CODEPENの使い方 アカウント登録から基本的な操作

CODEPENとはコードを公開したり、誰かのコードを改変したりするサイトです
無料プランと有料プランがあり有料プランではプレイベート機能等の機能がプラスされます
CODEPENで公開されているコードは基本的にライセンスがMITになります
自分の公開するコードもMITになります
CODEPENのアカウントを取得する
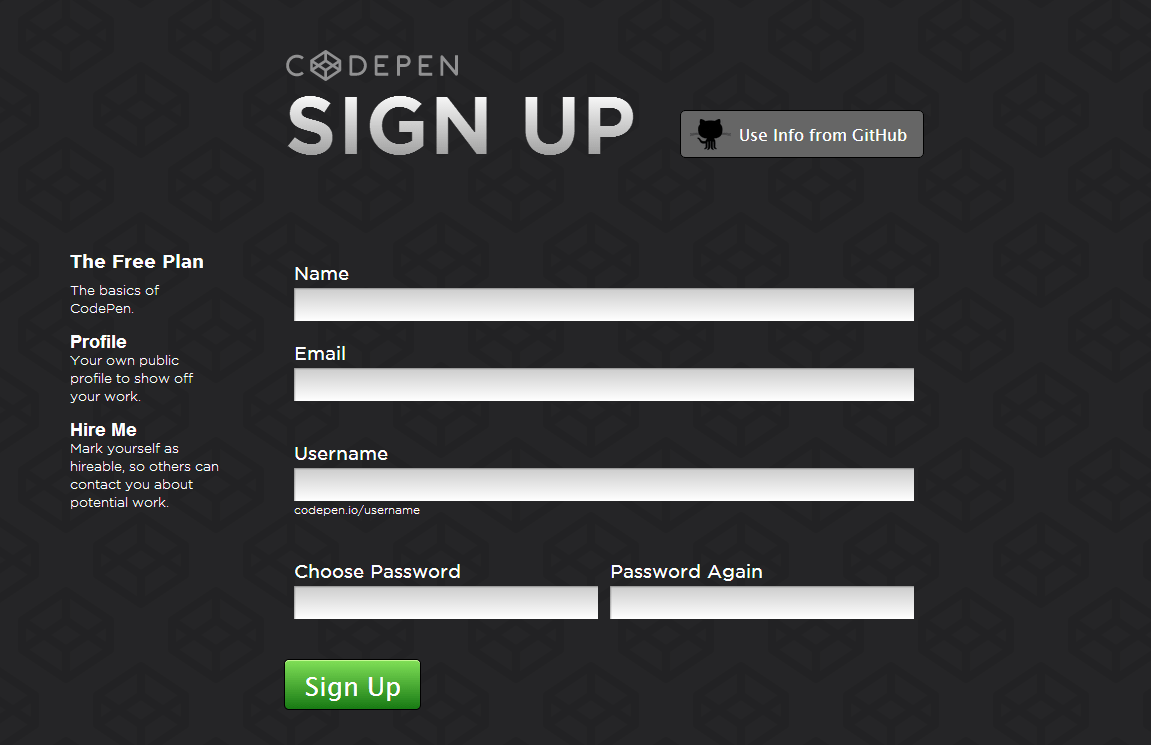
サイトにアクセスして右上にあるSing upから登録をします

Nameはプロフィール名です、日本語でも可能です
Usernameはアカウント名です、自分のページのURLになります
今は日本人の利用者が少ないみたいで、日本語的なものは今なら好きなのを取れそうです
Sing up をするとメールとか認証なしにすぐにログイン出来ます
GitHubのアカウントがある場合はそちらのアカウントを使うことが出来ます
メールアドレスはグラバター対応で、メールアドレスにグラバターを設定している場合はそれがプロフィール画像として表示されます
CODEPENでできること
- コードの作成と公開
- コードのWEBサイトへの埋め込み
- コードのダウンロード
- お気に入り
- コレクション
- プライベートモード(有料会員 PRO)
- コメント機能
- Forkしてコードを編集
コードの作成の仕方

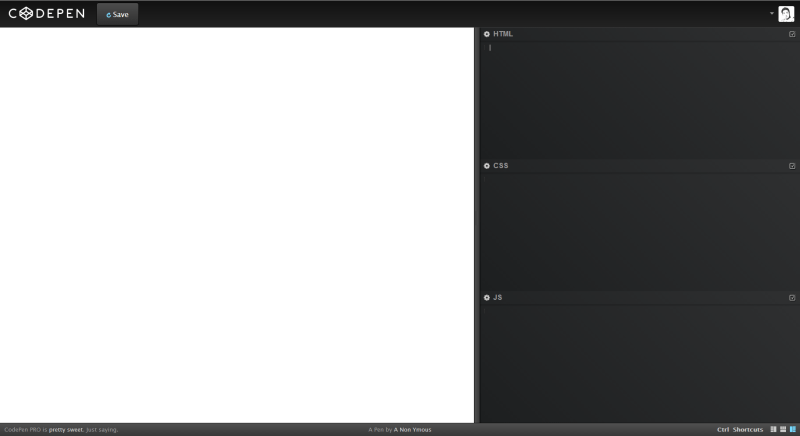
画面左上にある New Pen からコードの作成が出来ます

HTML、CSS、JSだけじゃなくそれぞれのメタ言語も利用出来ます
HTML
- Haml
- Markdown
- Slim
- jade
CSS
- Sass
- Scss
- Less
- Stylus
JS
- CoffeScript
- LiveScript
それぞれの項目を使ってSaveすれば公開出来ます
エディタモードのレイアウトは右下にあるアイコンから変更する事が出来ます
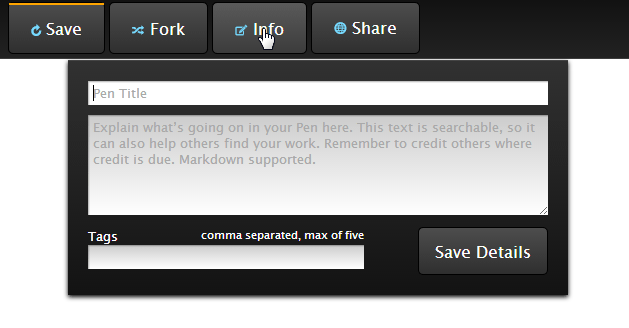
保存した後はコードにタイトルと説明、タグを付けることが出来ます

作成したコードはアカウントページで確認できます
右上のメニューのプロフィールから見れます
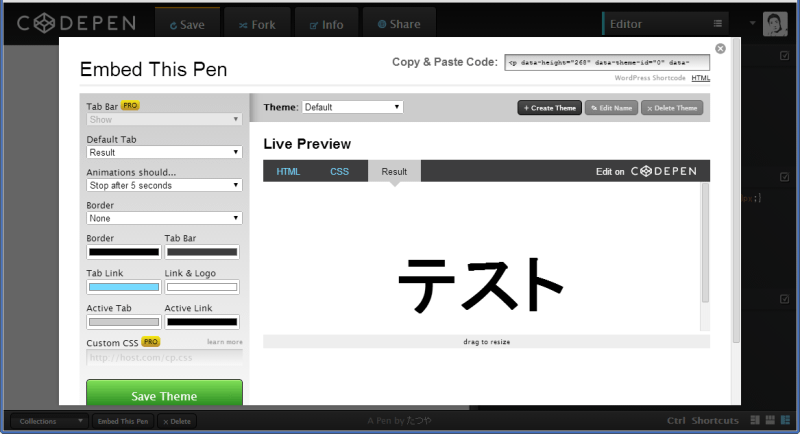
コードのWEBサイトへの埋め込み

プロになると色々なデザインの埋め込みを選択できますが
無料版では、縦の幅ぐらいだけしか変更することは出来ません
縦の幅は埋め込みの下の方に有るResizeをクリックしながら動かして変更することが出来ます
横幅は自動です
コードは右上のCopy&Pasete のところからコピーできます
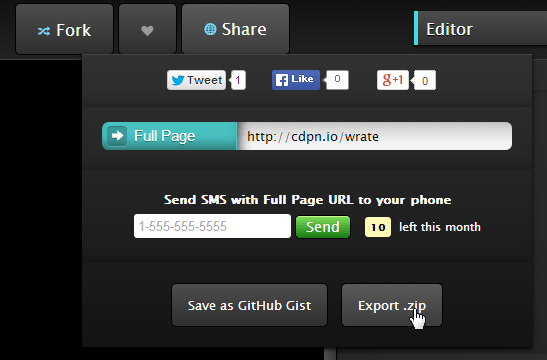
コードのダウンロード

画面上部にあるShareからExport.zipでコードをダウンロードする事が出来ます
他にGitHubに保存することも出来るようです
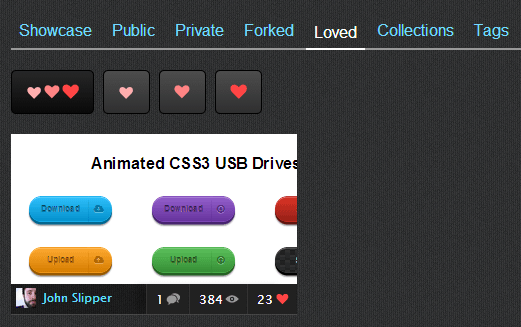
お気に入り機能
CODEPENのお気に入り機能は少し変わっていて、3段階評価になります
ハートマークをクリックすることで段階が上がり、4回目で初期に戻ります

アカウントページでお気に入り度によってフィルタリングして閲覧する事が可能です

コレクション機能
お気に入り機能とは別に、コレクションというものがありジャンル別分けたり用途で分けたりと分類するのに利用できます、コードの画面の左下にあるところからコレクションする事が可能です
![]()
作成したコレクションはURLを公開することでだれでも見れることが出来ます
作成したコレクションはプロフィールで確認することが出来ます
プライベート機能
プライベート機能ではライセンスは任意になります、一般的に公開されない仕様でPRO会員のみ利用出来ます
コメント機能
公開されているコードにコメントを付けることが出来ます
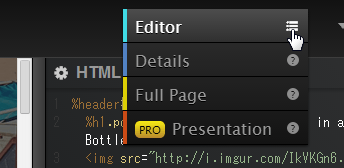
コードのページの上にあるEditorをDetailsに変更すると詳細ページになりコードの説明文などなどが表示され。コントスペースが存在します

結構いろいろな機能があって
さらに、使えそうなコードがいっぱい有りますね
お気に入りの管理だけでも、アカウントを作っておくと便利ですね






















COMMENT