jQuery(javascript)を使っている時にエラーや結果を出力してチェックする方法

PR
javascriptやjQueryで書いたコードをブラウザで実行して動作を確認するのですが、PHP等のように文法エラーがあったり、何かしたらエラーがあると エラーがHTML上に出力されてわかりやすいのですが。javascriptやjQueryは実行してエラーがあっても、ブラウザに表示している画面ではエラーの表示は一切ありません。そこでデベロッパーツールにあるコンソールでチェックする方法です
jQueryでエラーや出力結果をチェックする方法
方法は、ブラウザのコンソール画面からチェックをする事が出来ます。
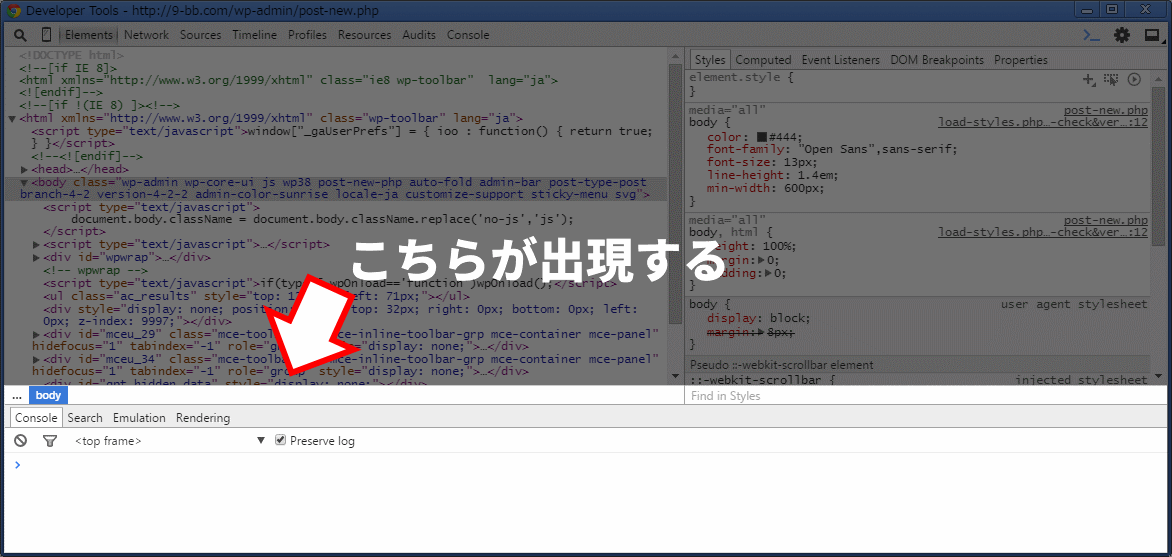
Chromeの場合は 「F12」キー を押すと Developer Tools とう言うものが出ています。その画面で 「ESC」キー を押すと下の方にタブが出てきます(すでにタブがある場合もあります)、もう一度「ESC」キーを押すと消えます。
画像 コンソールを出現させたところ

ブラウザのこのコンソール画面に、javascriptやjQueryのエラーが表示されますので、こちらで確認しながらコードの作成をします。
コンソールに出力結果を表示する
次に、例えば
var mas = 100*100+100/10;
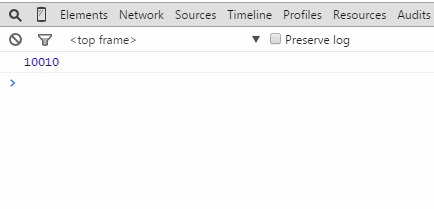
このようなものがあったとします、この結果を確認したい場合は console.log(); を使います。これを使うことによって、結果をログとしてブラウザのコンソールに表示することが出来ます。
カッコ内に変数を入れることで、変数の内容をコンソールに出力出来る
var mas = 100*100+100/10; console.log(mas);
画像 上の例での出力結果

その他にも、このコンソールにはHTML上でのCSSファイルやjavascriptファイルの読み込みミス等も表示されます。配列等もコンソールに出力して中身を確認することが出来ます。
PR






















COMMENT