サイトの表示速度の改善をアドバイスしてくれるGoogleのPageSpeed Chrome版の使い方

サイトの表示速度のパフォーマンスを上げるために
色々とアドバイスをしてくれるのがGoogle謹製のPageSpeed
このツールは以前ウェブマスターツールで公開されていましたが
現在は、ChromeとFirefoxでの拡張機能として利用できます
またApacheに組み込むタイプのモジュールでは
サーバーサイドで自動で最適化してくれるなどの機能がありますが
レンタルサーバー利用者等には関係ないものです
GoogleのPageSpeed Chrome版の使い方
目次
- ChromeにPageSpeedをインストールする
- PageSpeedでサイトを分析する
- 分析結果を活用する
1 ChromeにPageSpeedをインストールする
下のリンクからChromeにPageSpeedをインストールします
Chrome版 PageSpeed
インストールは

画面にある青いボタンをクリックしてインストール開始です
2 PageSpeedでサイトを分析する
インストールが完了すると、ツールバーにアイコンで出てきますがこれ不要です
非表示にでもしておきます
実際にPageSpeedを使う場合は
キーボードのF12キーを押します
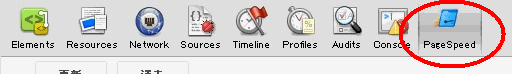
そうすると、Chromeのデベロッパーツールが表示されます
そこにPageSpeedの項目が追加されているのでそのタブページに移ります

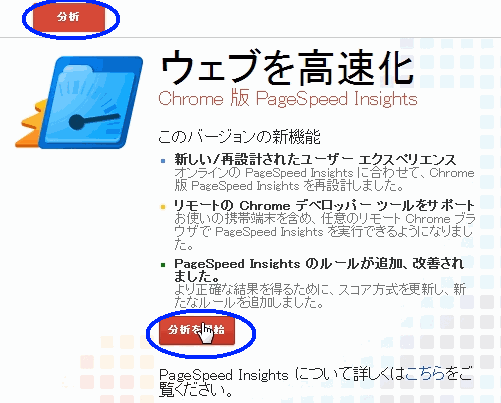
PageSpeedのタブで、ページの分析を開始します

画像で青で囲った、上部の「分析」か下部の「分析を開始」をクリックでページの分析が開始しされます
ページの分析が完了すると結果が出ます

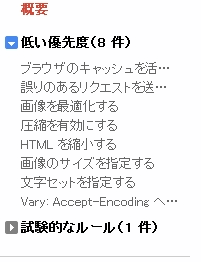
表示されるものには優先度があり
高い優先度
中ぐらいの優先度
低い優先度
試験的なルール
4項目あります、それぞれの項目に表示された具体的な改善案をクリックすると
それぞれの詳細が出ます
3 分析結果を活用する
分析した結果を基にWebサイトを最適化するために改善して行きます
それぞれの項目をクリックすると最適化するためのヒントと
ソースを提供してくれるものもあります
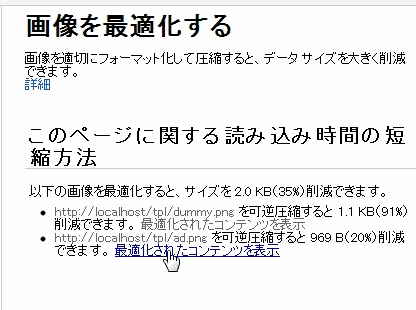
例えば画像などであれば、圧縮出来るものがあれば圧縮したものを提示してくれます

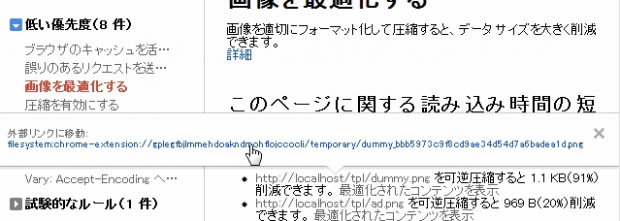
最適化されたコンテンツをクリックします
最適化されたコンテンツのURLが出てきます
このリンク先のものを保存すれば最適化したファイルを手に入れることが出来ます
画像以外にもCSSやjsなどのファイルもの圧縮したものを吐き出してくれます。CSSやjs等基本的に再編集することがなければ圧縮したファイルを使ったほうが、サイズダウン出来てきます
手元にはコメント入のファイルを残しておけば、編集時にはこちらのに差し替えて終われば
再びPageSpeedから圧縮したものを保存るという使い方も出来ます
一番効果の高い改善案はサイトを圧縮するもので
Gzipを使うとサイトを圧縮することが出来ます
こちらで .htaccessを使ってサイトをgzipに圧縮し、それを確認する方法
紹介したものをよかったら参考にしてみてください






















COMMENT