CSSだけで実装できるタブメニュー radioボックスを使ったシンプルなコード ~CSS Tabs~

PR
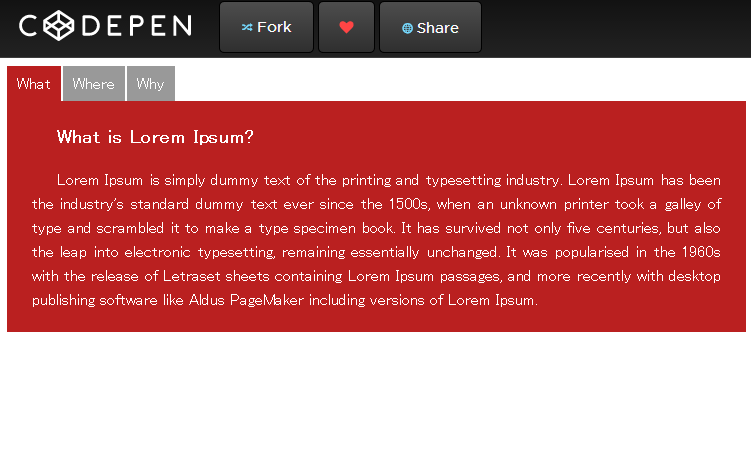
CSS Tabs
See the Pen CSS Tabs by How Bizarre (@howbizarre) on CodePen.
http://codepen.io/howbizarre/details/bEdIB
チェックボックスのradioタイプを使ったタブメニューです。
radioタイプなので、一つを選択したら他がOFFになる特性を活かしたタブメニューです
CSSだけで出来ていてコードも短くて分かりやすいです
CSSだけタブ化ができるので、レスポンシブなWEBデザインでもCSSのメディアクエリを使ってバラバラに表示されていたものを画面幅が狭まると一つのタブにまとまるようなデザインが作れたりします
PR






















COMMENT