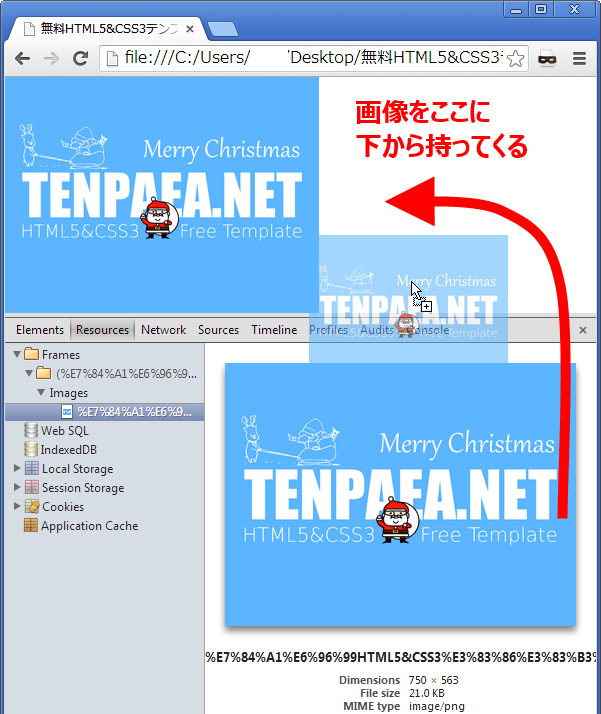
選択した画像が右に表示されます、その画像をクリックしたまま上のエリアにドラッグアンドドロップします
これでbase64に変換されました
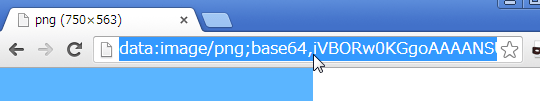
変換されたものはアドレスバーに表示されています

あとは、これをimgタグに入れたり、cssのbackgroundタグで呼び出したり出来ます
PR





















COMMENT